|
因为现场禁止录像,所以只有图片及现场童鞋记录的文字内容,会后将通过各种渠道,想办法收集一下ppt和视频。现在的话,图文先将就看看吧undefined
以下为整场公开课ppt实录及部分文字讲解。


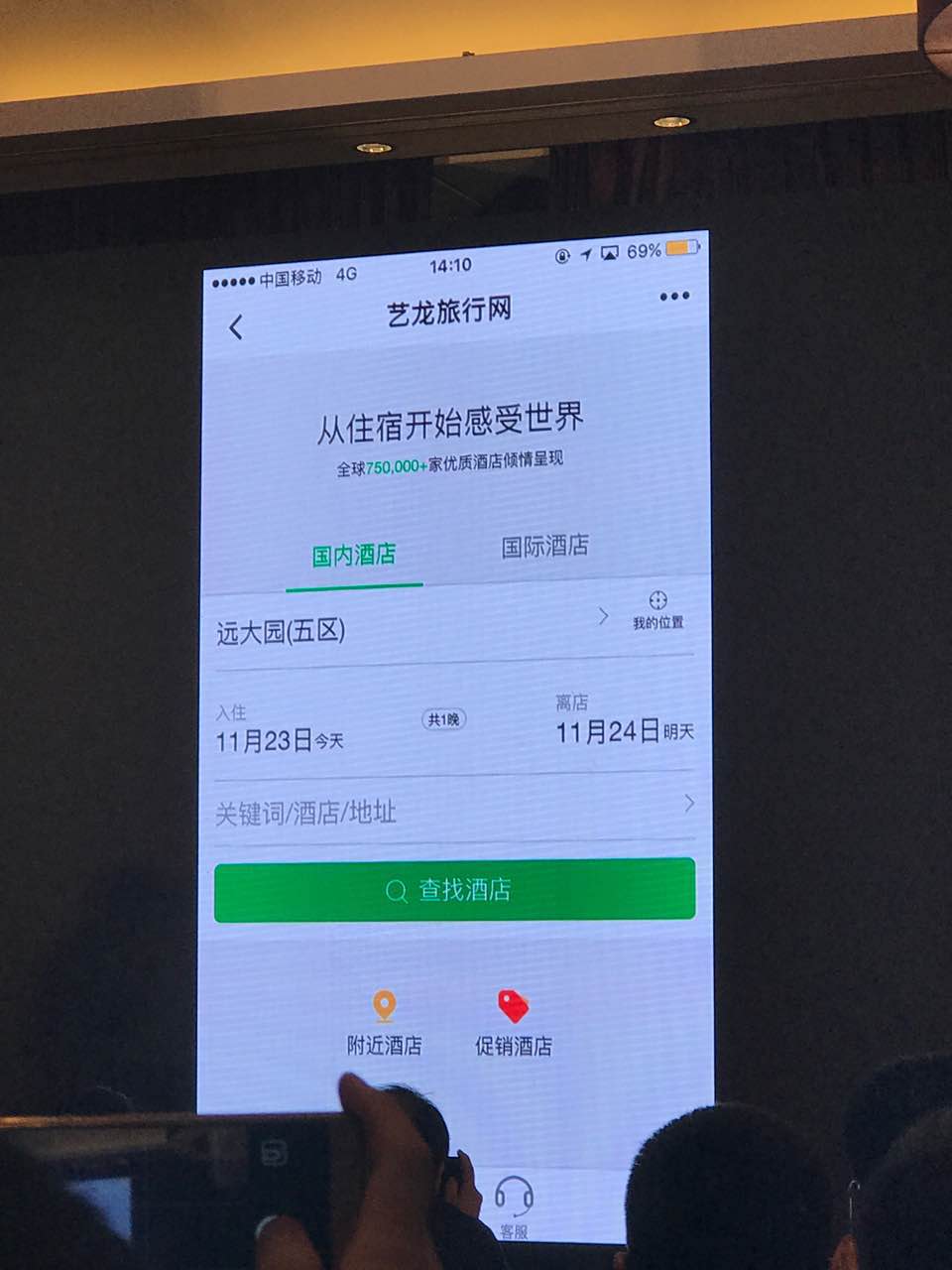
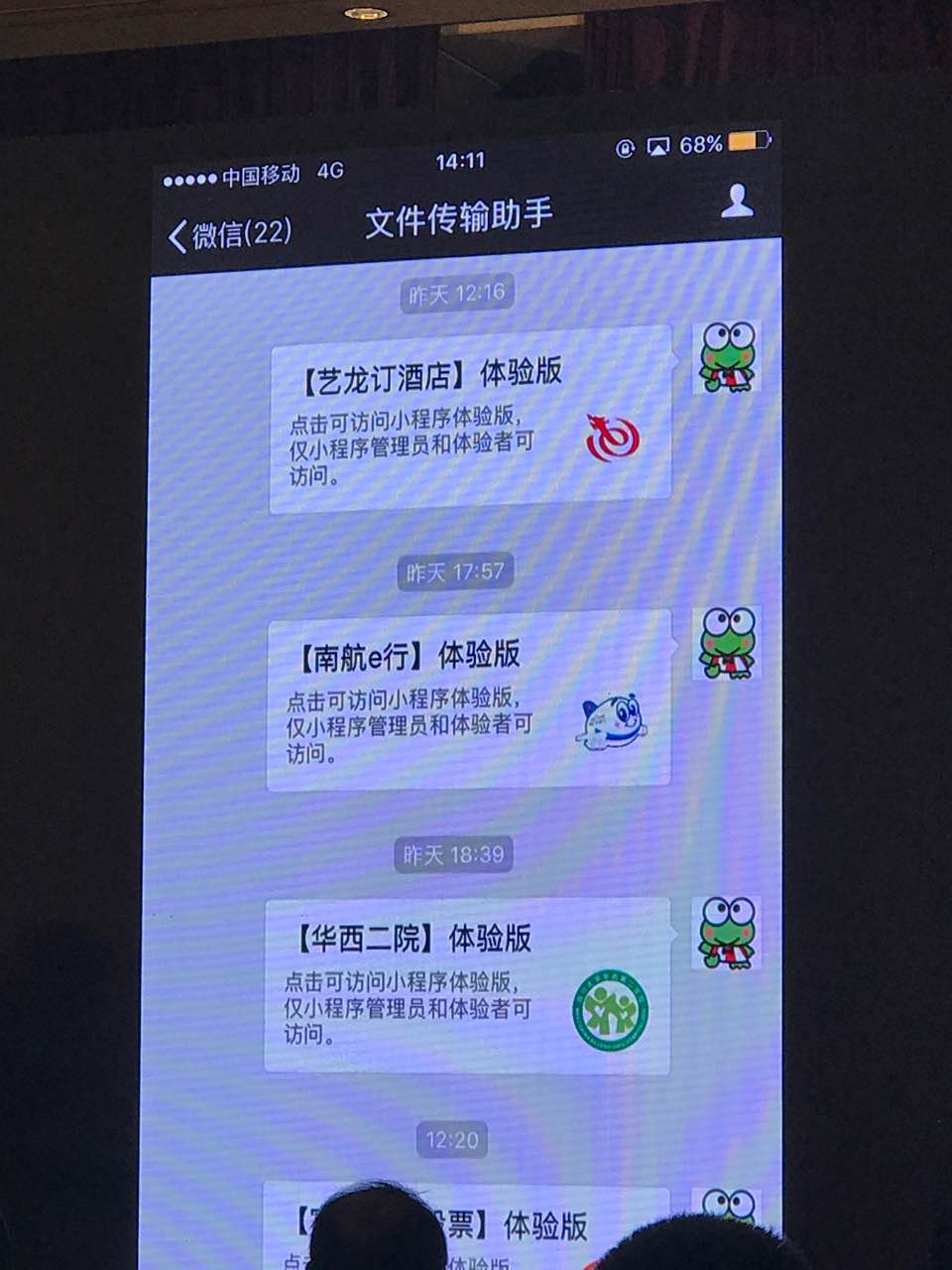
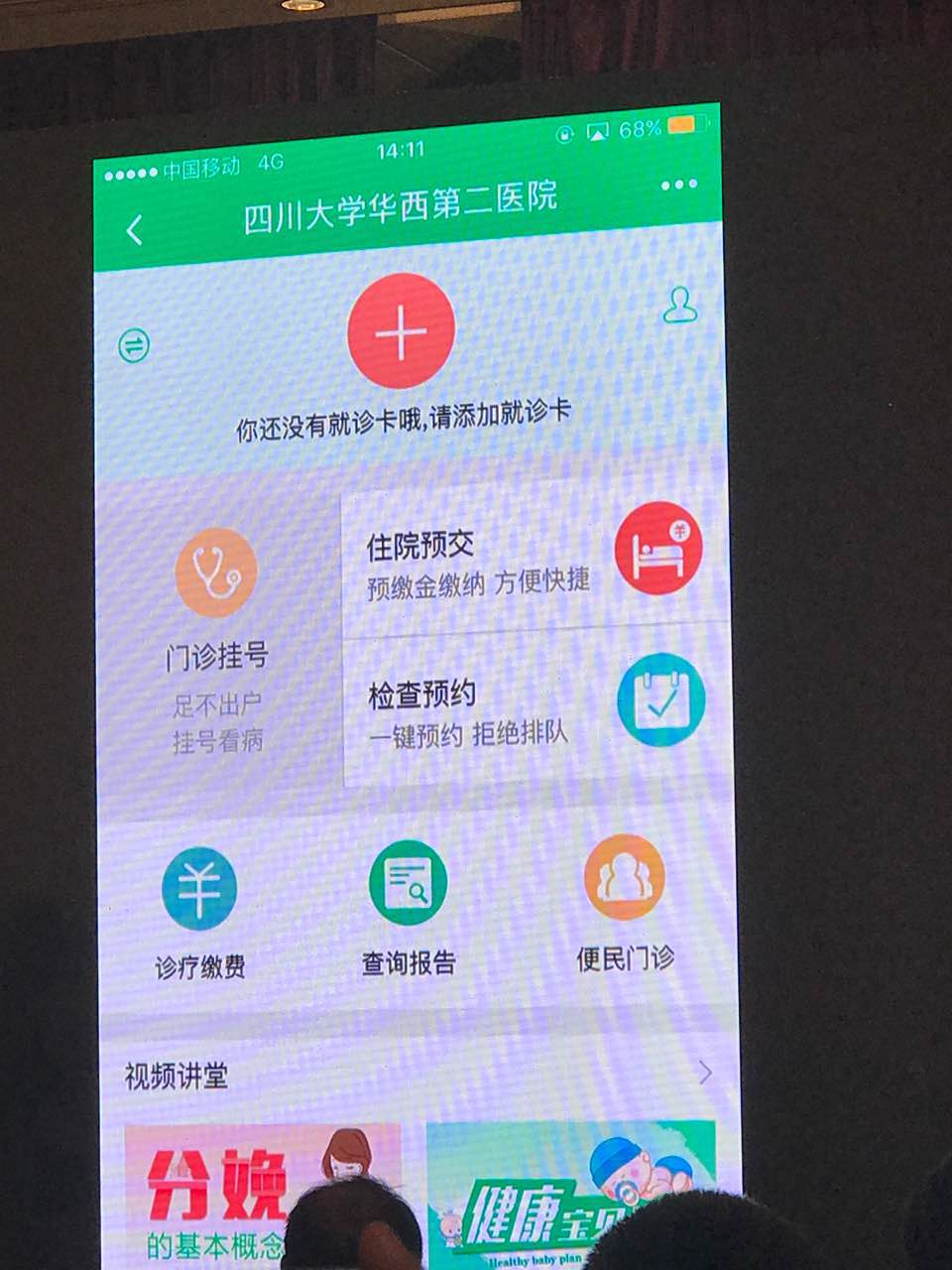
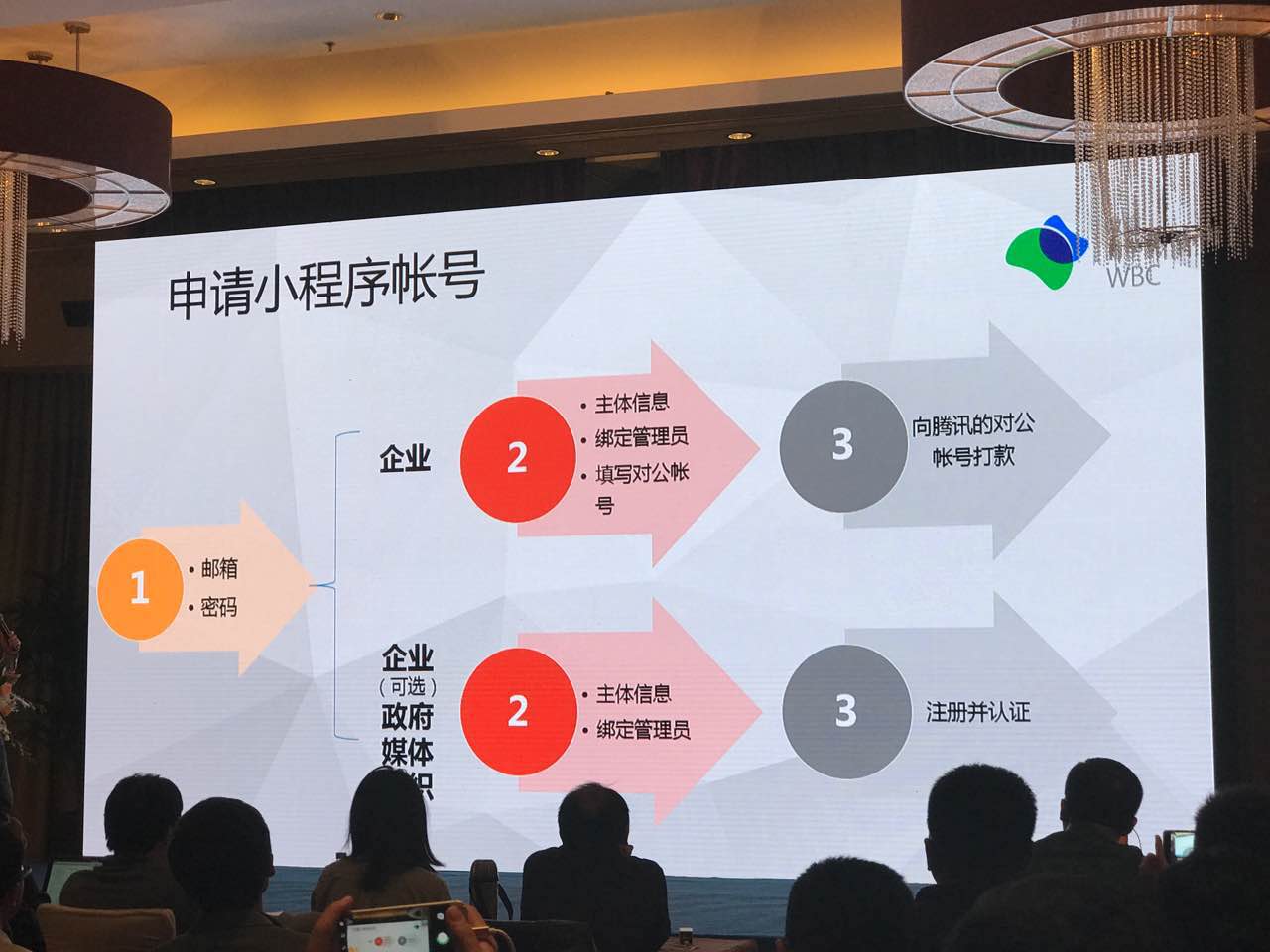
下面的案例都是已经通过审核的









