|
一、功能介绍 前端编辑器是给商家制作小程序的,在前端编辑器里可自由添加功能组件、页面管理、点击事件以及小程序的页面排版。
二、使用场景 1. 商家添加功能模块、单个功能组件、页面布局等时候可在前端编辑器操作 2. 商家可修改或删除小程序已有的功能、跳转页面或者功能样式等操作
三、展示图
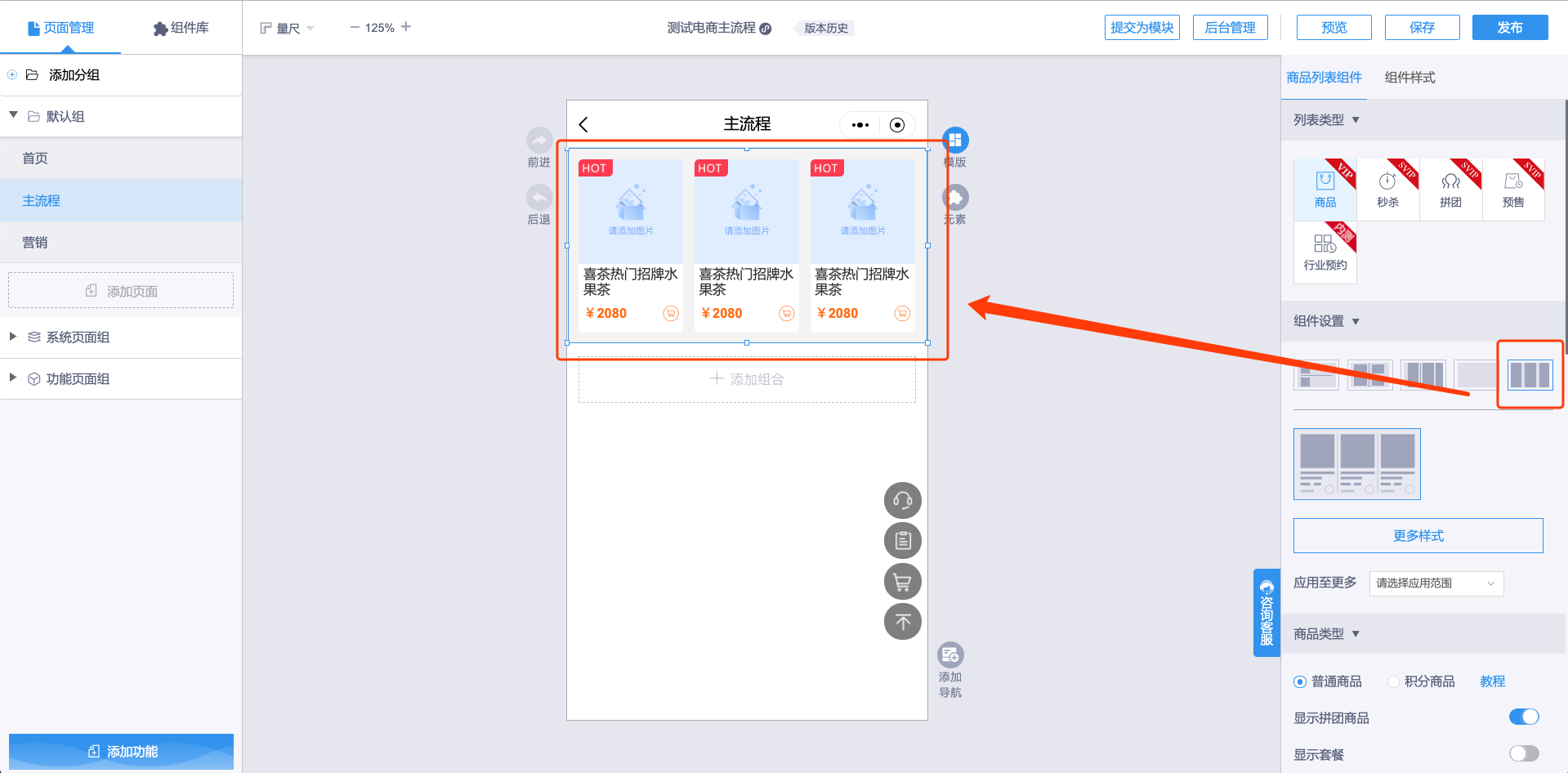
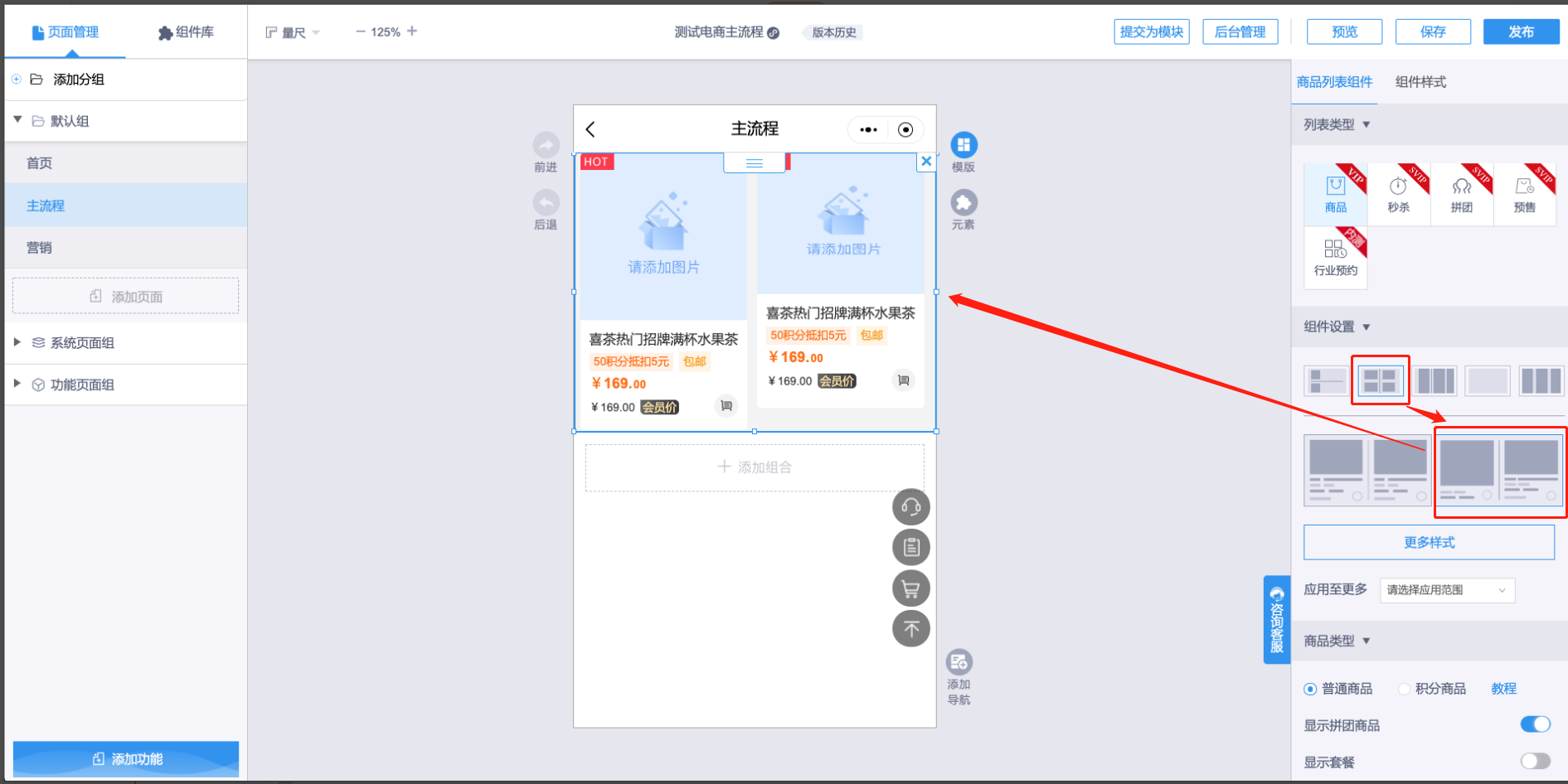
2. 商品列表有8个组件样式,样式选择外放,可快速修改商品列表样式;样式一和二支持自定义图片尺寸与列表每行高度
3.商品列表可显示售罄商品
4.商品组件内的其他组件设置
注意:选择取货方式在管理后台编辑好相应的方式后,回到编辑器进行勾选
五、模块、模板操作教程
1. 进入【编辑器页面】-【页面管理】-【添加组合】-【模块】-【电商】,添加电商功能模块
2. 可自由修改或删除模块上的图片、文字、点击事件等内容
3. 添加行业模板,点击【组件库】-【行业组合模板】-【电商】-【确定】,同样可修改模板内容
4. 点击小程序编辑页面上方的【后台管理】,即可进入小程序管理后台页面
2020.1.4 新增电商列表样式
注:首次使用需要更新代码包
1、商品列表新增一行三列列表样式

2、商品列表新增一行两列瀑布流样式,可适配不同高度图片显示样式

此功能视频教程请点击:http://school.jisuapp.cn/courses/151-21.html
|  |手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 )
|手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 ) 