|
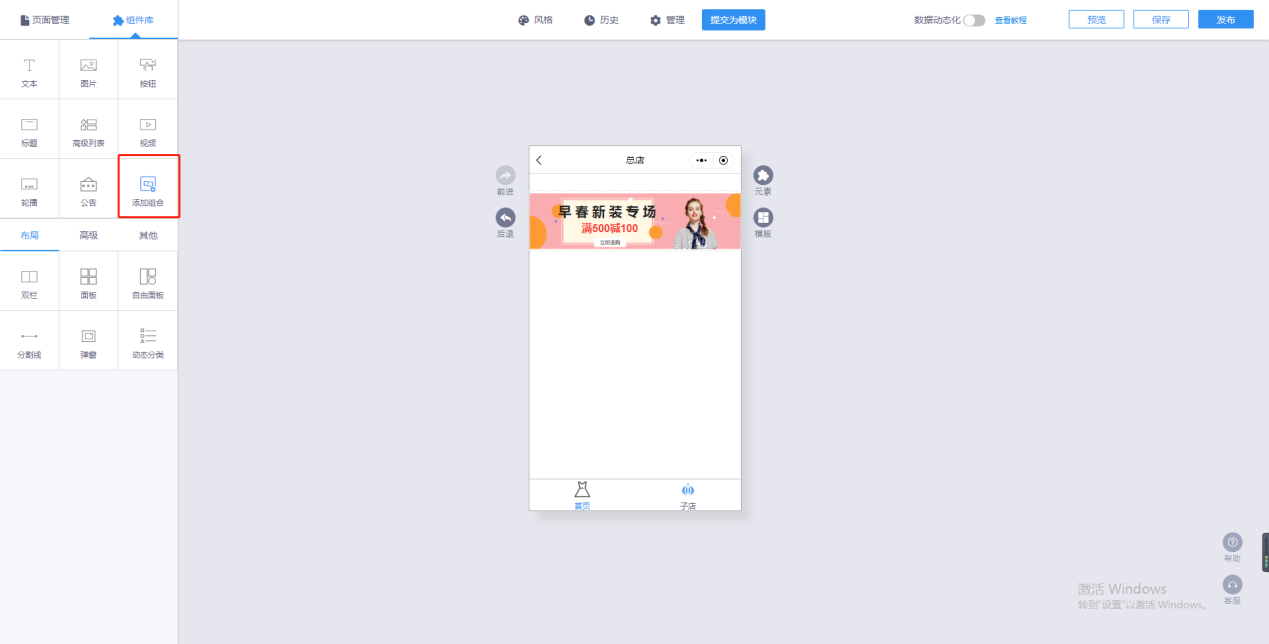
1.“添加组合”按钮位置调整
2

2.1

2.编辑器框架样式修改
优化内容:头部样式修改,编辑名称、风格、数据动态化入口迁移
新版本:
旧版本:
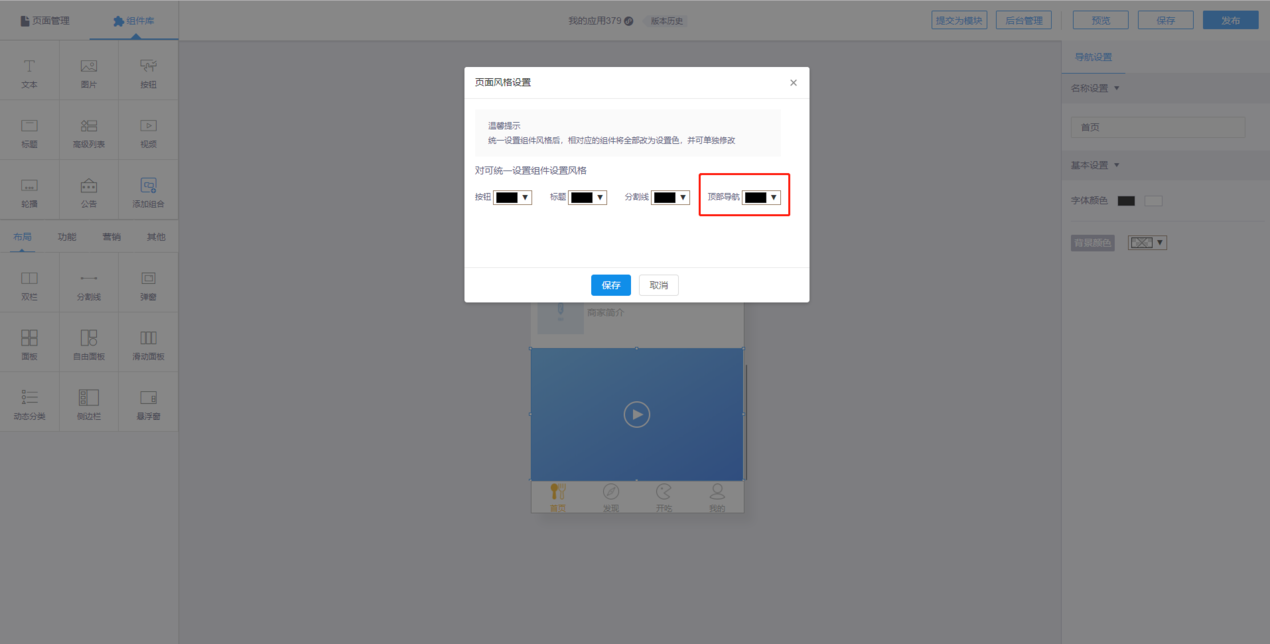
3.风格设置支持导航设置
优化内容:风格设置交互修改,新增顶部导航设置
新版本:

旧版本:
4.新建页面
优化内容:两个新建页面的入口,点击【新建页面】后,将会拉出单页模板库
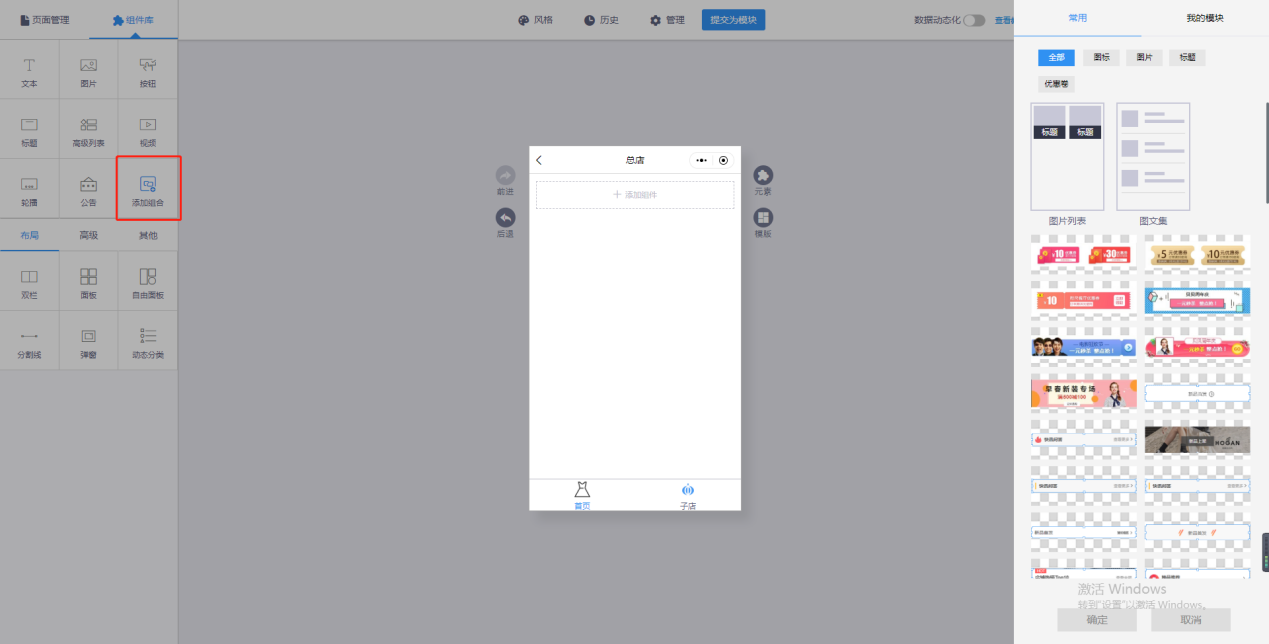
5.添加功能
优化内容:功能引导,添加功能去除“全部”和“功能”模块,模板缓存处理