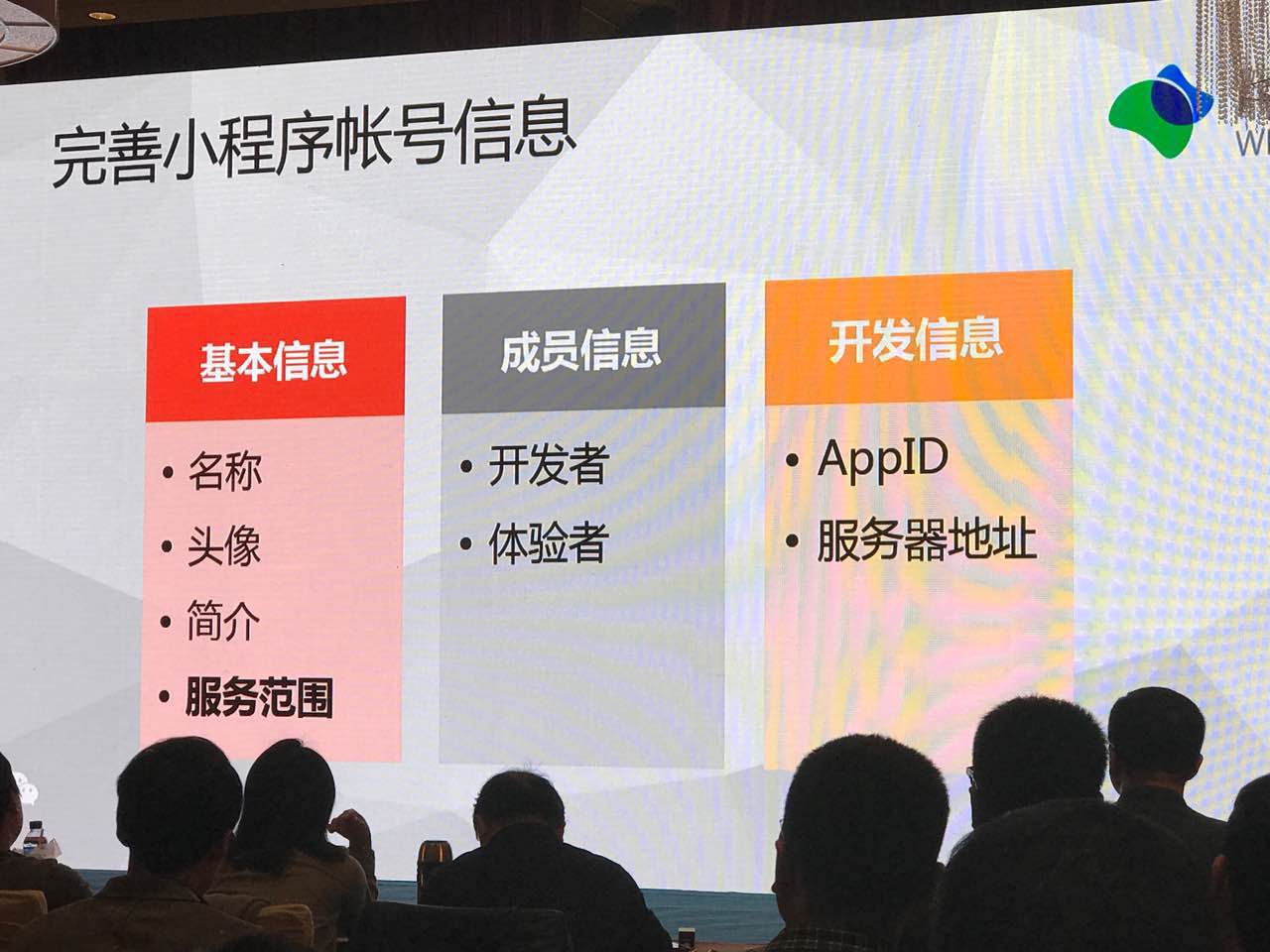
重点是服务范围:大家不要乱填,不然会出问题 金融和医疗之类的敏感行业需要提交资质

