总店装修展示图:
操作流程:
一、登录即速应用官网,点击【管理】,找到需要编辑的总店,点击【编辑】,进入到总店的前端编辑器。
二、添加多商家组件,使用多商家功能的操作方式是: 进入【编辑器页面】-【组件库】-【功能】-【多商家】,再在右上方选择【商家列表】这种多商家类型。
三、选择【商家分类】:分为商店【行业分类】以及【店铺分类】
注意:分类设置只能二选一
二级分类:分为【分类】和【组合】分类与组合不能同时存在
小程序端的展示
四、其他设置 1.【商家列表】组件样式设置:在组件设置下面选择不同组件样式。
点击【更多样式】可以选择已经设计好的列表样式,点击【确定】即可
也可以点击【组件样式】,对组件进行卡品样式开启与否,行间距,背景等样式的选择。
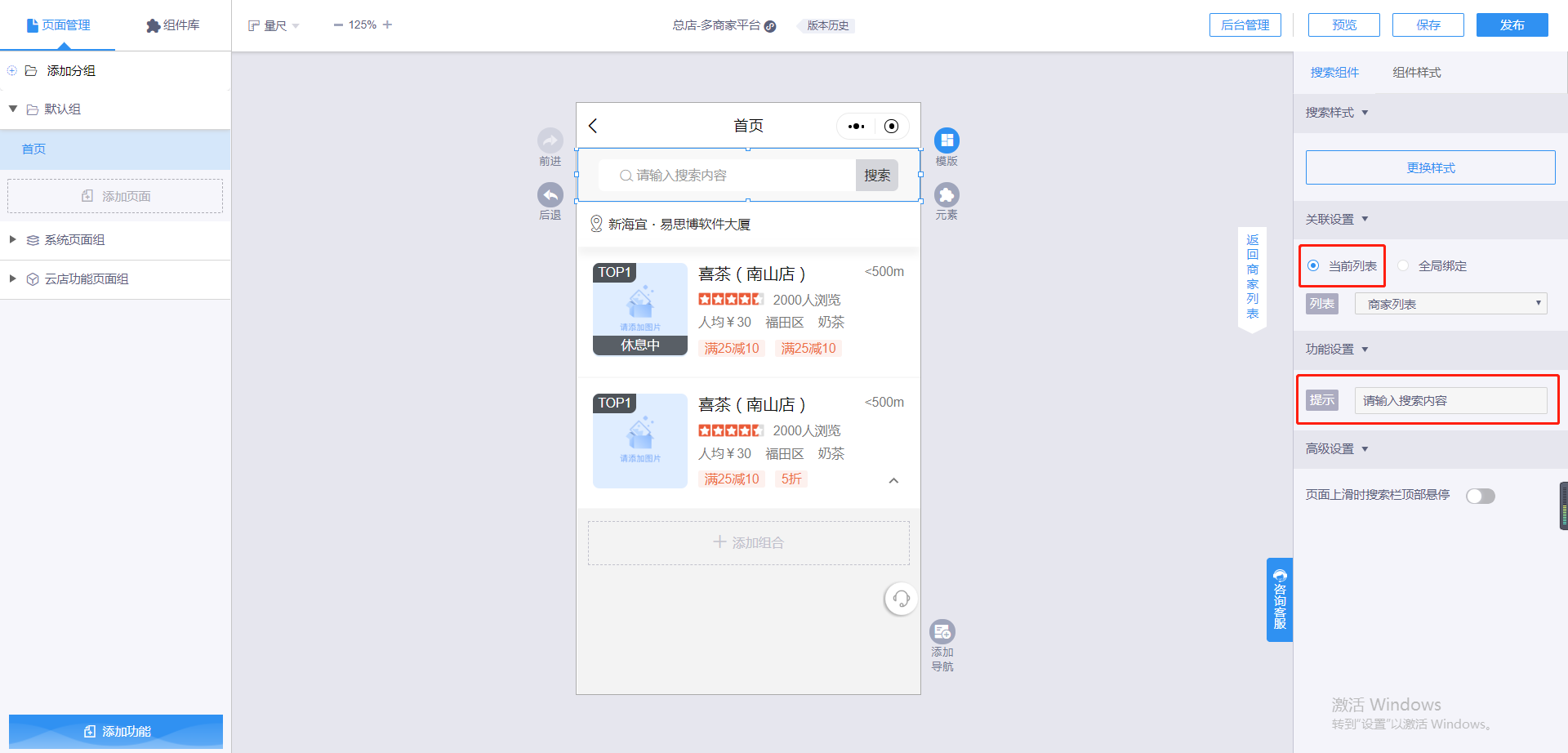
2.【搜索】:添加该组件,可以快速查找店铺,默认关联当前的商家列表,也可以选择【全局绑定】,添加标签。



3.【排序】:添加后可以根据店铺字段(权重、距离、销量、浏览量)的升降进行排序
4.可以开关定位/评分/浏览量/标签/人均消费/TOP排行等。
5.列表高度:
多商家【列表高度】设置分为三类,【自定义高度】、【自适应高度】以及【自定义条数】
需要注意的是:
【自适应高度】:可以设置每次加载店铺的数量。选好【自适应高度】后就可以设置一下加载的方式。方式有两种分别是【点击加载】以及【滚动加载】
【点击加载】可以选择是文字提示加载或者是图片点击加载,文字点击加载,提示内容文字以及颜色可以更改 【滚动加载】需要注意的是列表需要是在页面的最底部才可以滚动加载
五、除了根据【组件库】-【功能】-【多商家】进行前端样式的选择以外,还可以通过【组件库】-【功能】-【动态列表】-【多商家】来选择子店店铺的展示方式。
1.在这个列表中,当你后台管理已经拥有了子店,最重要的是要绑定好该列表所对应的后台数据,通过【数据绑定】-【选择数据来源】,选择【多商家店铺】,那么在该列表中即可展示该总店所拥有的子店。
2.同样,通过这种方式也可以添加【附加功能】中的搜索、排序、定位、分类等功能。
3.在编辑页面,可以通过拖拽及点击选择的方式对图片文字的展示方式进行更改。例如:下图中的价格【68/人】,可以通过拖拽的方式将其从左边移到中间。
六、为了方便申请以及看到入驻情况,需要在【个人中心】里添加【店铺管理】功能。 注意:在小程序端入驻的才能在【个人中心】-【店铺管理】中显示出来,通过【管理后台】入驻的则不会在【个人中心】-【店铺管理】中显示出来。
操作方式是:选择【页面管理】-【系统页面组】-【个人中心】页面,选择【我的工具】-【添加】
最后在主功能区找到【店铺管理】确认进行添加
七、云店功能页面 总店编辑器进入,【页面管理】-【云店功能页面组】,添加【子功能页面】操作步骤是: 在【子店功能页面组】点击添加页面-选择【单页模板库】里面的页面(仅可以新增和删除【子店功能页面】)-最后确认模板
注:总店上线后不要轻易增加或删除【子店功能页面】,会影响子店的线上版本
总店增加【云店功能页】后,进入子店【管理后台】-【店铺管理】-【云店】的店铺装修界面,选择【添加页面】即可看到显示出来添加的【子店功能页】,并且可以设置【云店功能页】里面的数据(操作方式与页面装修一致)
子店除【商品】、【优惠券】等其他的点击事件都可以设置跳转到【子店功能页面】
设置点击事件跳转到【子店功能页】后(会提示到【子店功能页面组】/【商城】这样的的对应页面配置数据),必须设置【子店功能页面】上的数据,如果未设置到,小程序端点击则会无反应
|  |手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 )
|手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 ) 