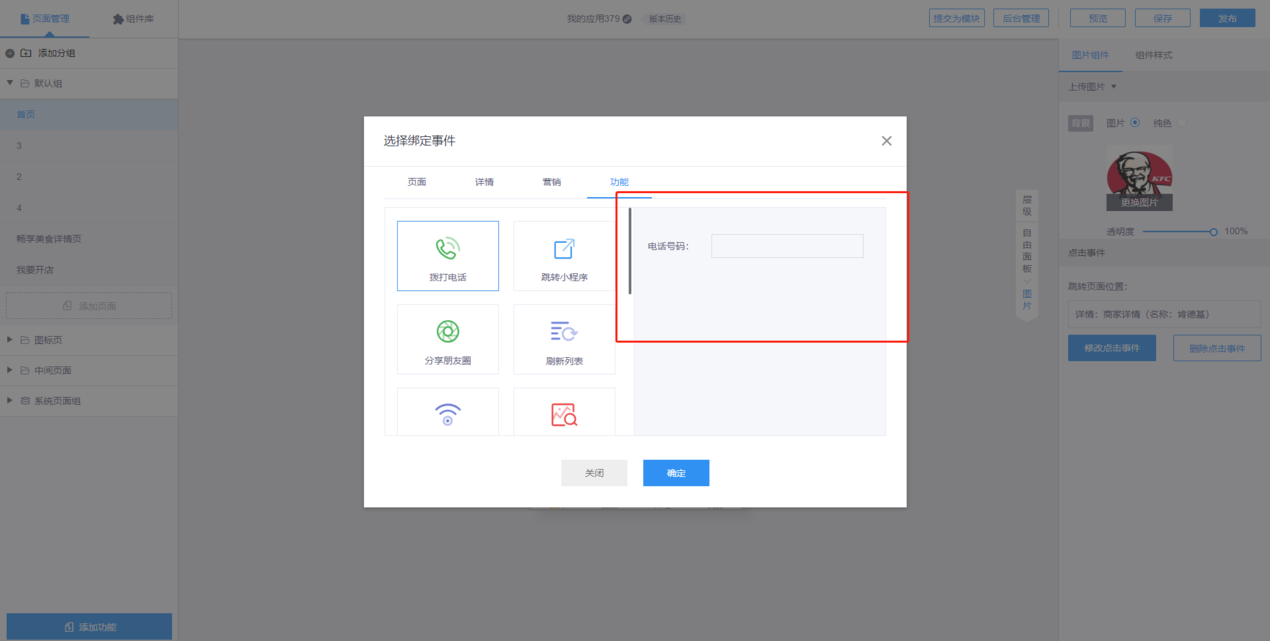
6.点击事件
优化内容:新增无数据的判断
新版本:

7.底部导航
优化内容:新增拼团中心
8.元素隐藏、显示功能
说明:编辑器点击【元素】,选择需要操作的组件,点击“眼睛”那个icon,该组件显示、隐藏之后,页面数据处也会同步,点击【保存】之后将会同步线上。 作用:提交审核时隐藏部分内容,需要的时候再放开,放开之后无需打包,直接同步线上环境
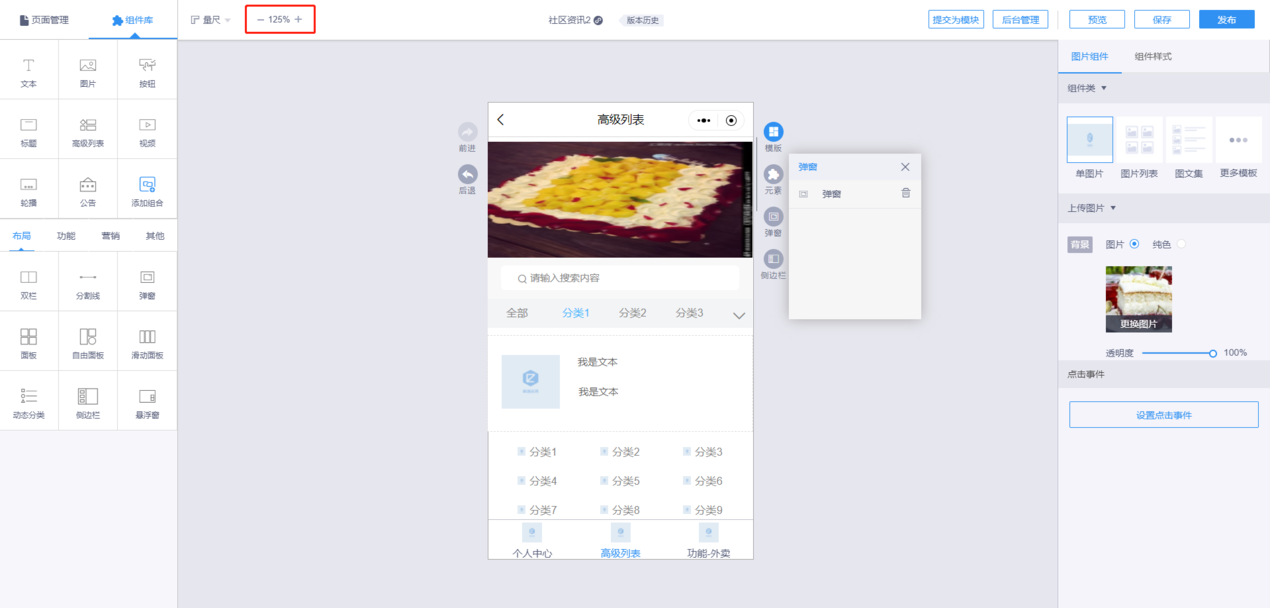
9.手机界面缩放功能
说明:左上角的收缩功能可以缩放编辑器手机界面的大小;点击“+”可以放大手机界面,点击“-”可以缩小手机界面,点击中间的百分比可以回到100%

10.新增显示、隐藏标尺,拖拽参考线等功能
