|
列表名称:可设置列表名称。
手机端展示高度:可设置整个商品列表组件高度。
高度自适应:勾选后,商品列表组件需放置于页面底部才能正常滚动加载。
是否使用客服组件:勾选后,可以让小程序调用微信中的客服交流功能。
是否限制为积分商品:勾选后,只展示积分商品。
是否添加购物车按钮:勾选后,每个商品右侧底部有购物车图案,点击即可加入购物车。
绑定商品数据对象:设置绑定对象是电商、预约、到店。
请选择商品分类:设置后台已经分类好的商品类别。
列表项点击事件:跳转至商品详情页,商品详情页无需设置,绑定数据后可在预览时查看页面效果。
商品列表组件样式 样式:商品列表组件有两种布局可选择。
间距:设置本组件与其他组件之间的间距。
背景:设置组件的背景颜色或者背景图片。
行背景:设置组件的整行背景颜色或者背景图片。
透明:设置组件的透明程度。
图片尺寸:设置图片的宽度与高度。
图片每行:设置每行图片的之间的高度与间隔大小。
文字颜色:设置文字颜色。
文字大小:设置文字大小。
小tip:图片文本组件可调用功能-商品买卖-选择商品
商品管理后台
商品列表 -积分商品 -位置管理 -支付方式 -订单管理 -订单统计 -账号明细
一、商品列表 - 选择店铺类型 有电商/预约/到店/外卖可供选择
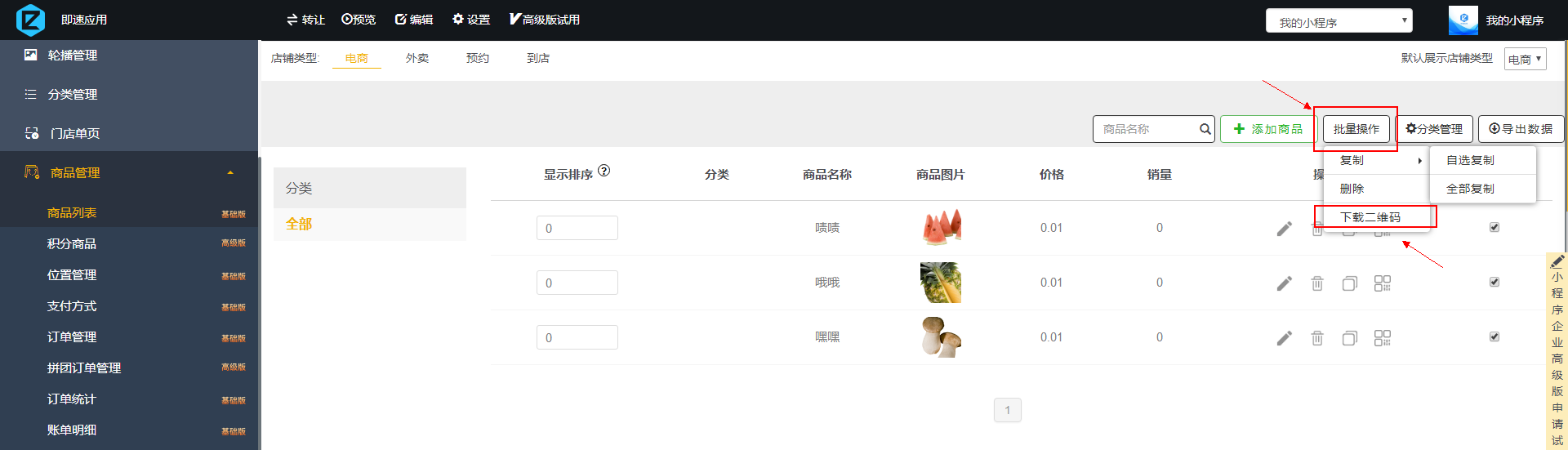
二、商品列表 - 批量操作及下载相应商品二维码

三、商品列表 - 添加商品 1)电商类样式: 2)预约类样式: 3)到店类样式(到店与电商样式类似,区别在于添加商品时需优先设置排队规则) 4)外卖类样式(外卖与电商样式类似,区别在于需优先设置店铺信息)
四、商品管理 - 订单管理 1)电商类订单: 2)预约类订单: 3)到店类订单: 4)外卖类订单:
五、商品管理 - 订单统计
六、商品管理 - 账单明细
七、特殊设置 积分商品:针对电商和预约类商品,可直接勾选部分或全部商品作为积分商品 位置管理:针对到店类商品,可设置餐桌号以及餐桌二维码
八、完成后台的设置,返回编辑页面选择并绑定数据-电商/预约/到店/外卖
具体图文教程
|  |手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 )
|手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 ) 