|
微信小程序API屏幕亮度 - wx.setScreenBrightness 微信小程序 wx.setScreenBrightness 属性说明:https://mp.weixin.qq.com/debug/wxadoc/dev/api/device.html#wxsetscreenbrightnessobject

如何使用小程序API屏幕亮度 -wx.setScreenBrightness ?
打开微信开发者工具,添加小程序项目,选择小程序文件(文末贴出本次小程序测试文件包)! PS:没有小程序appid不妨申请一个!去申请>>


贴出代码
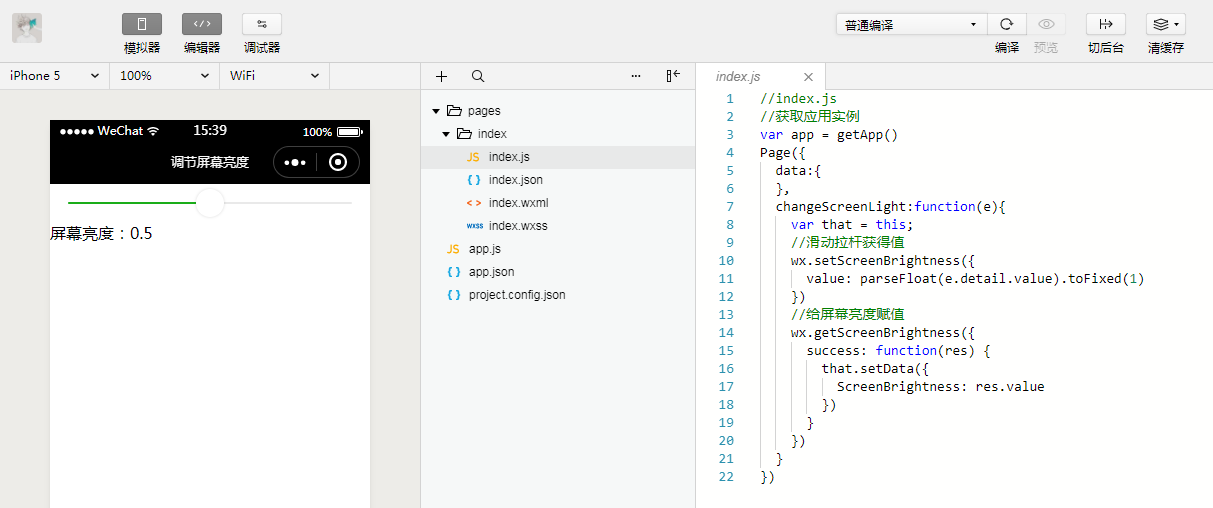
[mw_shl_code=applescript,true]//index.js
//获取应用实例
var app = getApp()
Page({
data:{
},
changeScreenLight:function(e){
var that = this;
//滑动拉杆获得值
wx.setScreenBrightness({
value: parseFloat(e.detail.value).toFixed(1)
})
//给屏幕亮度赋值
wx.getScreenBrightness({
success: function(res) {
that.setData({
ScreenBrightness: res.value
})
}
})
}
})[/mw_shl_code]

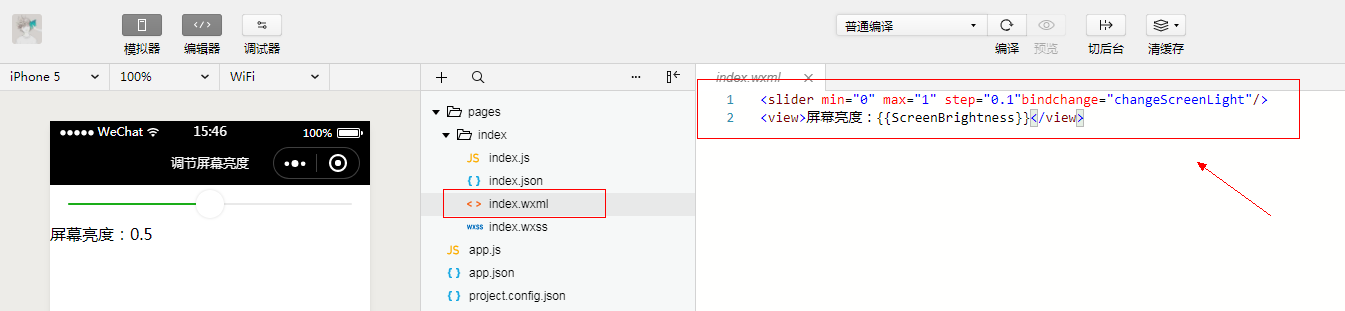
[mw_shl_code=applescript,true]<slider min="0" max="1" step="0.1"bindchange="changeScreenLight"/>
<view>屏幕亮度:{{ScreenBrightness}}</view>[/mw_shl_code]

