一、动态容器是什么? “动态容器是详情页里可以展示其他数据的窗口”,详情页一般默认只能绑定的一个后台数据,但是动态容器可以在详情页里展示详情页以外的内容。它能够展示应用数据、电商、预约、到店、视频等信息。且能够在详情页里跳转到另一个详情页。
二、组件优点 ①能够在详情页里展示其他数据 ②能够在详情页里跳转到其他详情页 ③只需添加少数组件,即可展示大量内容 ④小程序上线后,后台可直接修改内容,线上即同步更新(修改内容无需重新打包) ⑤小程序使用动态容器添加的数据内容,打包时不会影响到代码包大小 ⑥同比其他组件,动态容器在小程序中可以更加自由的排版。 ⑦动态列表可以调用多种数据,如:应用数据、电商、预约、到店、视频等。
三、动态容器怎么使用 提示:使用动态容器是建立在动态列表与详情页之上,建议先学习动态列表组件的使用方法
使用条件: ①动态容器组件必须要放置在详情页内 ②所放置详情页必须绑定数据内容 ③动态容器必须配合【外键】功能使用
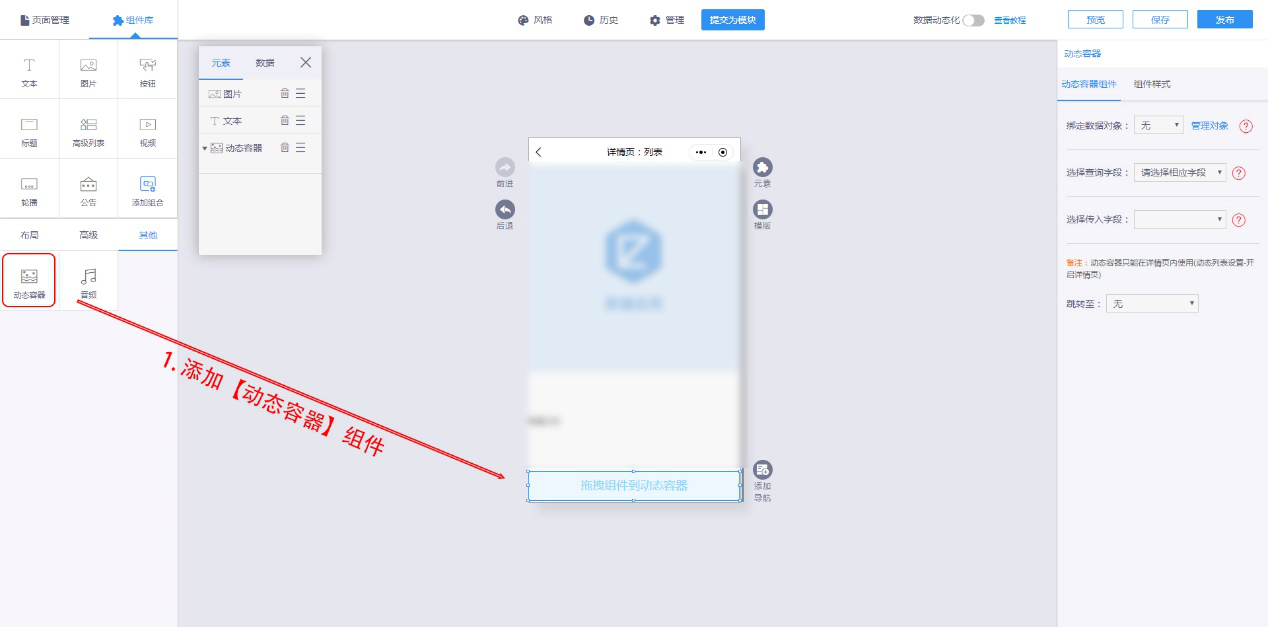
1. 添加组件 我们先在详情页下方,添加【动态容器】组件
1