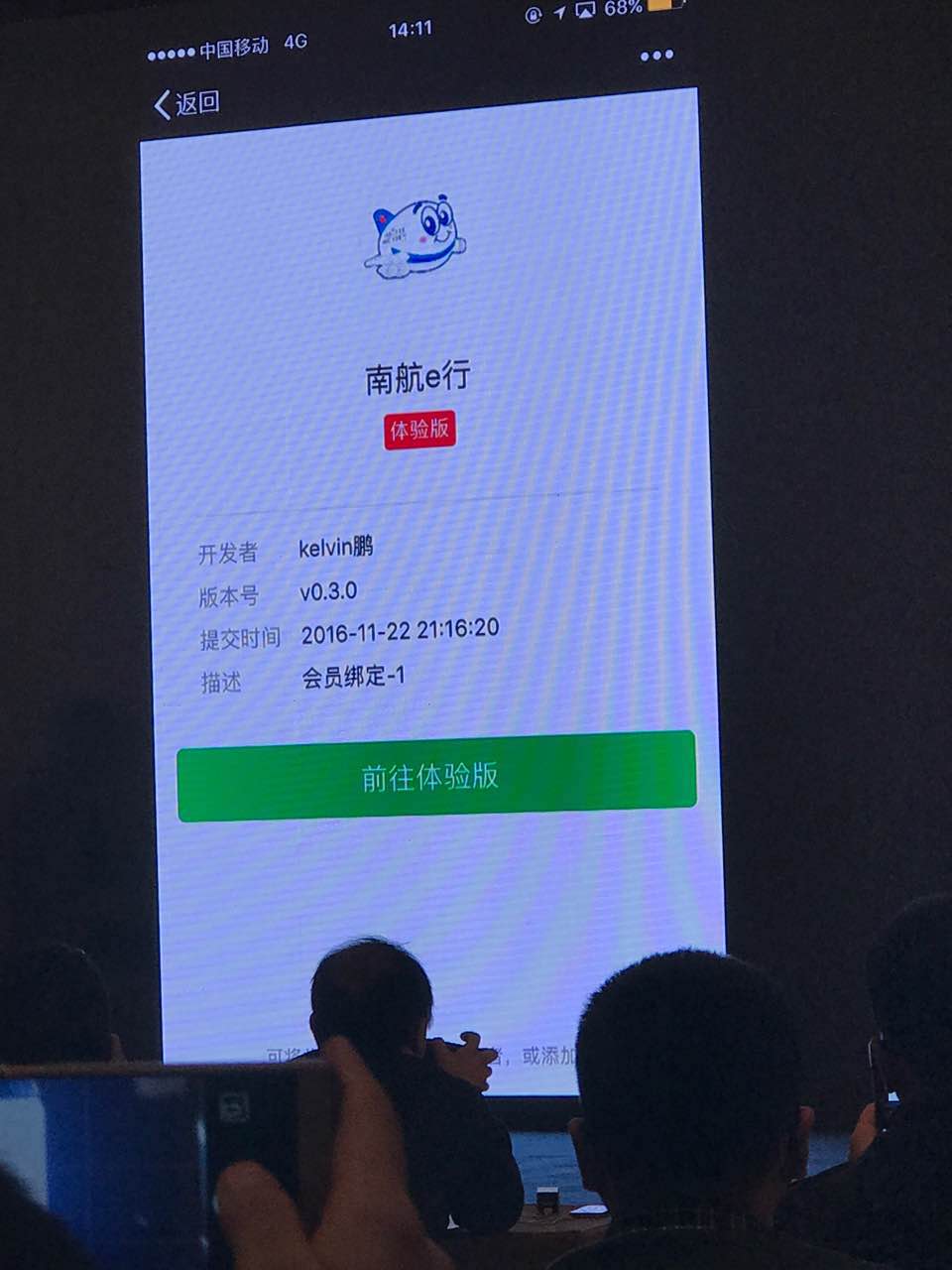
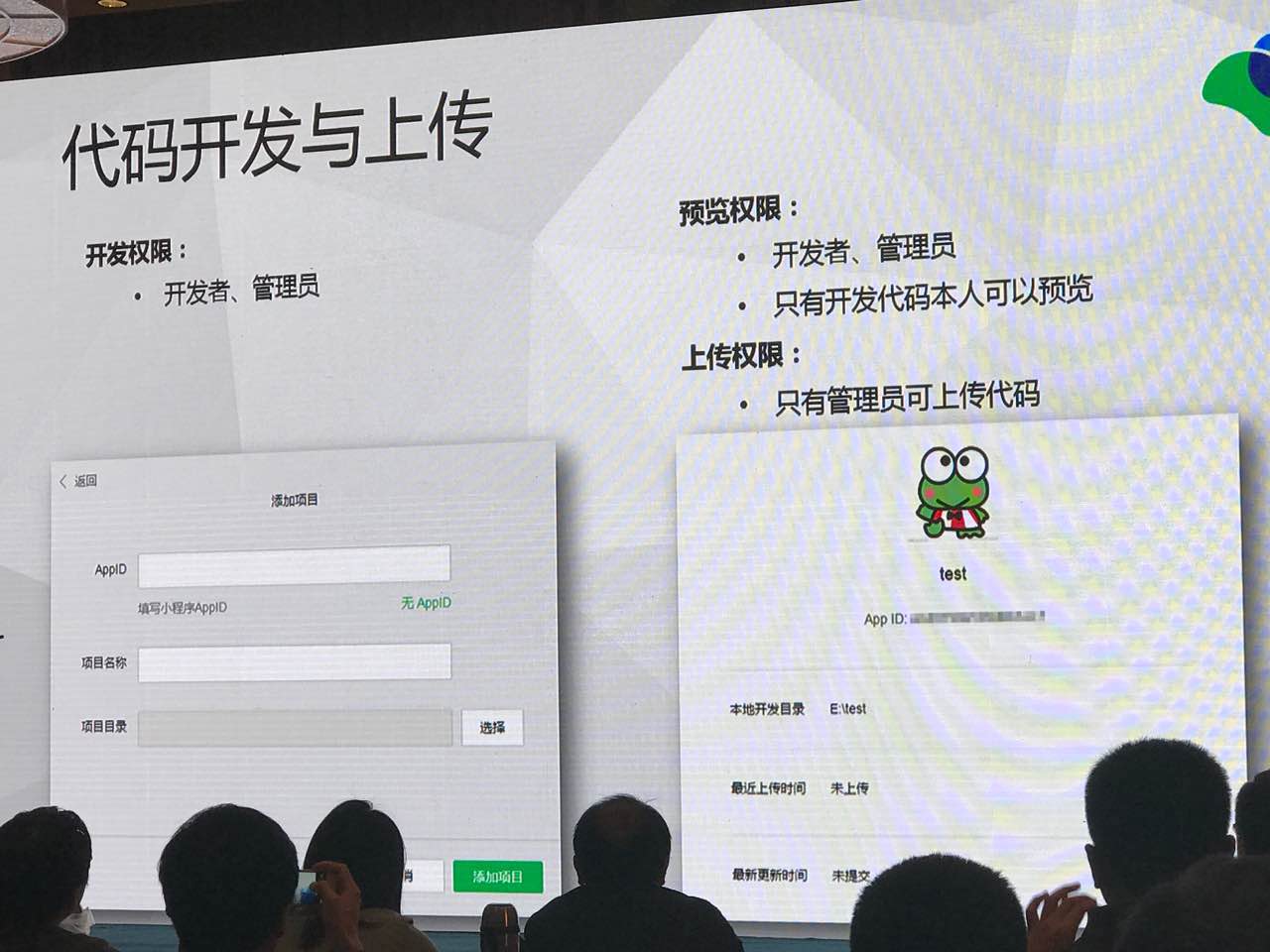
审核通过后的界面

