观看此功能视频教程请点击:http://school.jisuapp.cn/courses/151-63.html
一、功能介绍
跳转小程序组件可实现不同小程序之间相互跳转,商家添加跳转小程序组件后,消费者点击该组件即可跳转到对应小程序
注: ①用户基础版本库在2.4.0以上 ②源小程序与目标小程序不再需要绑定至同一个公众号 ③每个小程序可跳转的其他小程序数量限制为不超过10个(同一个Appid表示同一个 小程序) ④每新增、编辑小程序的AppId后都需要重新打包才能生效,但之前有打包过小程序下次直接使用则无需打包
二、使用场景
各种类型的小程序都可通过跳转组件关联小程序,实现小程序之间相互跳转,相互导流
三、功能展示图
四、操作流程
注:目前支持两种方式设置跳转小程序,单组件跳转和点击事件中跳转小程序
1、单组件的操作流程
(1)进入【编辑器】-【组件库】-【辅助】-【跳转小程序】,添加到编辑器
(2)组件样式:组件设置和图片的设置是一样的,可设置大小、位置、样式、边框、效果
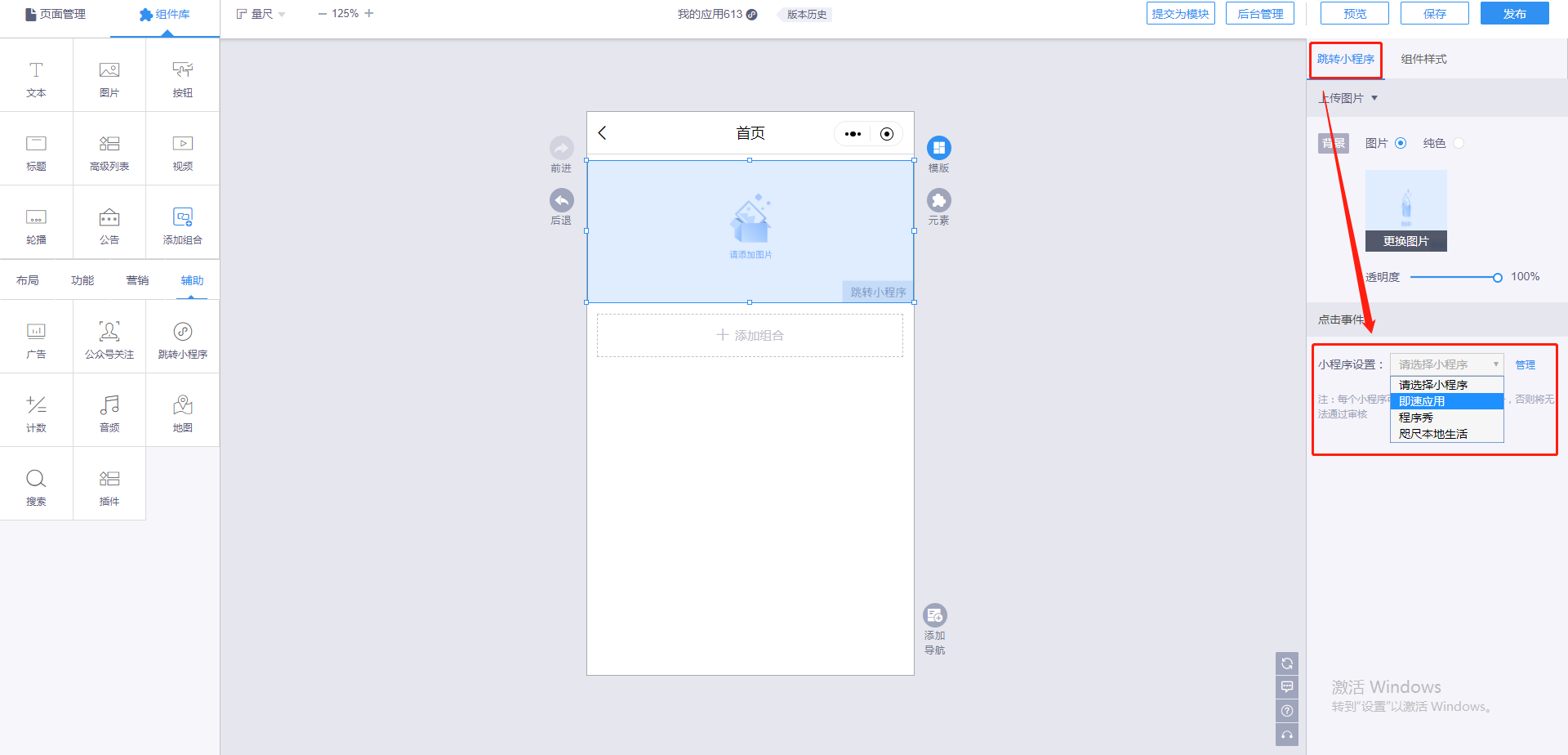
(3)在“点击事件”处设置小程序跳转到哪个小程序当中,前三个小程序已默认设置好,可以直接选择,如果需要跳转到新的小程序当中,可以自行增加

(4)管理小程序,点击【管理】,打开小程序管理页面,前三个是默认设置的,暂不允许删除,但是可以修改
注: ①最多新增10个小程序(同一个Appid表示1个小程序) ②新增/修改小程序AppId后,使用到这个小程序时,需要重新打包才能生效,若使用之前已打包过的小程序则无需重新打包
(5)页面路径:开发者工具上页面左下角位置(非必填项)
2、点击事件的操作流程
适用组件:文本、图片、图片列表、图文集、按钮、标题、轮播、公告、双栏、面板、自由面板、悬浮窗都可进行绑定跳转小程序的事件
(1)添加组件到编辑器
(2)点击【设置点击事件】 注:若下拉框没有绑定小程序名称,但是下方有已设置的配置信息,表示为旧数据,当前绑定的小程序配置信息没有小程序名称,所以下拉框是空的;此时若切换其他的小程序,将会替换掉原来的小程序设置
(3)点击【管理】可以打开小程序管理页面
(4)选中一个小程序,点击【确定】,就绑定完成了
|  |手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 )
|手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 ) 