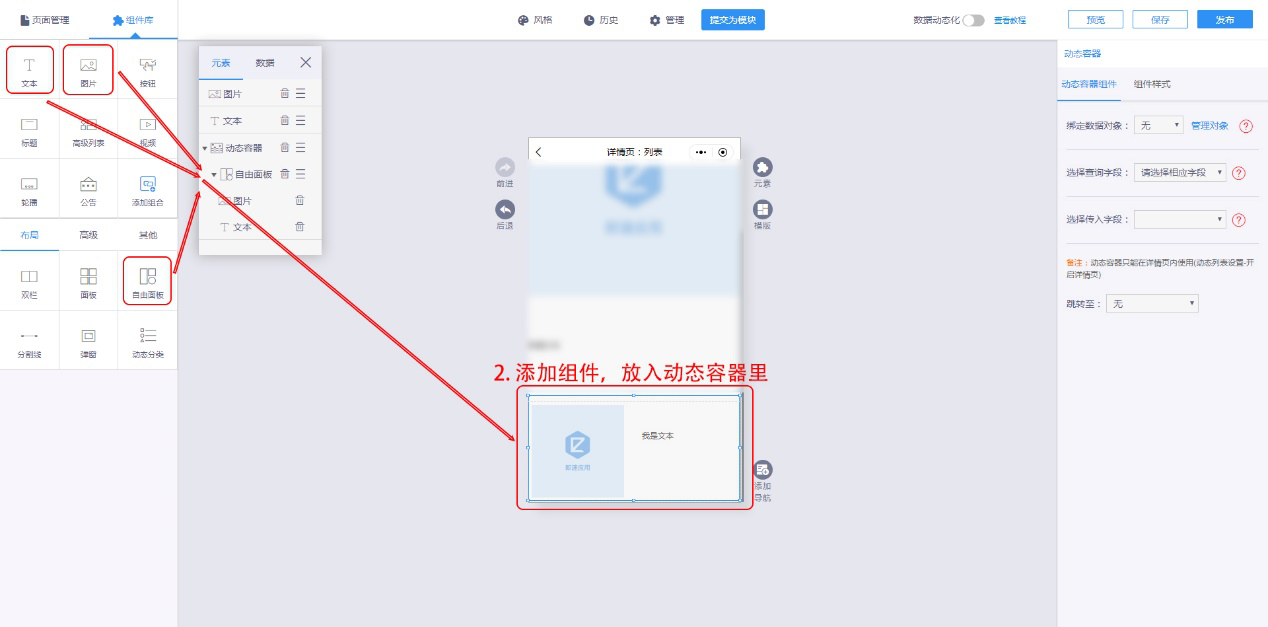
然后我们往【动态容器】里添加一些组件:【自由面板】【图片】【文本】,并排版好
2

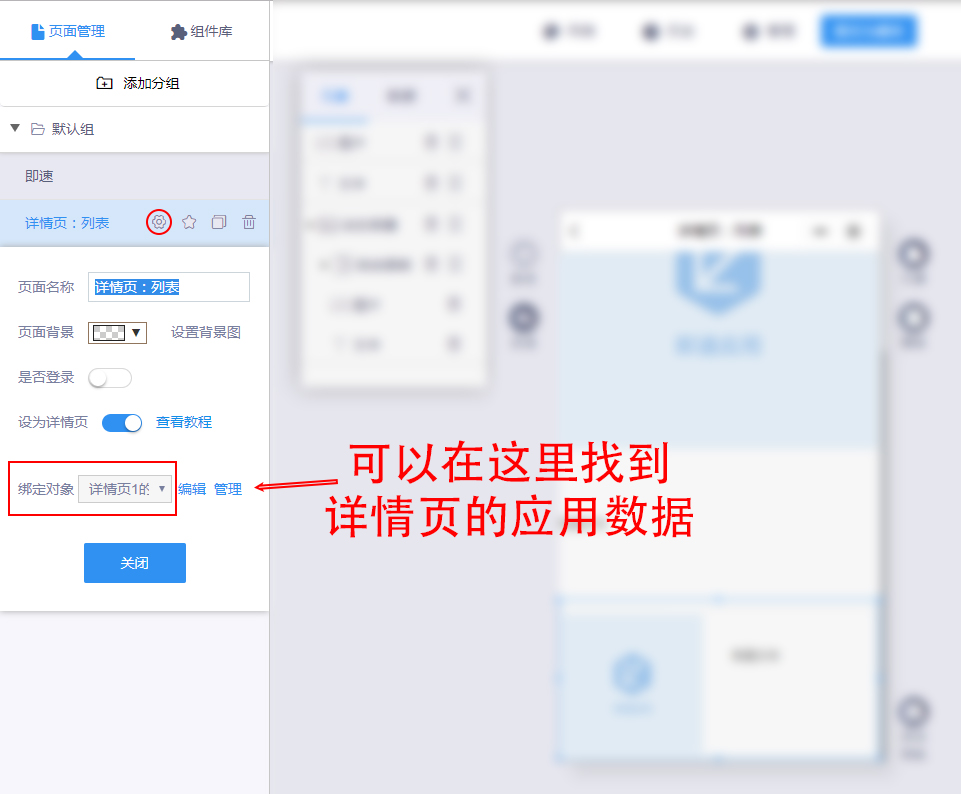
不知道是哪条数据? 若不知道对应的是哪个应用数据,可以点击页面“file:///C:\Users\ADMINI~1\AppData\Local\Temp\ksohtml\wps44BE.tmp.jpg”按钮,在下方页面“绑定对象”内找到,如下图
3