个测试账号最好不要使用个人微信账号,因为微信审核人员能够看到测试账号的小程序信息

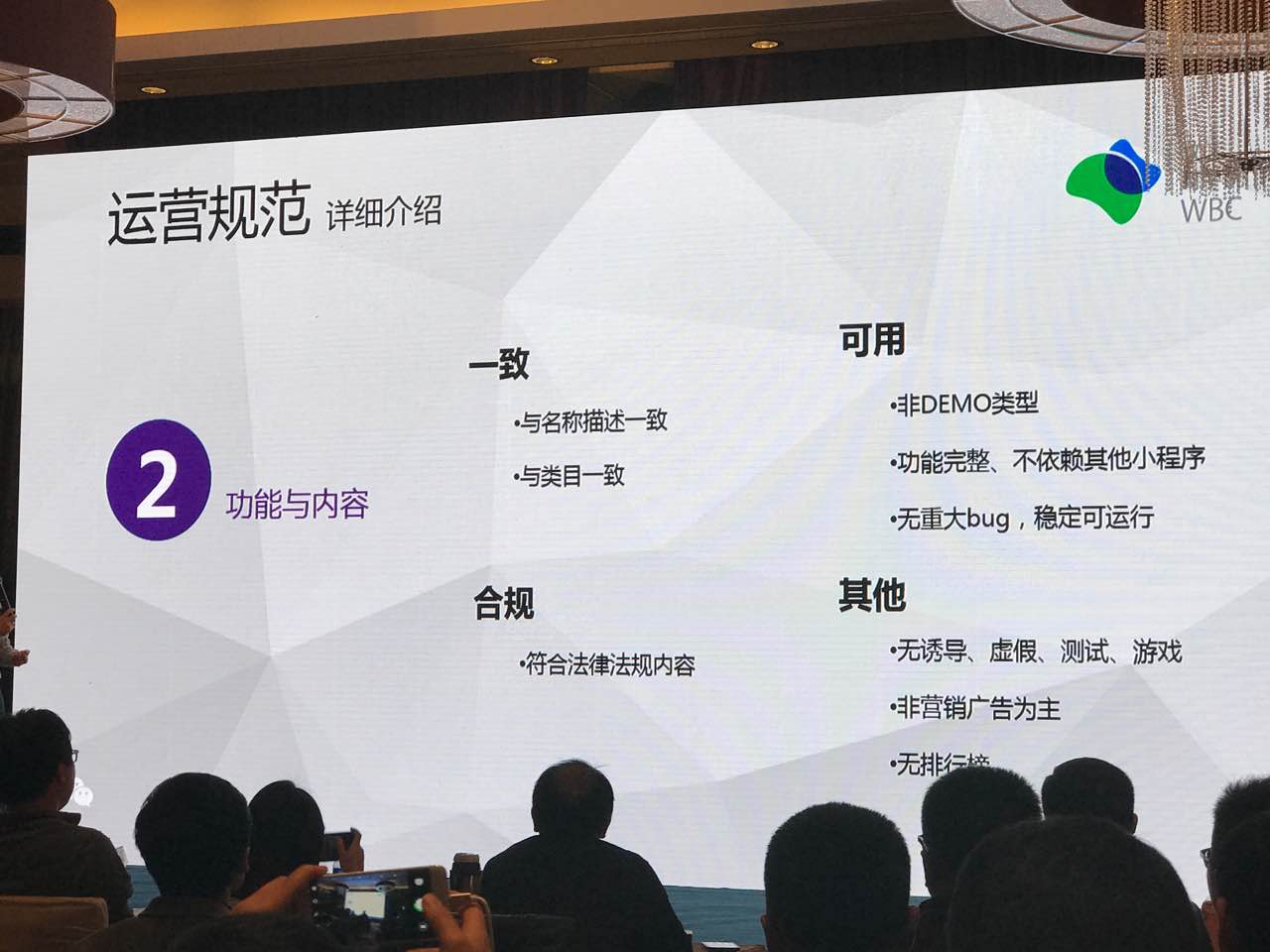
重点来了,运营规范。
1、不能有小程序推荐和小程序排行榜 2、不能有道、赢销、广告、测试、游戏 3、不能私自获取用户隐私数据

隐藏潜规则:不要!和!腾讯!业务!重合!


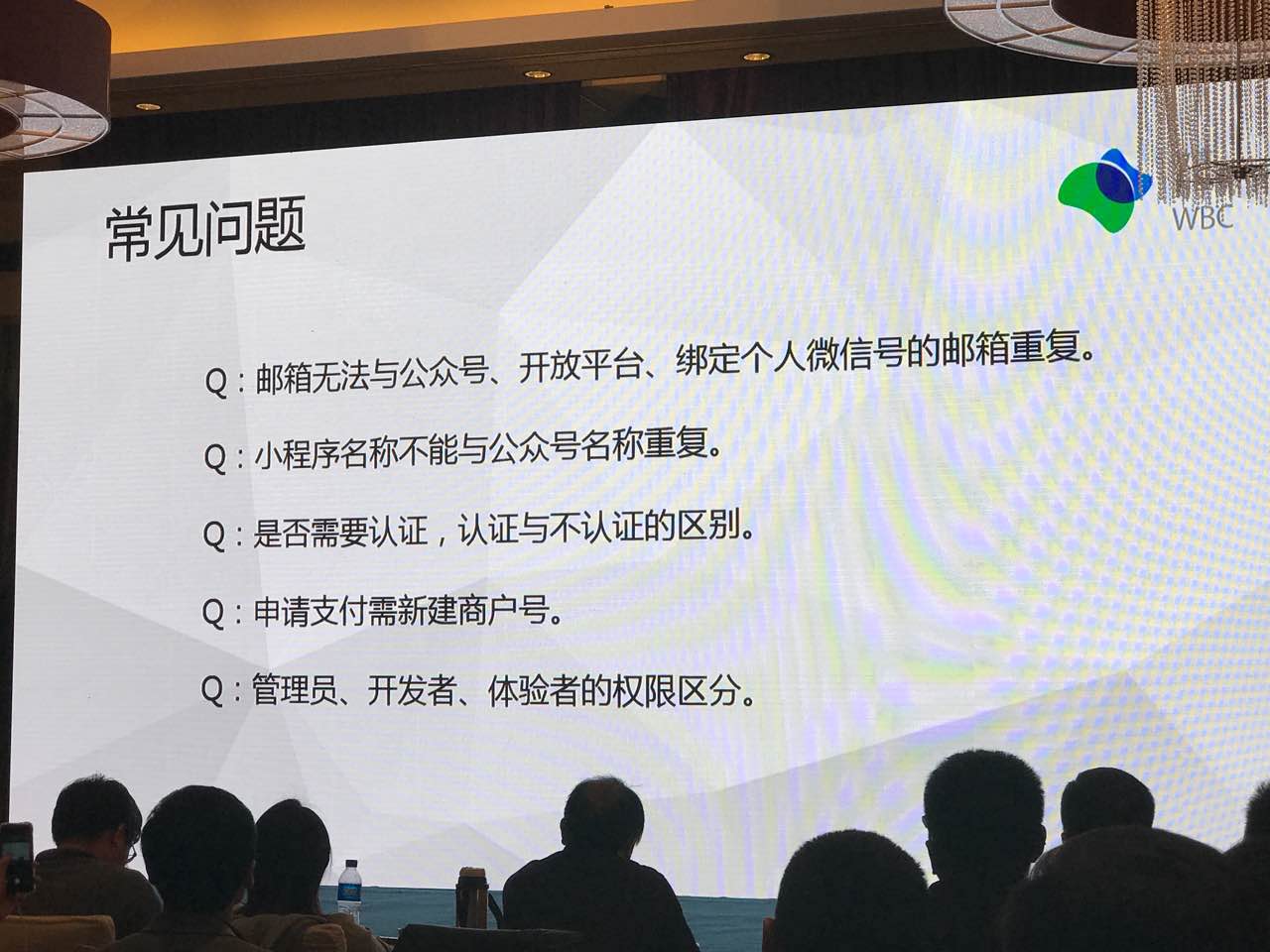
邮箱注册问题由于微信公众平台的历史遗留问题导致无法重复注册~ 小程序名称不能喝公众号名称重复,因为避免抢注、各种纠纷;第二个两个定位不一样所以通过名称区分服务