说明:量尺点击【显示】,将会打开量尺,在自由面板、滑动面板、弹窗、侧边栏作图时拉出参考线,可以方便作图 作用:方便作图
11.新增对齐功能
说明: (1)距左:选中的组件作为一个整体,整体距离左部的距离 (2)据上:选中的组件作为一个整体,整体距离上部的距离 (3)左对齐:以左边第一个的左边距为标准,所有选中的组件将以这个左边距作为点靠左对齐 (4)左右居中:获取最左边和最右边的位置,取其两点间中间的位置,所有选中的组件都居中 (5)左右均分:获取最左边和最右边的位置,获取当前横排的组件数,组件间距=总距离/组件数,每个组件按这个间距进行排版 (6)右对齐:以右边第一个右边距为标准,所有选中的组件都以这个右边距作为点靠右对齐 (7)顶部对齐:获取所选组件最上方组件的位置作为上边距,所有选中的组件都以间距为准顶部对齐 (8)上下居中:获取最上组件和最下组件,两组件中间的位置作为选取点,所有选中的组件都以这个点居中对齐 (9)上下均分:获取最上方组件和最下方组件,组件间距=总距离/上下组件数 ,所有选中的组件按照这个间距进行对齐 (10)底部对齐:获取最下方组件的位置,选中所有组件以此位置作为点,进行底部对齐 作用:方便作图
12.高级列表新增大图类,自定义分类
说明:组件设置新增大图模式
13.新增添加组合入口
功能说明:在编辑器新增完组件后,将会出现【添加组合】的按钮
14.竖版外卖、竖版到店入口显示更改
功能说明:在编辑器的【功能】中新增“页面级功能”,可以直接选择竖版外卖、竖版到店添加到编辑器中
15.已添加的插件点击交互修改
功能说明:在编辑器的【添加功能】添加完插件到功能页面组后,点击该插件将会显示该插件的操作指南,如下图所示