2. 建立“数据外键” 我们点击【动态容器】右上方的“管理对象”,进入到后台
4

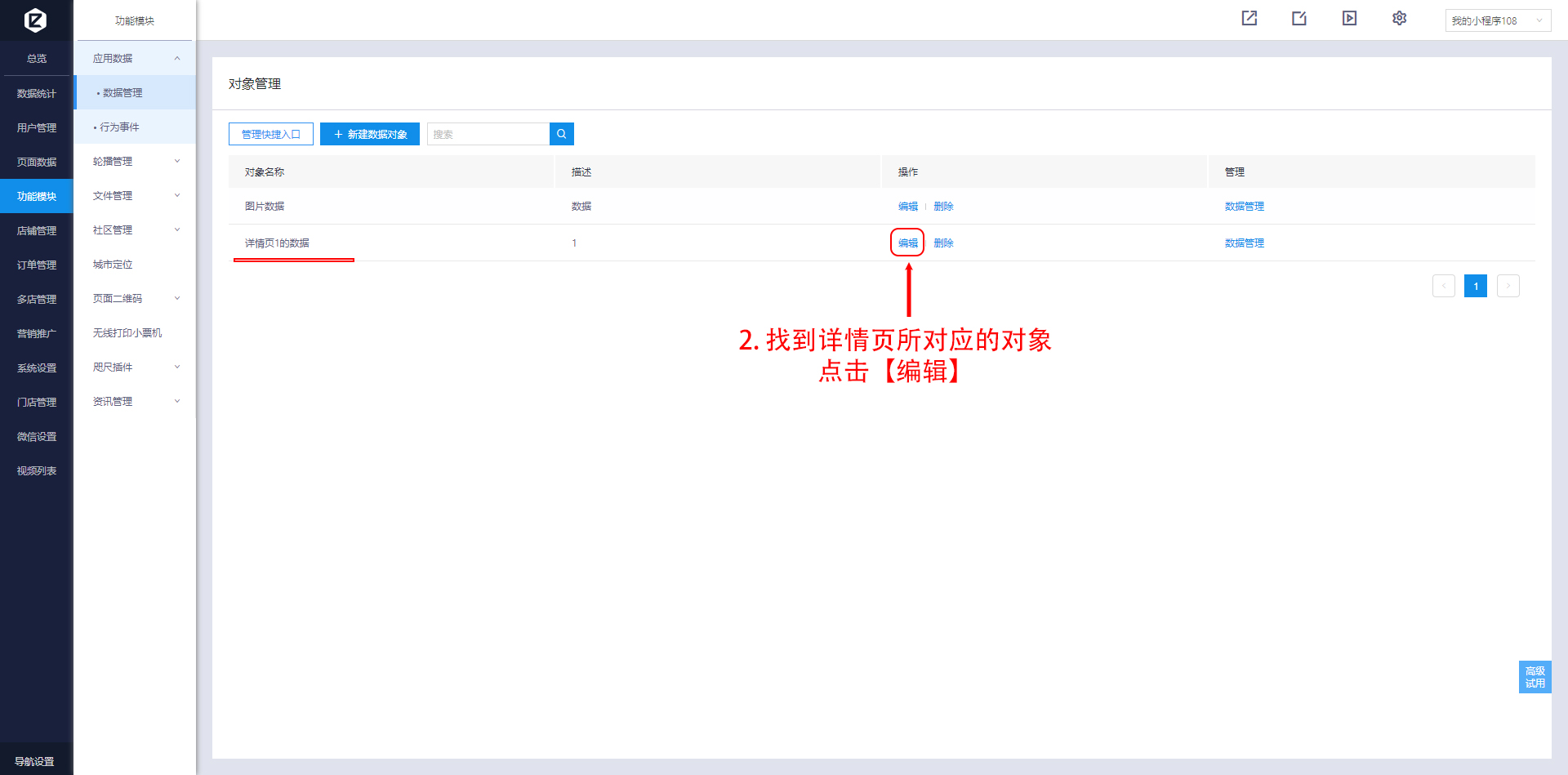
自动来到后台的应用数据项,这里我们找到详情页所绑定的数据对象,点编辑进去