帅帅的胡浩大大来了
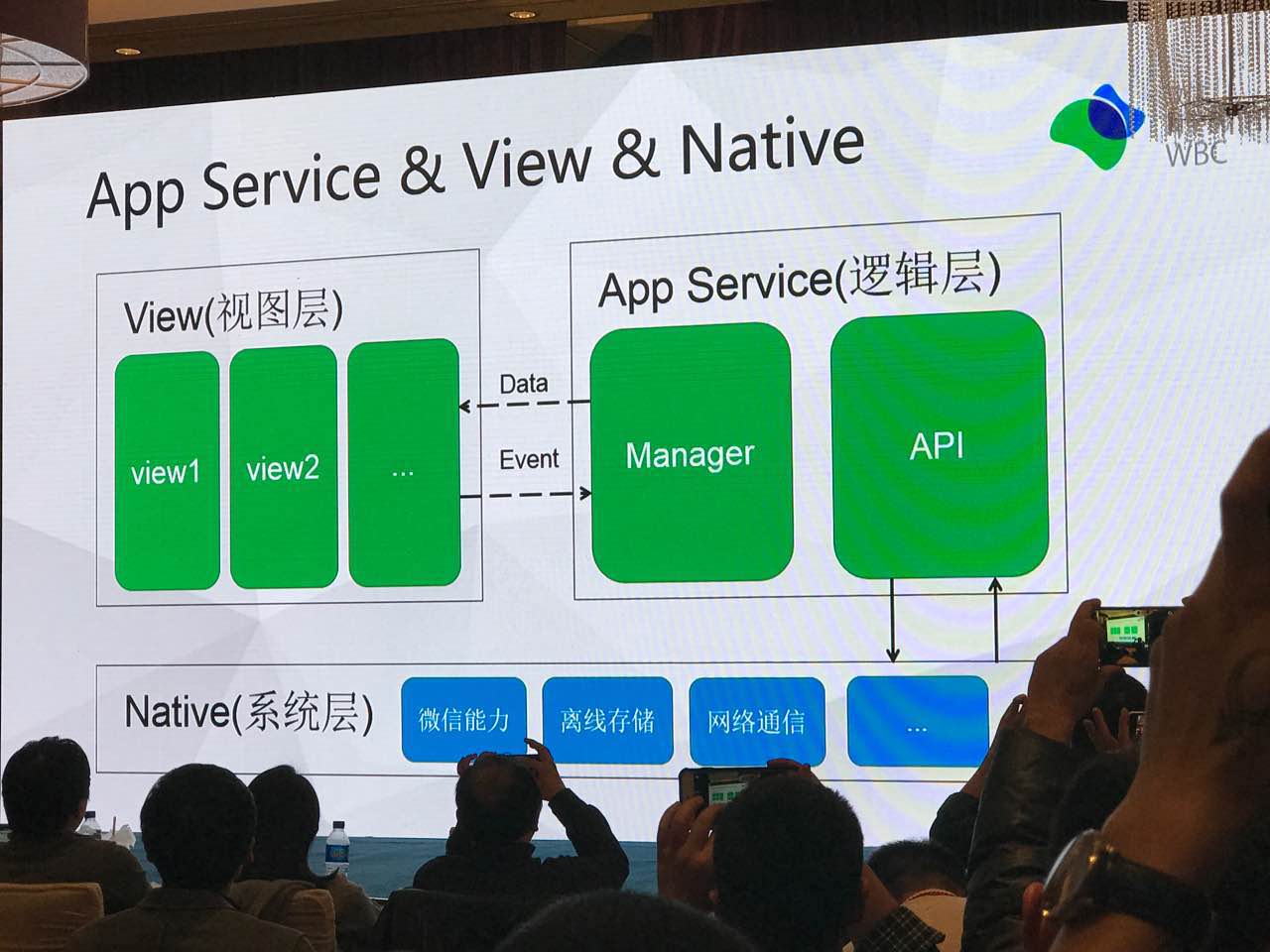
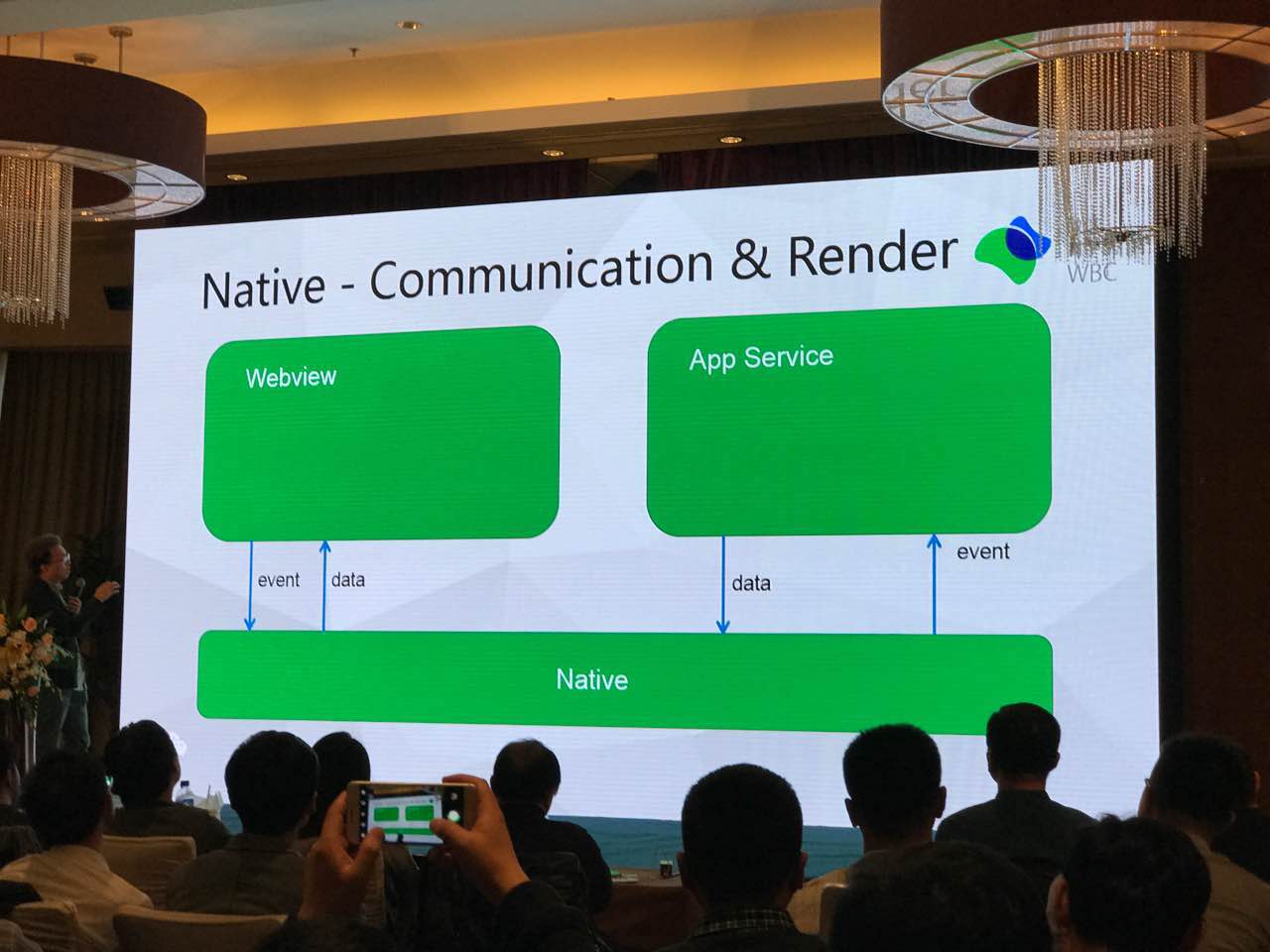
小程序架构 小程序支持离线应用!

