|
微 信 小 程 序 开 发 工 具 怎 么 用?
1. 首先要下载微信官方的微信Web开发者工具。打开微信公众平台,找到右下方的小程序模块,点击「开发」按钮;

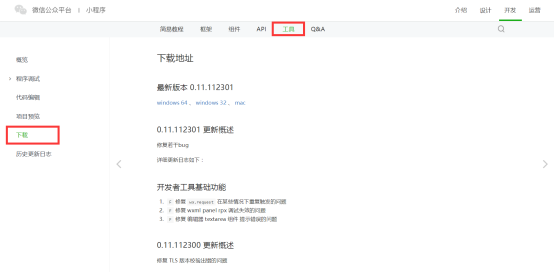
2. 点击顶部导航栏的「工具」按钮,在新页面的左侧栏中找到「下载」。可以看到,开发工具提供 Windows 32 位、Windows 64 位和 Mac 三个版本。可根据实际情况,选择适合自己电脑的开发工具。

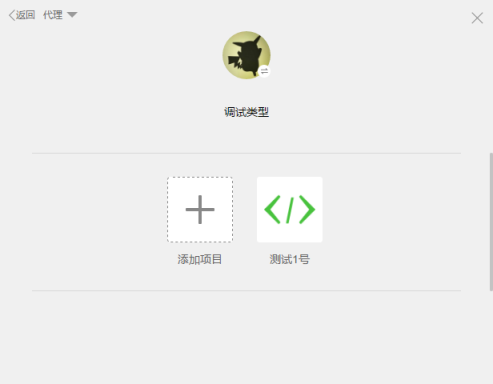
3. 安装后,就可以直接启动开发者工具。如果是首次启动开发者工具,需要使用开发者的微信号扫码登录。登陆后,点击「添加项目」按钮,填写 AppID(如果没有,则点击无 AppID)和项目名称。接着,在项目目录中点击「选择」,新建一个文件夹作为新的项目目录。然后再次点击「添加项目」,就可以新建出一个微信小程序项目了。

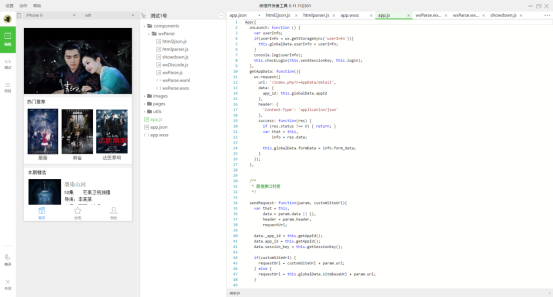
4. 微信开发者工具共分成「编辑」、「调试」和「项目」三个部分。 编辑:编辑和修改小程序的代码。 调试:显示小程序代码错误和警告,便于调试代码错误。 项目:用于查看小程序的属性、修改小程序配置,以及提交小程序代码至微信服务器。 开发工具还提供简单的模拟器(页面左侧),开发者可以使用模拟器在电脑上模拟用户点击及使用,提供后台情况模拟、多媒体播放器调试、缓存数据处理等功能。

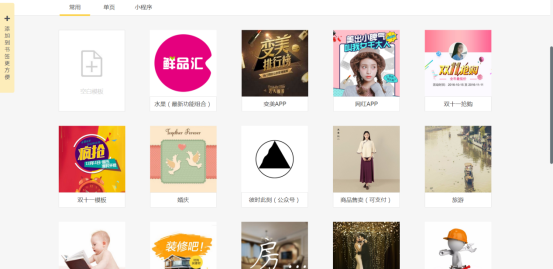
5. 懂技术的程序员到这一步就可以自己开发了。而不懂编程的小白,可以登录微信小程序制作平台「即速应用」官方网站www.jisuapp.cn进行小程序的制作。里面有大量的小程序模板,根据自己的需求选择一个模板进行制作即可。

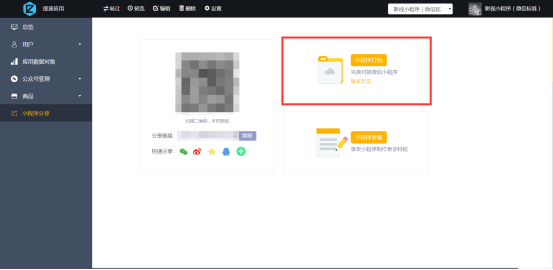
6. 制作完成后,点击「生成」按钮。然后选择「小程序打包」,下载小程序的标准代码包。

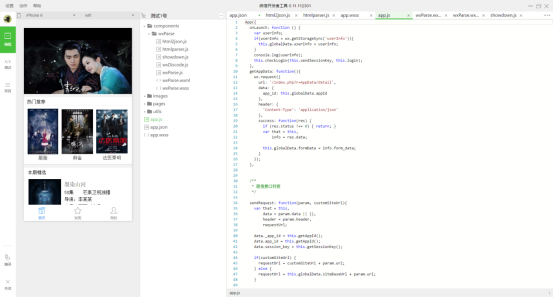
7. 回到在微信Web开发工具中,在「项目目录」这一栏选择下载好的代码包,打开后就可以看到小程序的预览效果了。

8. 在「项目」页面中,开发者可以查看小程序的基本属性,也可以进行真机预览调试,或向微信服务器,提交一个新版本的小程序代码。服务器收到代码后,管理员就可以通过公众平台,将新版本提交审核了。 |  |手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 )
|手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 ) 