5

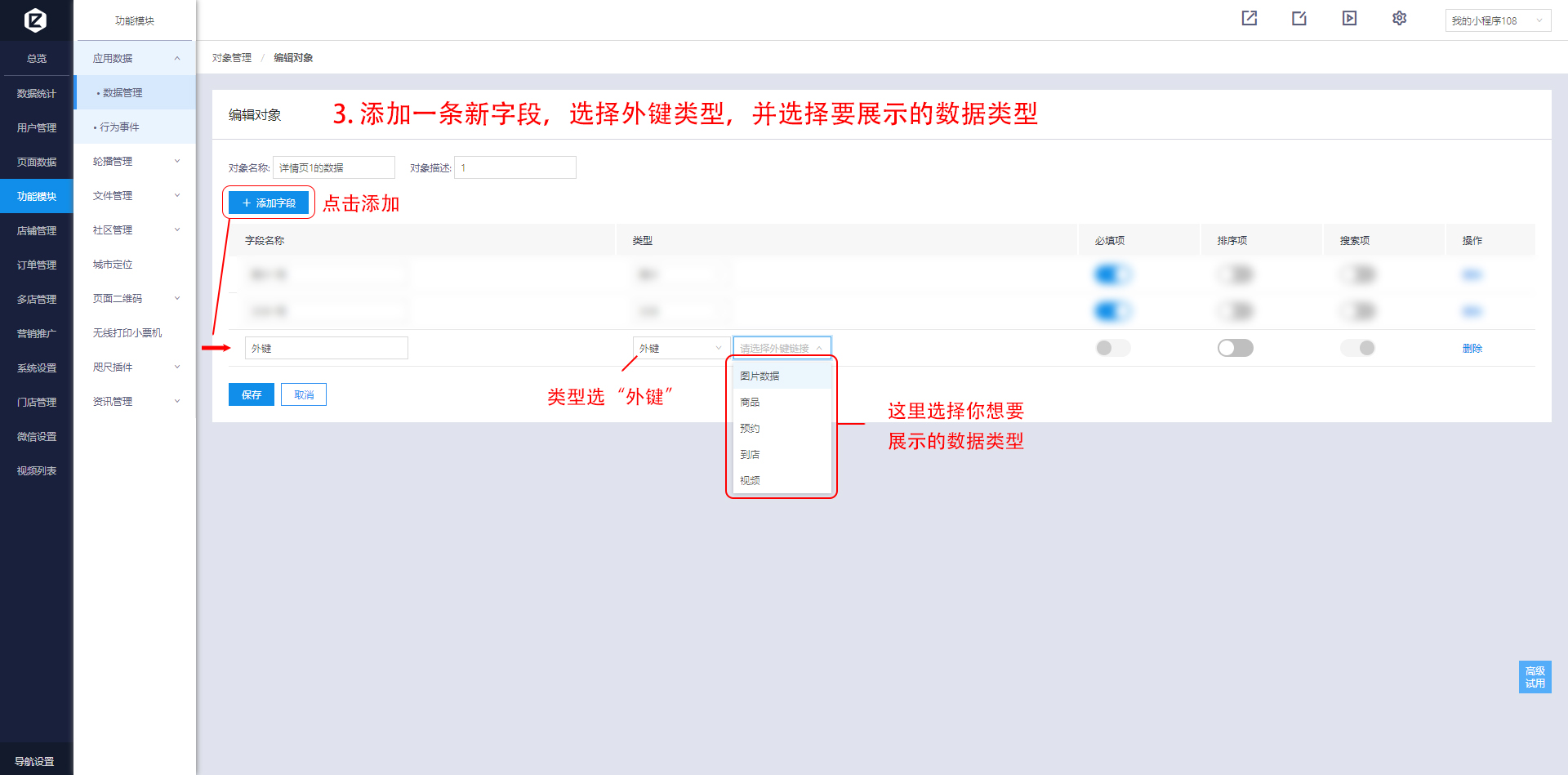
进入后,添加一条新字段,类型选【外键】再选择你需要展示的数据类型,保存即建立完成 本次教程将以展示【商品】为例
6