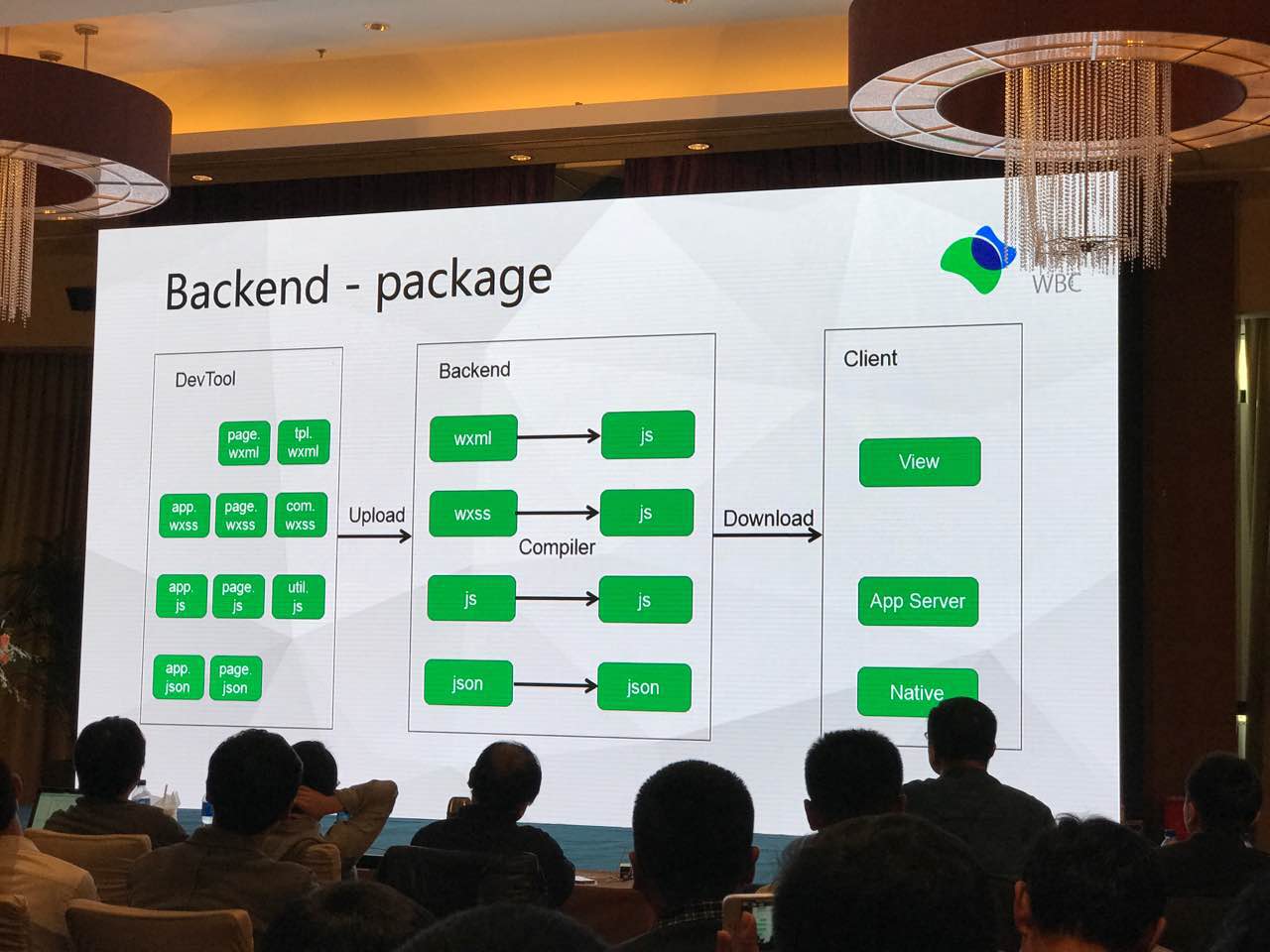
小程序的内容构造逻辑
----------
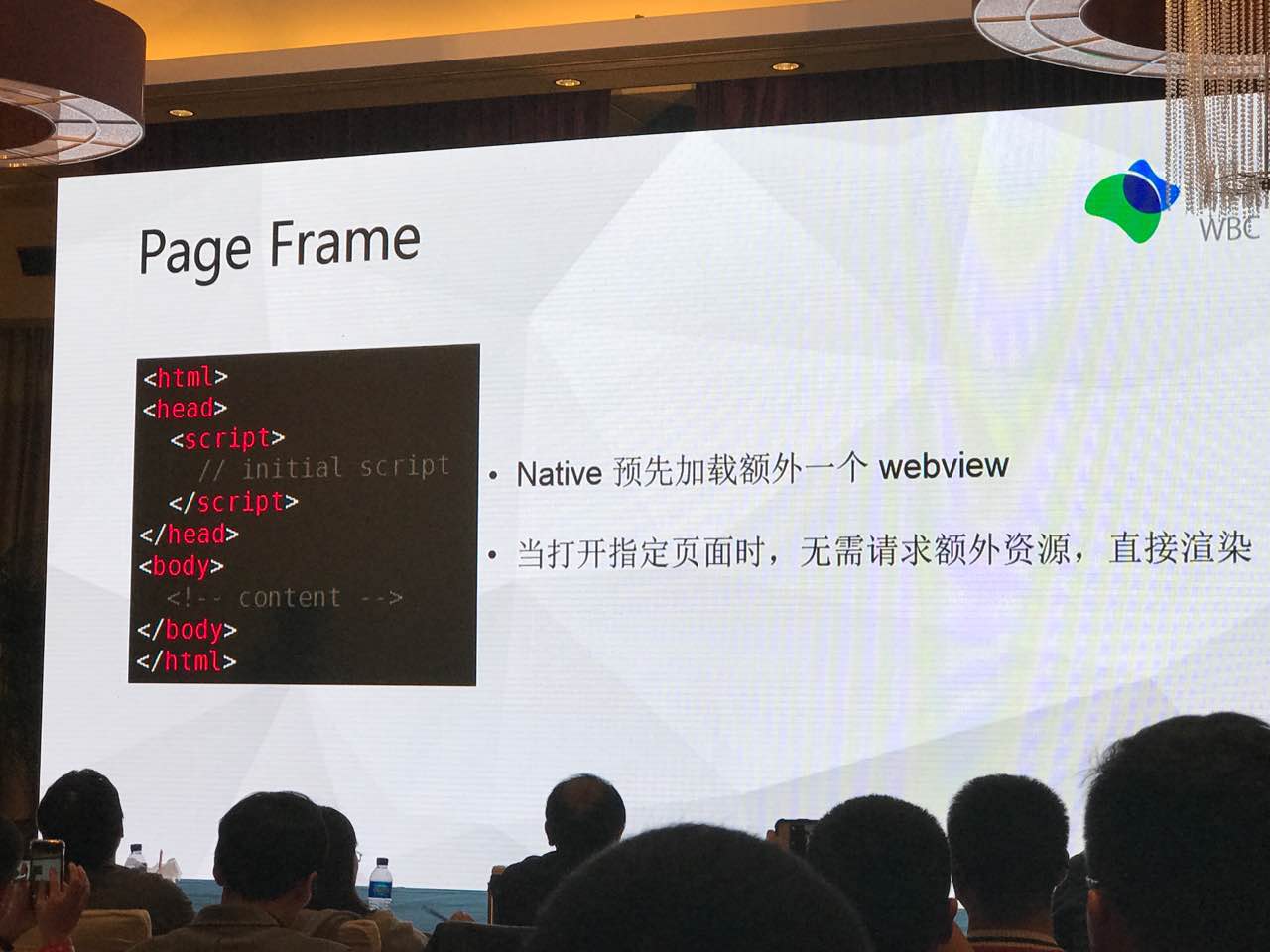
小程序黑魔法来了 为什么会这么快呢? Native 与先加载一个webview,把相关的脚本与先加载;当打开指定页面直接渲染

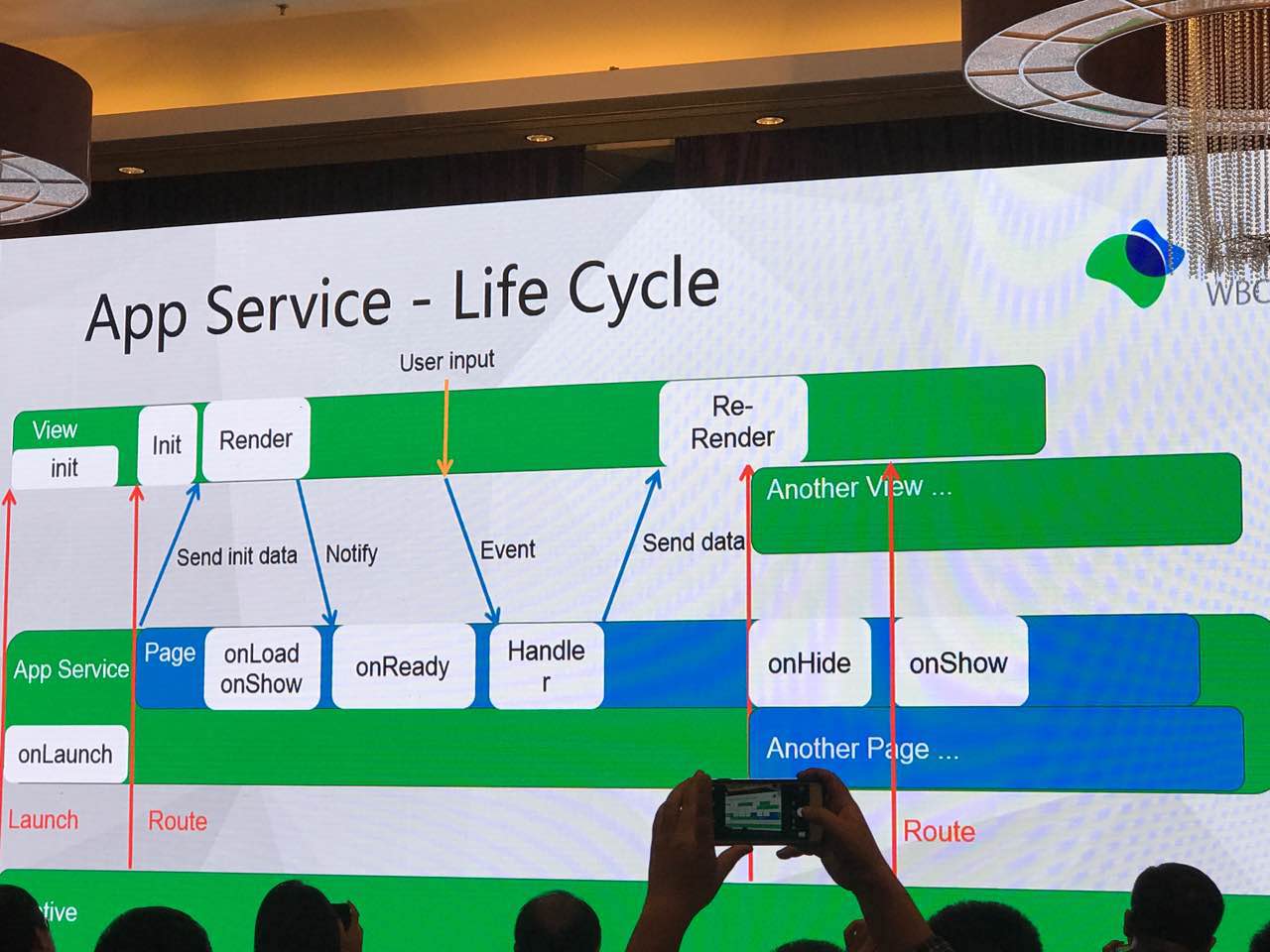
胡浩讲的非常清楚


如果用户推出小程序,appsevice其实没有退出只是调用了onHIde而已,所以重新打开可以继续操作,而不是重新操作
正在解释navigateBack to 的具体逻辑

navigateTo的时候是 把 新页面 onShow,上一个页面是 onHide 所以返回的时候非常快,因为是隐藏了 但是navigateBack的时候,直接unLoad关闭掉页面了