16.图片列表新增图片预览功能
功能说明:图片列表新增预览功能
17.轮播新增圆角设置
功能说明:轮播组件设置支持设置圆角
18.双栏、自由面板新增选择模板
功能说明:双栏、自由面板新增更多模板的功能
19.新增意见反馈功能
功能说明:编辑器点击【反馈】,用户可以提交想要反馈的内容
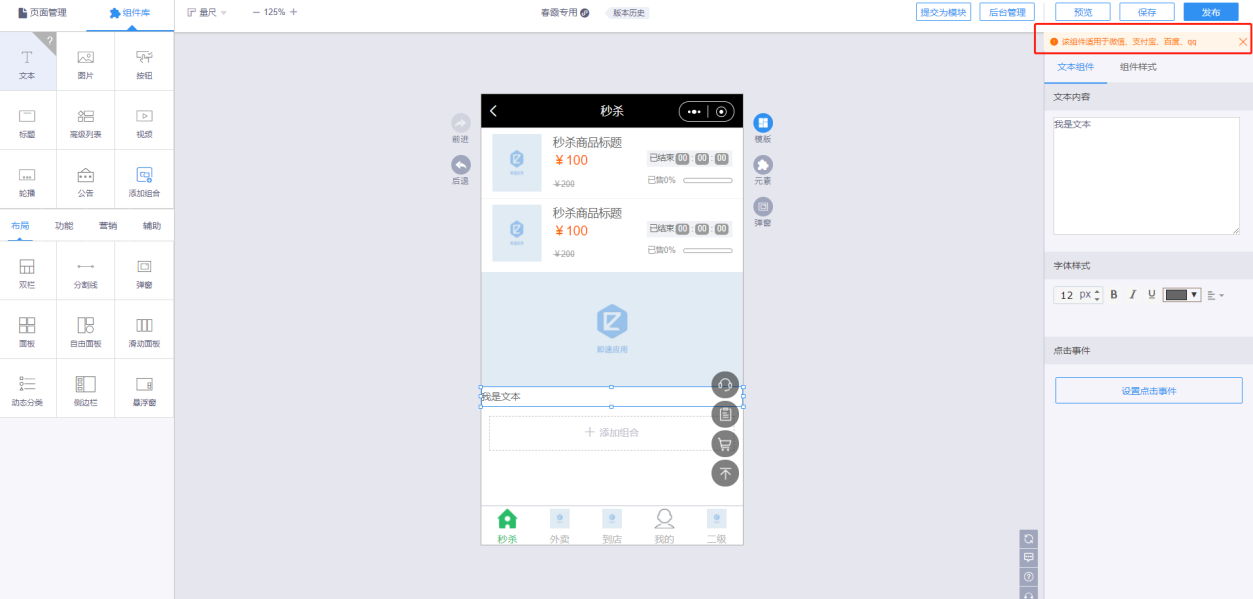
20.组件平台说明
功能说明:每个组件适用于哪些小程序平台的说明

|  |手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 )
|手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 ) 