支持外键类型: ①应用数据 ②商品 ③预约 ④到店 ⑤视频
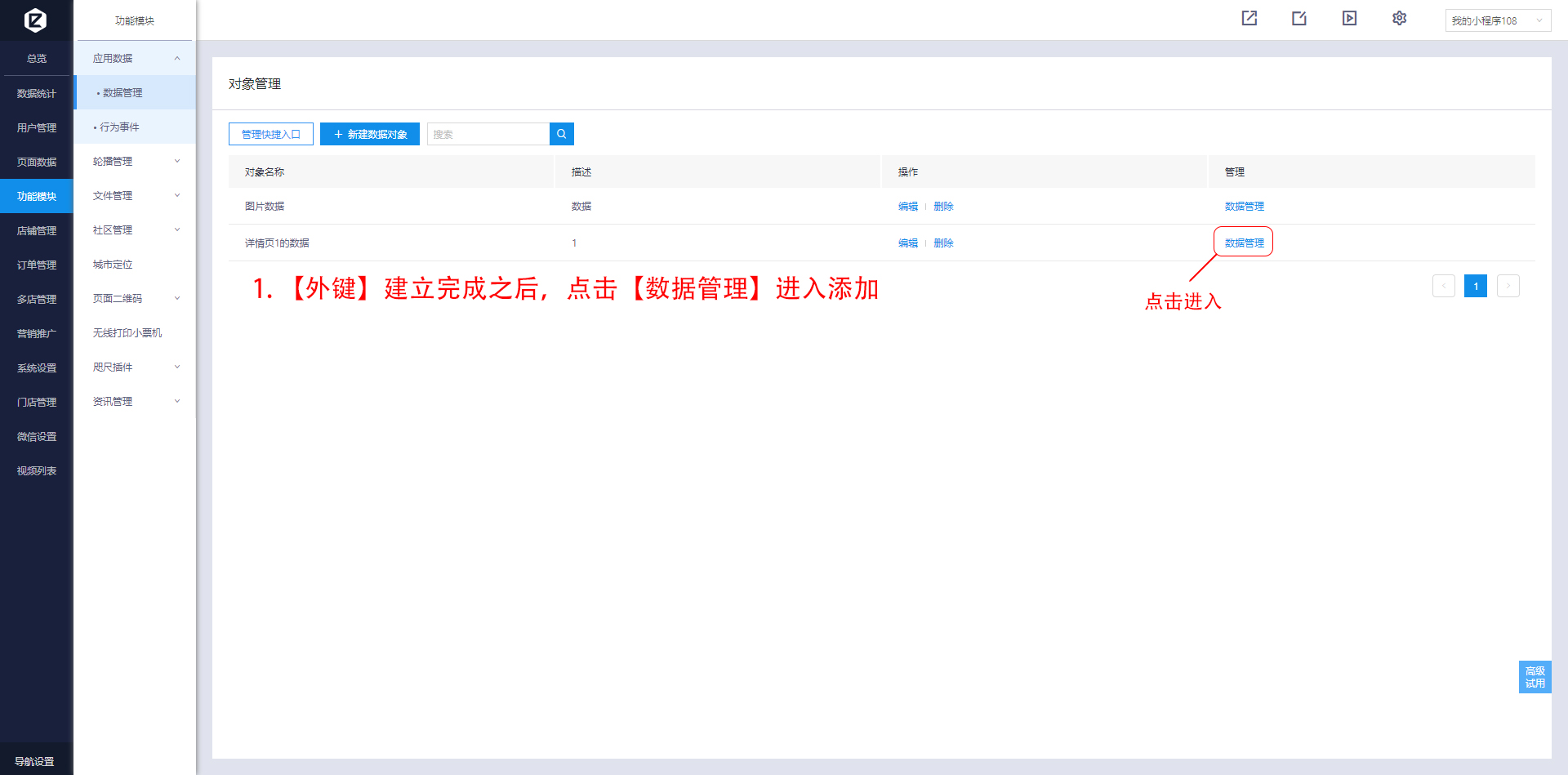
3. 添加“外键”内的数据 添加完成后,我们点击【数据管理】,来添加内容
7