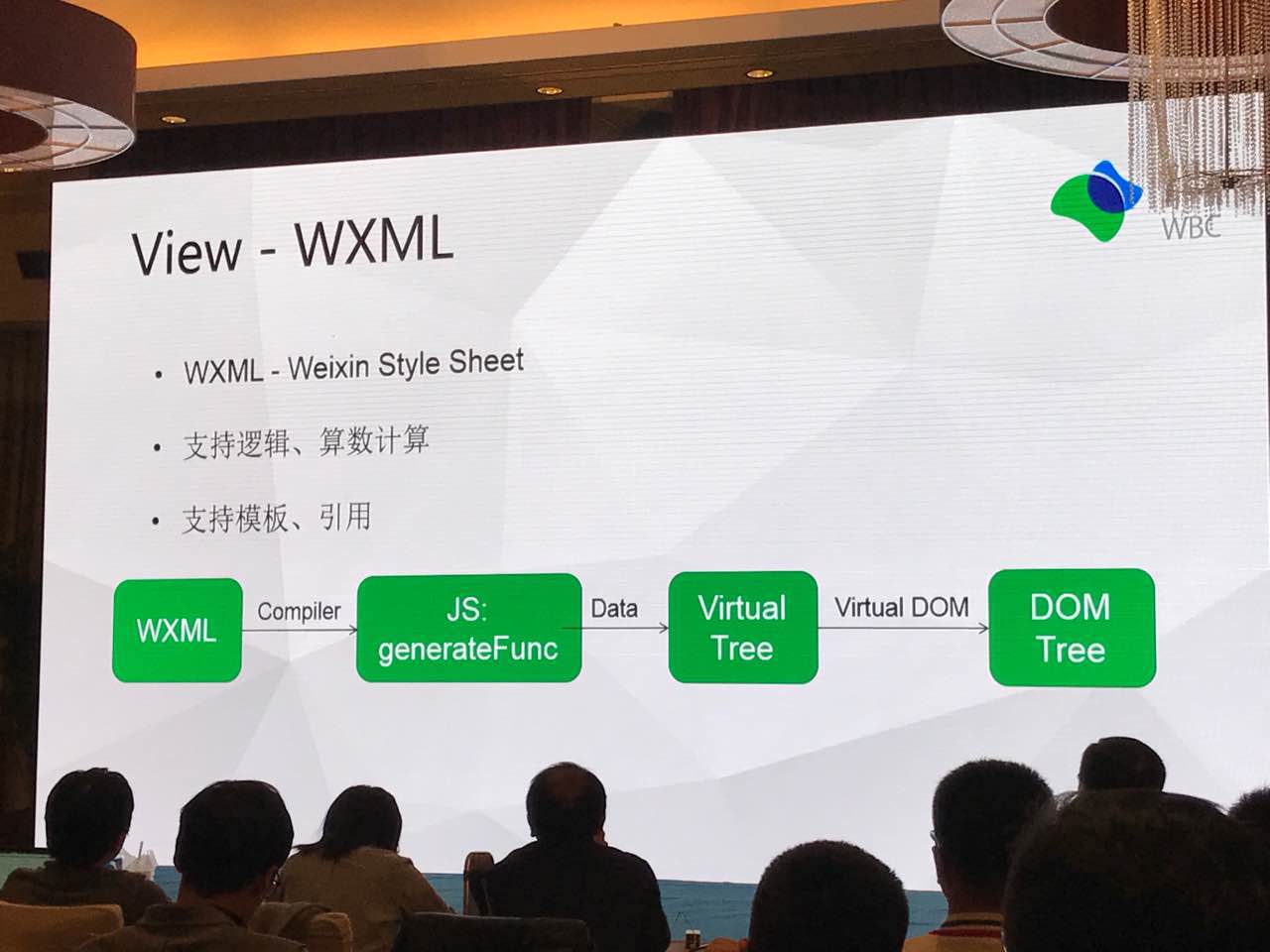
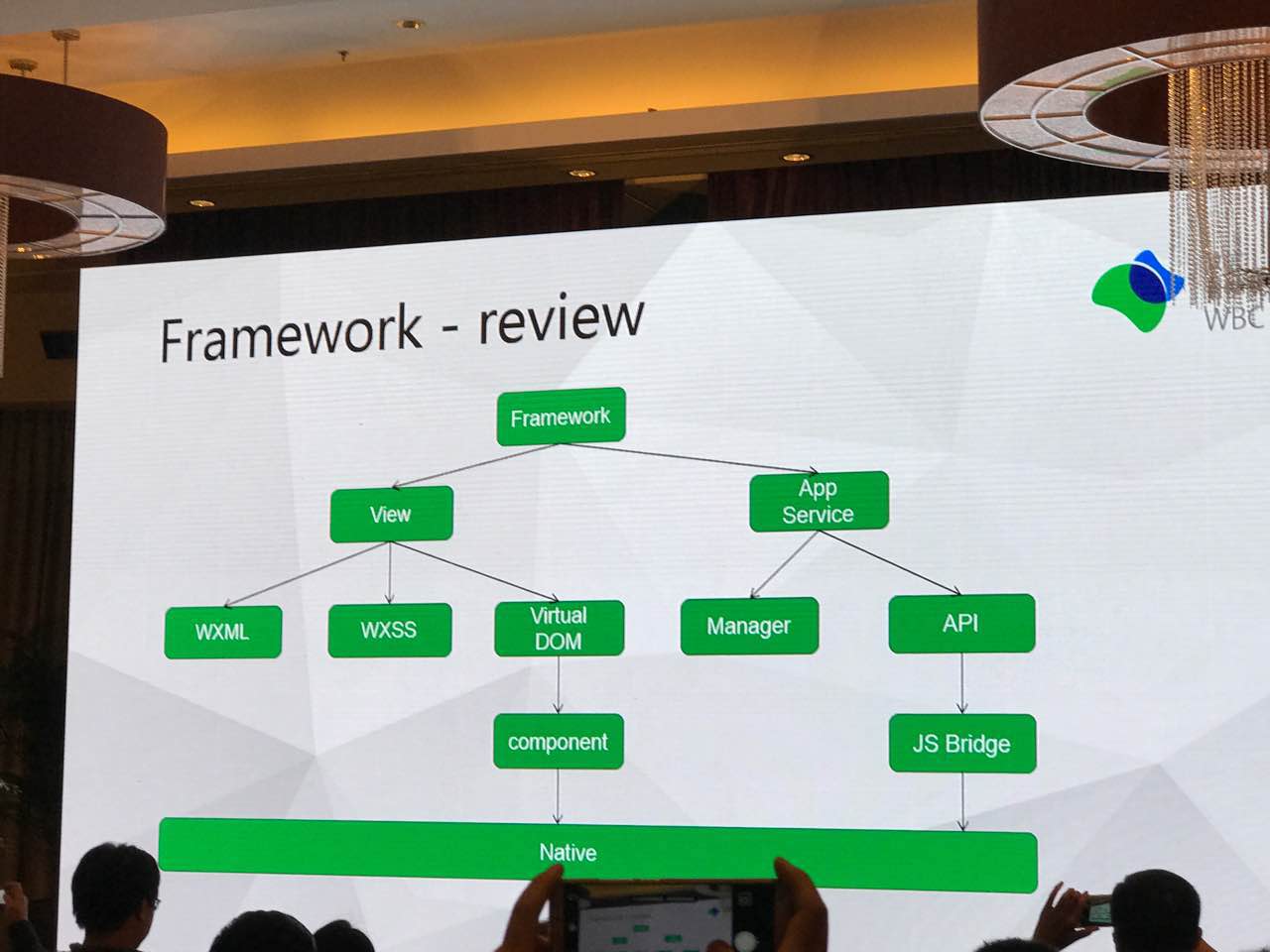
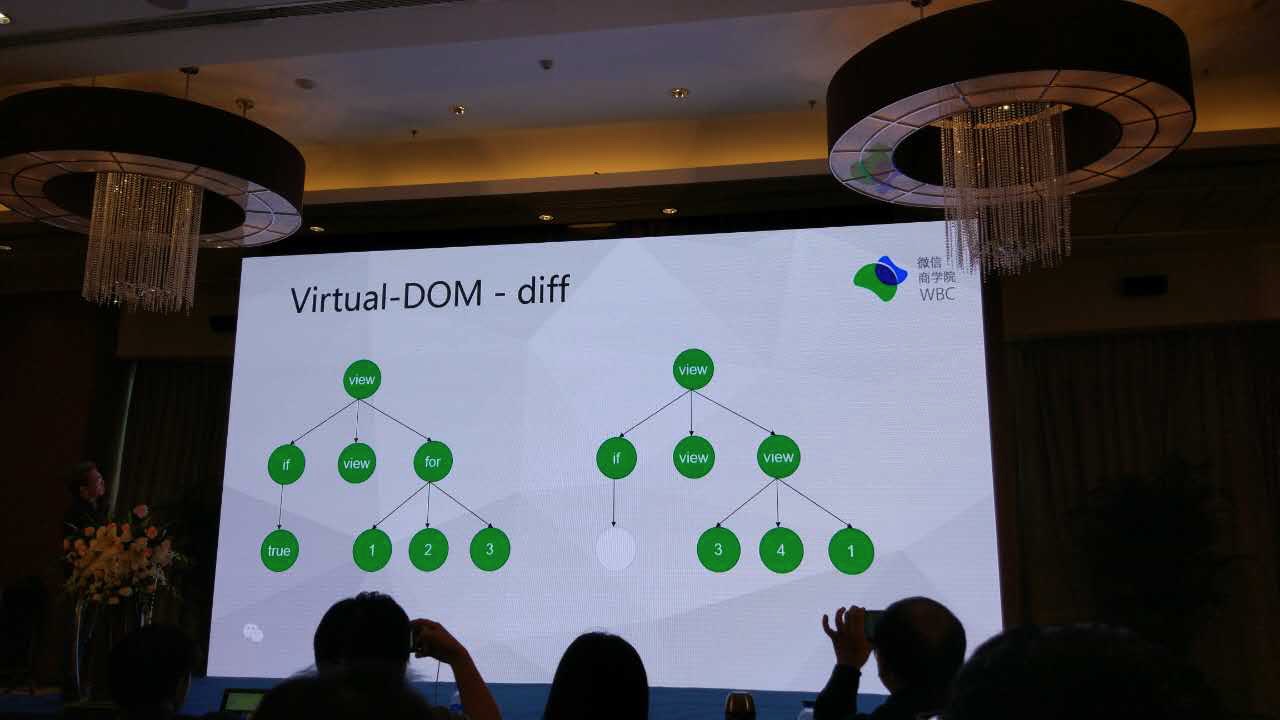
虚拟tree 模拟dom,局部渲染,控制frame

