|
一、功能介绍
顶部导航是固定于小程序页面顶部的快捷键,商家设定好顶部导航内容,消费者点击导航按钮才可跳转对应页面。
二、使用场景
1. 商家在顶部导航添加扫码购或搜索功能,便于消费者实时搜索店铺商品 2. 在顶部导航放置返回键或者消息通知功能,让消费者及时收到消息通知,促进消费,提高销量
注: 1.自定义导航的搜索目前只支持跳转固定页面进行搜索 2.web端未做预览,请到开发者工具查看 3.第一次使用新的自定义导航,需要重新打包
四、操作流程
(一)前端编辑器如何设置顶部导航
1、切换版本 (1)进入【前端编辑页】,点击小程序“顶部”空白出,选择默认导航,即旧版导航
(2)点击自定义导航,将会弹窗提示 选择【确定】后,所有已添加的页面/新添加的页面都会选中自定义导航,并且默认选中第一个 2、第一种顶部导航设置 (1)第二个图标可自定义图标,也支持再次点击取消选中 (2)第二个图标可自定义点击事件 3、第二种顶部导航设置 (1)图标可自定义,也支持再次点击取消选中 (2)图标的点击事件默认选中返回上一层,可自定义导航点击事件
(3)如果点击事件选择消息通知则会在图标处出现角标消息通知角标效果
效果图如下:
(4)自定义导航样式
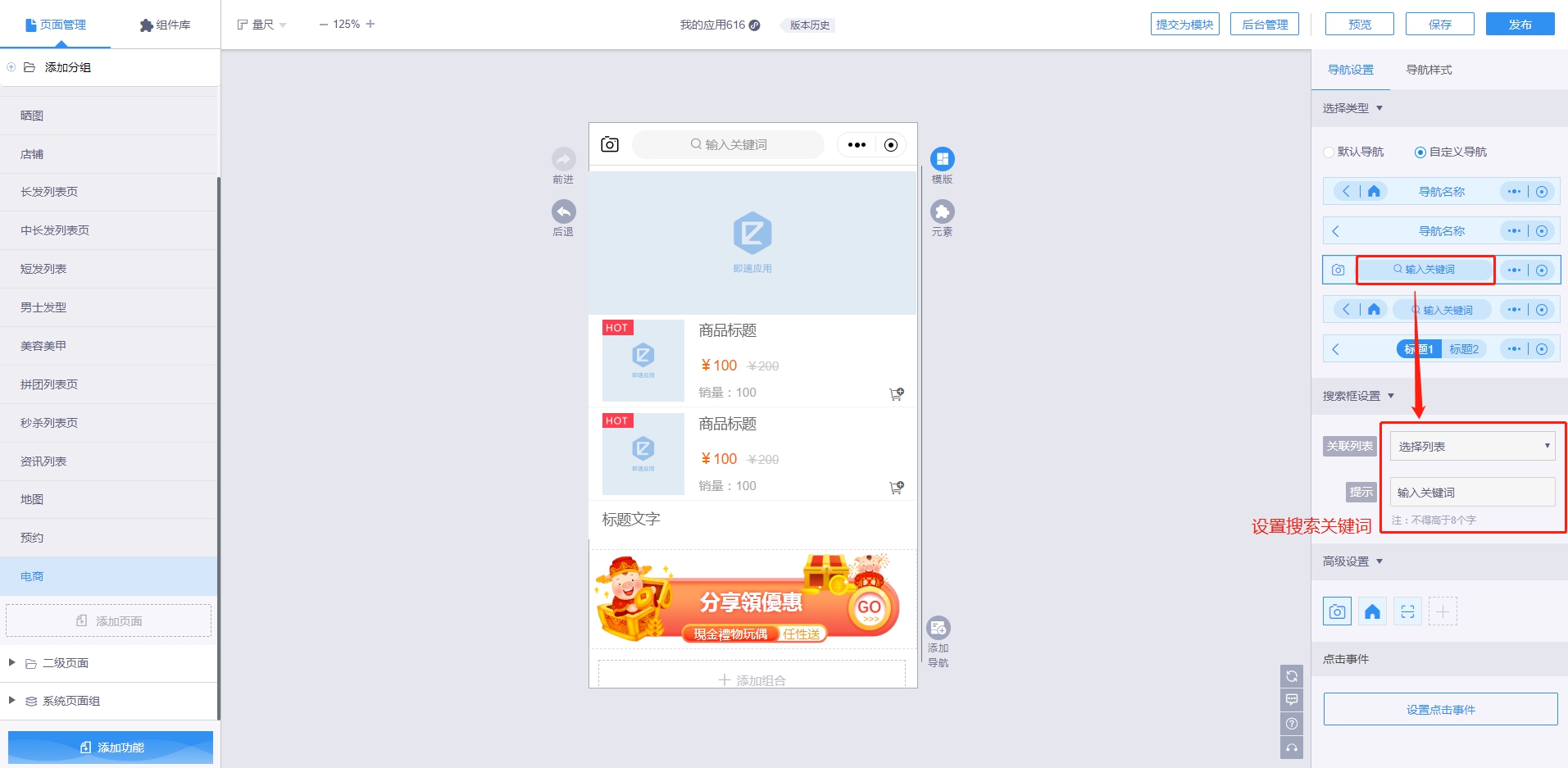
4、第三种顶部导航设置 (1)选中第三种顶部导航样式时,可以设置搜索功能

(2)搜索功能设置教程: 注:搜索功能非全局搜索,只是跳转到固定页面进行搜索,如果不满足条件,请勿使用该顶部导航 首先在编辑页添加高级组件(到店列表/商品列表/预约列表)添加后,才可在搜索下拉框中选择对应的列表 未添加列表组件的时候,没有列表可选择
添加了高级组件(到店列表/商品列表/预约列表)时,即可在下拉框选择列表
设置组件样式
在小程序中点击搜索将会跳转到固定的商品列表中
5、第四种顶部导航设置 第四种的设置与第三种一样
6、第五种顶部导航设置 (1)图标可自定义,也支持再次点击取消选中 (2)图标的点击事件默认选中返回上一层,可自定义导航点击事件
(3)设置切换页面名称和点击事件
功能说明: 如果要做切换的效果,需要新建两个页面,分别对两个标题绑定不同的页面即可绑定 注:在设置的两个页面尽量不要设置底部导航 |  |手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 )
|手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 ) 