进来我们会看到已有的数据内容,由于外键是刚添加的,它并没有相关的外键数据,那我们点击【编辑】,进入添加
8

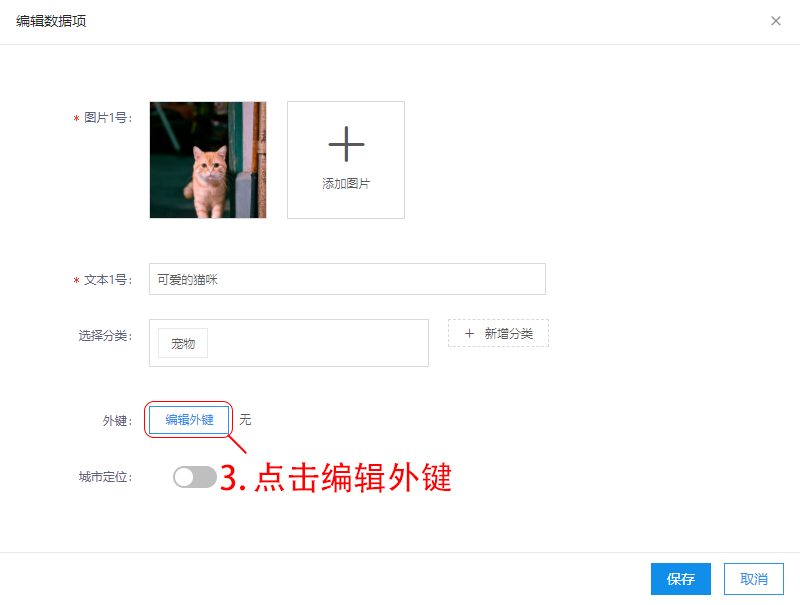
展开一个数据栏,点击“编辑外键”
9

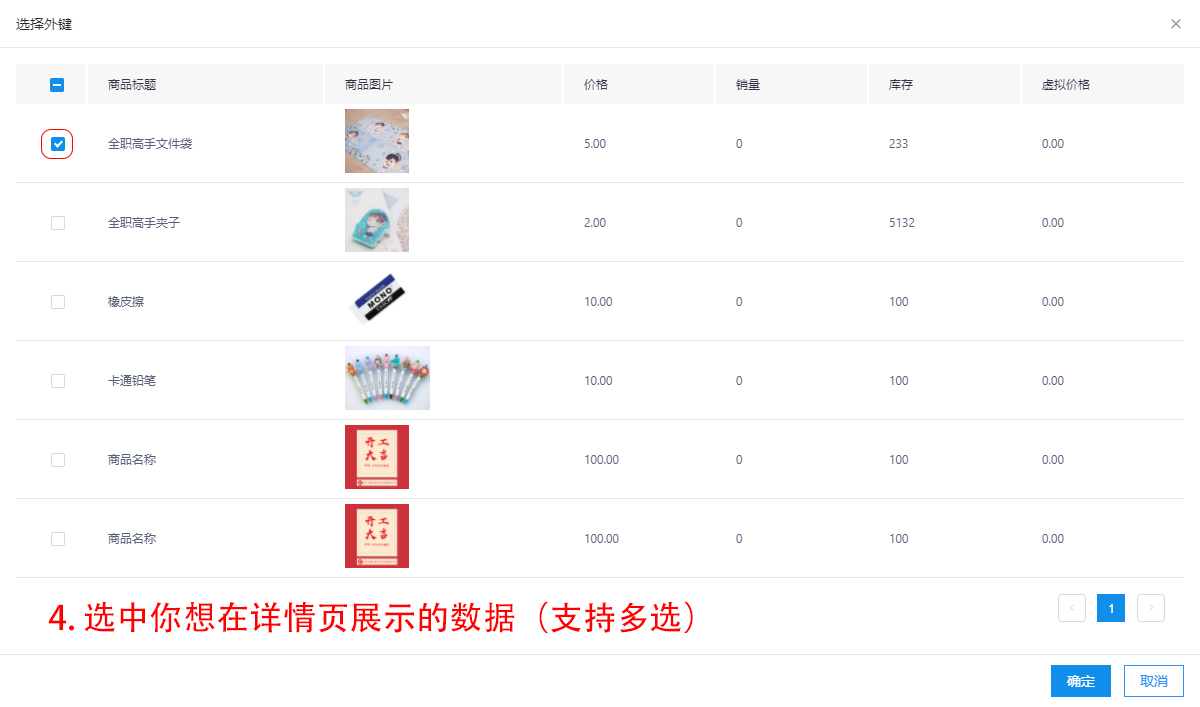
展开一个选择栏,勾选上你想在详情页展示的数据(支持多选),确定保存即可
10