目前不建议使用级联,怕影响开发者的组件


前端组件框架,web comonent普及太慢;考虑谷歌的 polymer 但是效率太慢

最后选择是 wx component,自己造

因为渲染是wx自己渲染的,所以是真正意义的跨平台,出现一个xxx平台,直接修改渲染就ok 关于自定义组件,胡浩说“这是一个非常有意思的事情” 大家自己想象

因为小程序是托管到微信平台上的,所以cdn之类的就帮咱们做了,因为代码只有1m以内,所以用户感知不到

后面就是纯写代码了

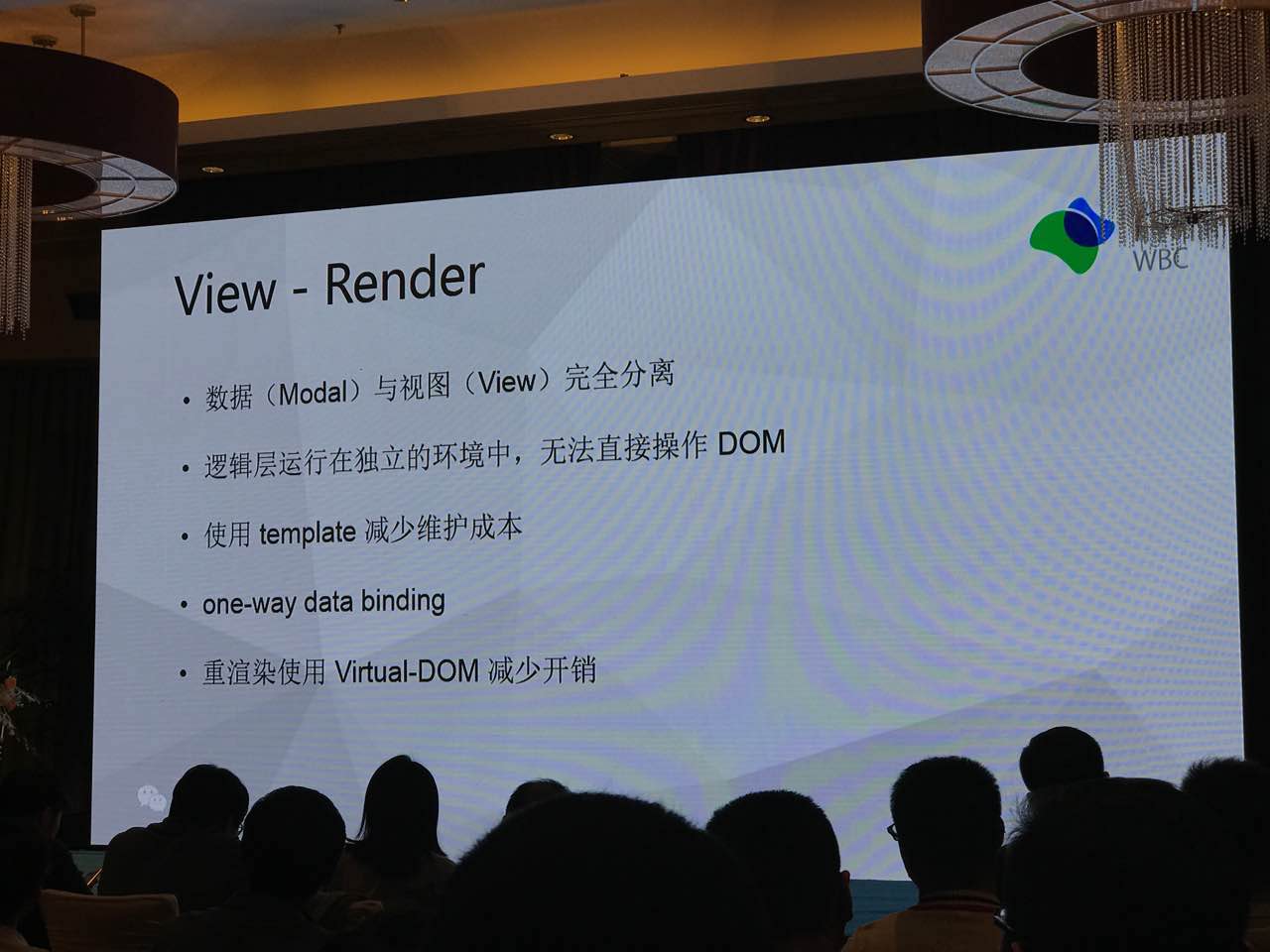
分离目的。渲染交给框架,防止两边都渲染 造成错乱 框架渲染效率高,而且安全 防止注入攻击 随意串改dom


渲染出来的html每个叶子节点 其实是组件,每个组件自己渲染处理 虚拟tree 在内存中,初次渲染变成真实的dom tree 第二次比较,有变化的地方修改

增加wx key的意义在于放一个钩子 做比较 快速更新

对比过程中记录一个补丁,这个补丁会应用到最后的tree中,比较只做同级,算法损耗O(N)

小程序 input的双向绑定 还是比较痛苦的,因为是双线程


开发者工具编译环境和真机不一样的,表现也不一样 所以实际开发以真机为准

缩进的两条是解决方案


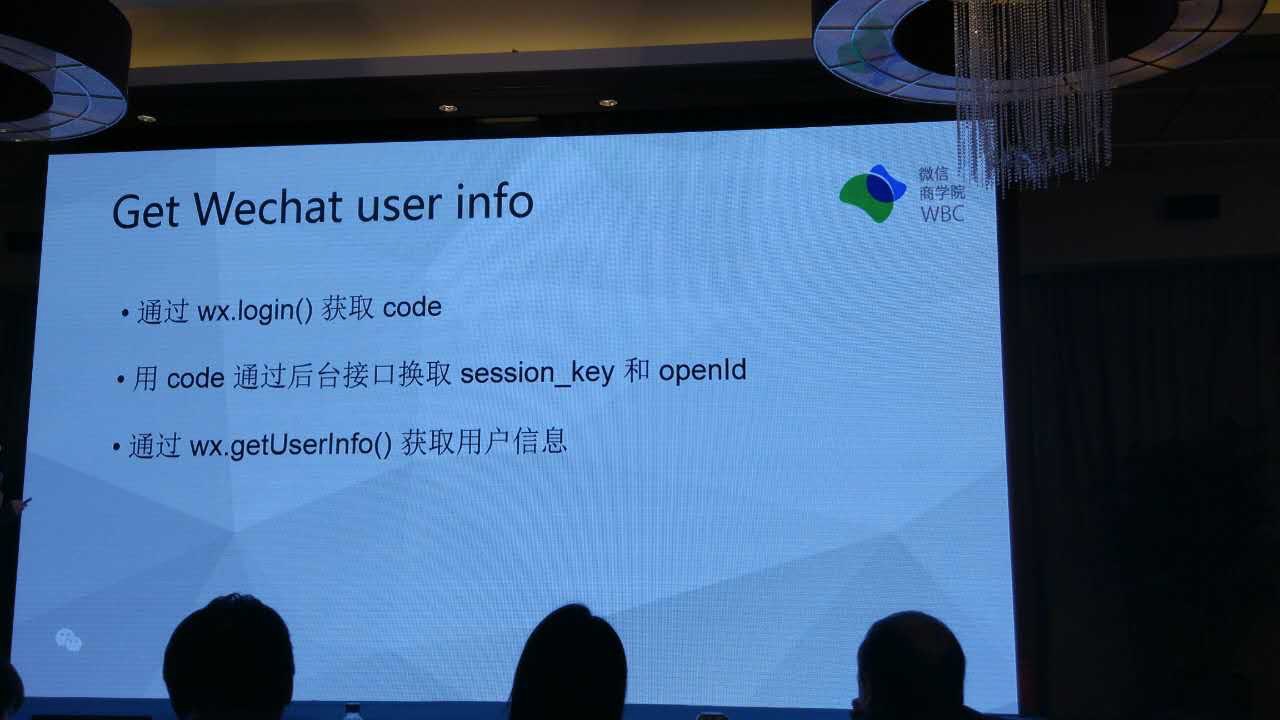
这两块之前做过微信公众平台开发的话就会很熟悉了 同理这块通过unionid可以吧小程序和本来存在的微信平台和开放平台应用的用户打通

后续http 头会增强,目前无法支持set-cookie
有小程序官方文档 回复可以见
|  |手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 )
|手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 ) 