一、电商-快递方式说明电商现有分为三种取货方式-快递、同城配送、上门自提
电商-快递方式主要适用于有线上电商,需要快递配送店铺。
二、使用场景商家开启快递取货方式,消费者在小程序端购买商品,商家可以通过快递方式进行配送
三、功能展示图消费者进入小程序端查看商品列表,可以通过取货方式筛选显示的商品(当开启两种或以上取货方式时展示)
可以查看到商品的价格以及快递的配送费、以及在取货方式一栏会显示为支持快递的取货方式
结算时进入订单确认支付页面,(取货方式若存在两种或以上,取货方式可以进行修改)
四、操作教程
1.电商店铺取货类型选择进入【管理后台】-【店铺设置】-【基础】,选择店铺需要的取货类型,若仅选用快递配送,则点击下一步进入引导页。点击“去设置”对快递规则进行设置(可不设置,店铺商品仅可为包邮)
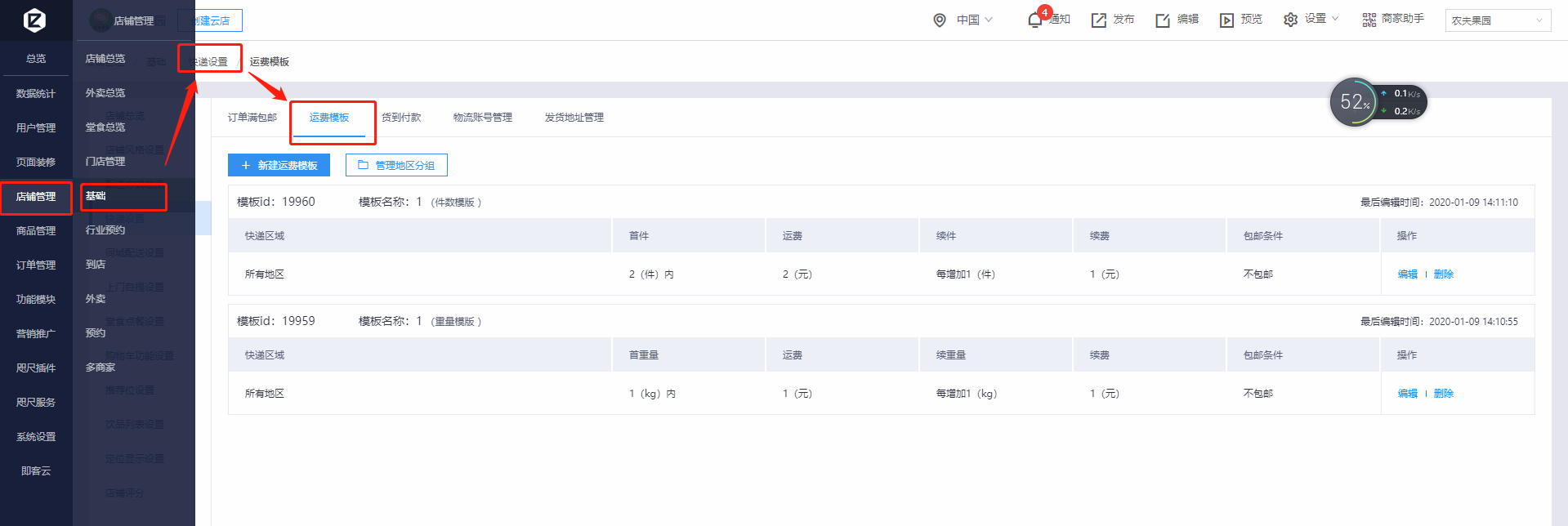
2.快递配送方式规则设置进入【管理后台】-【店铺设置】-【基础】-【快递设置】
2.1运费设置
(1)【订单满包邮】:当订单应付金额大于全局满包邮金额时,运费为0,满包邮条件设置后可清空,清空后无订单满包邮条件判断(模板运费的包邮条件不受影响)
【是否全局满包邮设置】:【开关打开】无论订单内商品绑定哪个运费模板,订单金额满足此页面设置的满包邮条件,订单运费为0。【开关关闭】订单内有固定运费模板的商品时,订单金额会按此页的满包邮条件进行判断;订单内没有固定运费模板的商品时,会按运费模板设置的包邮条件进行判断
【是否包邮优先设置】:【开关打开】订单内有包邮商品时,订单包邮。适用于低价不包邮商品与高价包邮商品组合营销,用低价商品吸引消费者进入商城,用免运费规则促使消费者搭配购买其他包邮商品,增加销量;【开关关闭】订单内有包邮商品时,订单不包邮。有利于保证商家利益
(3)【模板运费】:四种运费设置模式:固定运费模板、重量模板、件数模板、体积模板
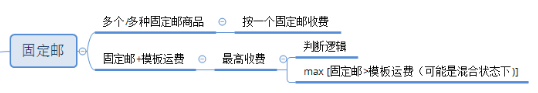
【固定运费】:按一个固定运费收费,设置固定运费后可清空设置,清空后商品不能再绑定运费模板,已绑定固定运费模板的商品将变为包邮商品


【体积运费模板-重泡比】数值填写(默认为167),可设置商品的平均密度,用于物流重量的转换。若商品属性中已填写物流重量,运费计算时将取大值计算。
例:重泡比1kg/m³,物流体积为10m³,多种运费模板混合时,换成成物流体积即为10kg。若物流重量值小于10kg,按10kg计算运费;若物流重量值大于10kg,按商品填写的物流重量计算运费
【满包邮设置】:模板运费可单独设置模板的包邮条件,可设置不包邮、满金额包邮、类型包邮、类型+满金额包邮。具体设置内容在实际操作中通过文字即可理解
【个别区域及运费】:不同地区可设置不同的包邮条件,开启“地区自定义包邮条件”开关后即可设置,开关不开启时,包邮条件为运费模板通用条件
使用该功能可实现如江浙沪包邮、普通地区满88元包邮、偏远地区满288元包邮这样的场景
注意:同一模板内地区不可重复
【地区分组管理】:地区分组预设了一套系统分组,商家可根据实际需求创建自己的地区分组,便于快速设置不同地区的运费规则
入口1:
入口2:
点击“+”按钮,可快速将分组内的地区添加到已选区域中
提示:原运费叠加规则为——叠加时都转换成重量叠加,再计算运费
创建商品时,固定运费模板商品无需填写商品物流重量与物流体积,重量、件数运费模板商品无需填写物流体积,体积运费模板商品无需填写物流重量
2.2货到付款设置开启则消费者可以选择货到付款,快递商品结算页面可以设置优先货到付款,商家可以根据自己的需求设置条件
2.3物流助手设置
 |手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 )
|手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 ) 