4. 绑定数据、数据字段 保存完成后,我们直接返回到前端详情页里,点击【动态容器】在右上方,绑定数据 ( 该处数据来源于后台的“外键数据” )
11

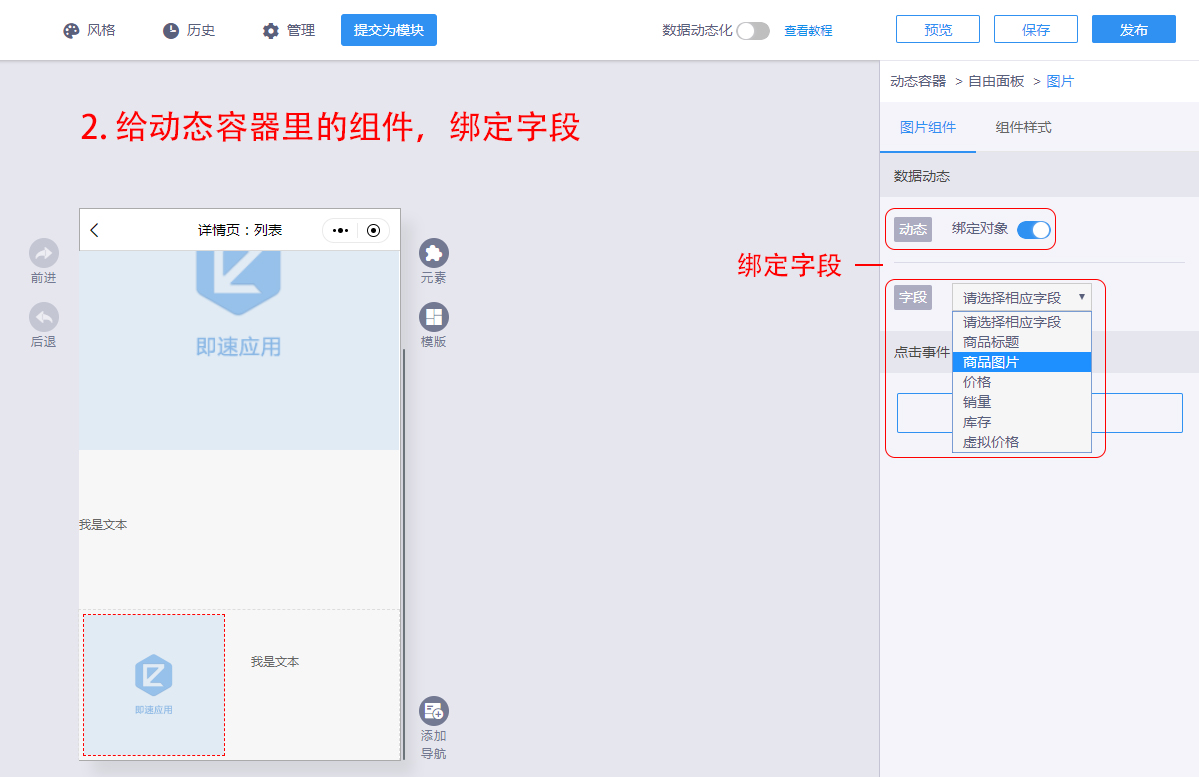
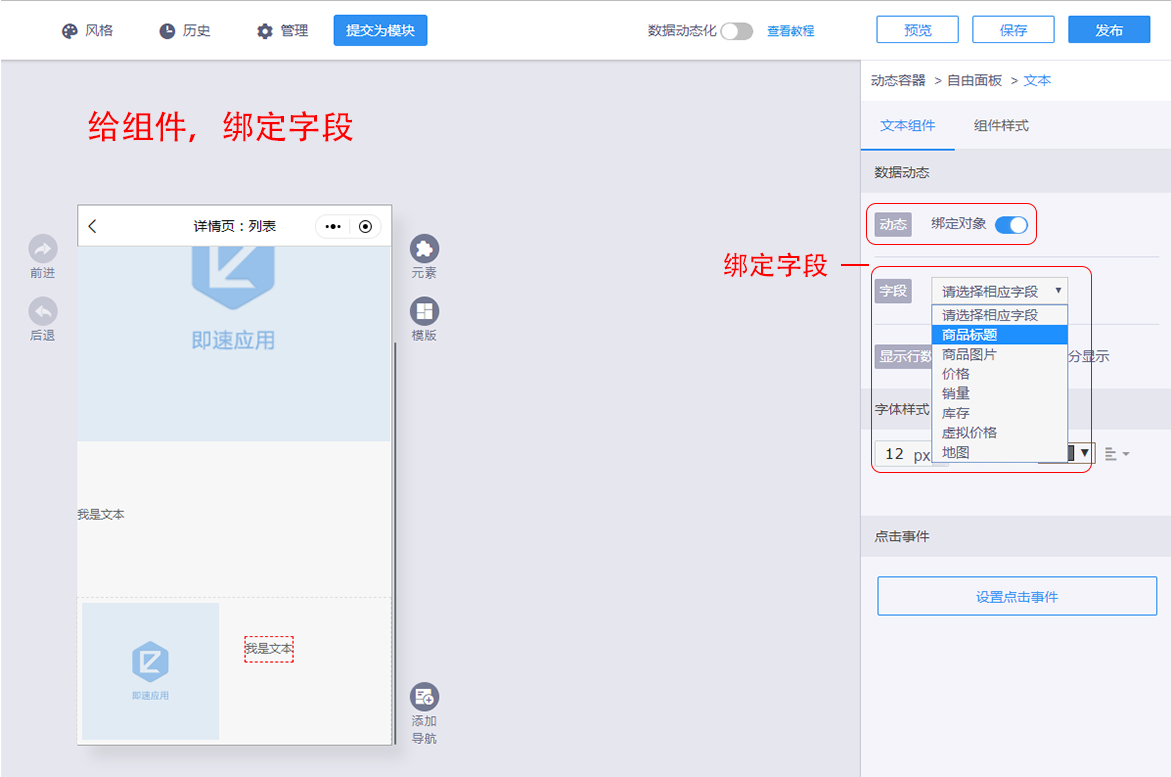
再给里边添加的组件绑定上,数据字段,即可完成! ( 此处可以绑定其他字段,不同字段展示名称对应的内容 )
12

13

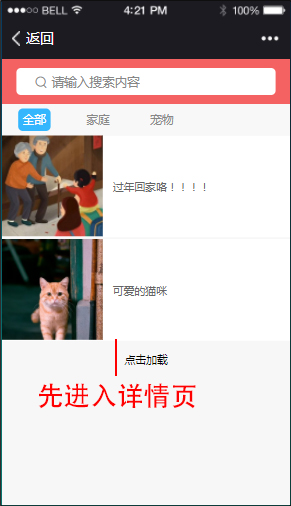
实际效果
14

15

16

17

|  |手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 )
|手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 ) 