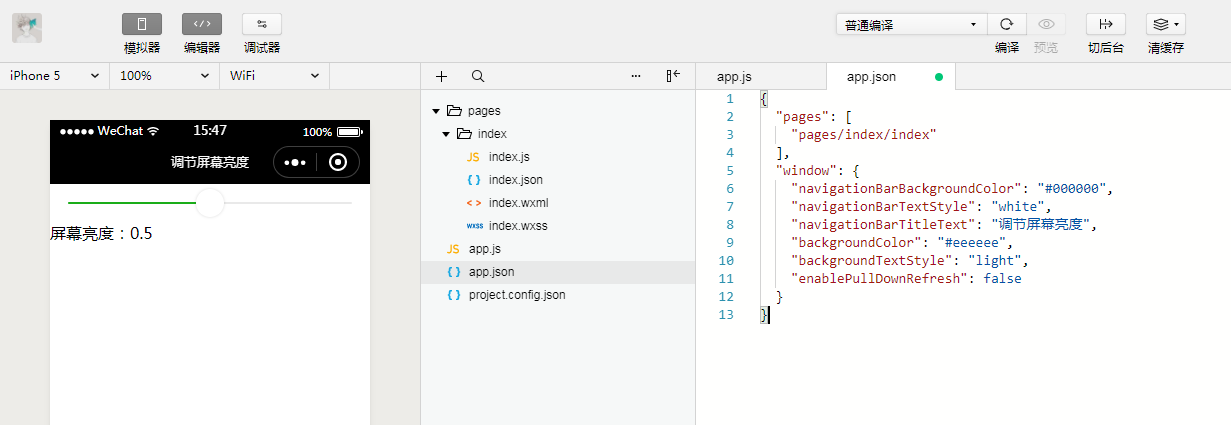
[mw_shl_code=applescript,true]{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#000000",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "调节屏幕亮度",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"enablePullDownRefresh": false
}
}[/mw_shl_code]
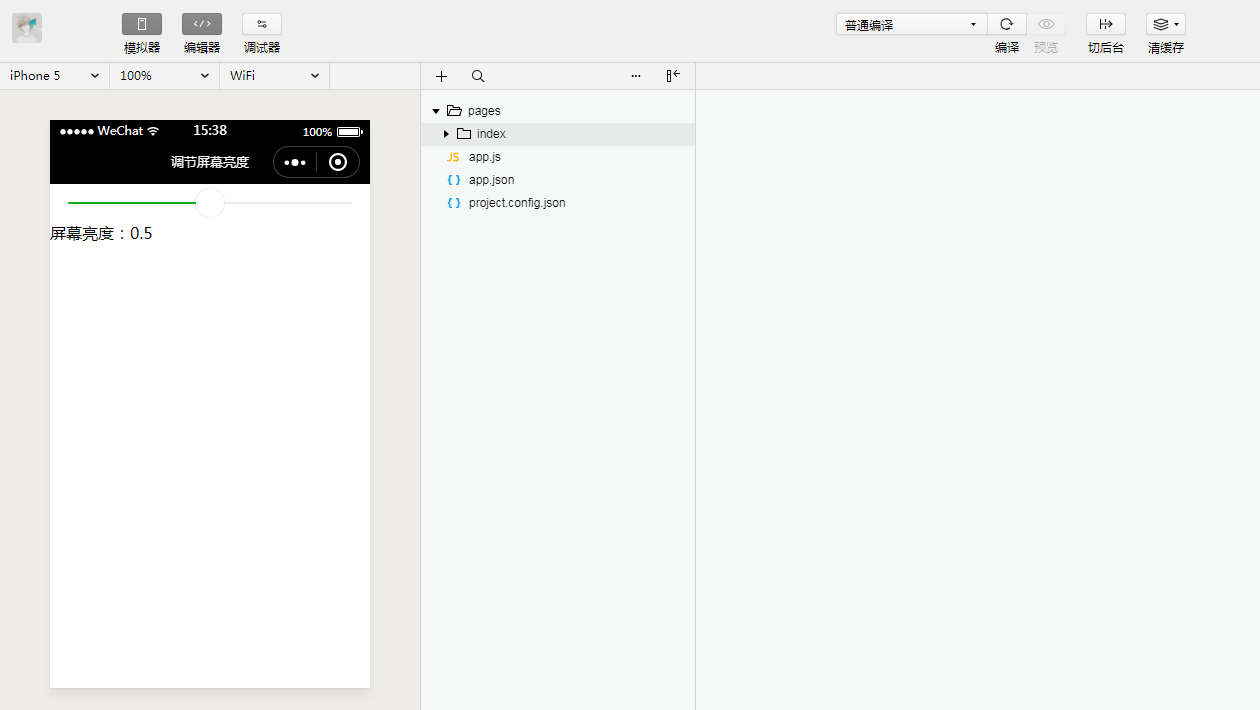
完成,效果:
 调节屏幕亮度.zip
(2.02 KB, 下载次数: 314)
调节屏幕亮度.zip
(2.02 KB, 下载次数: 314)
|  |手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 )
|手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 ) 