|
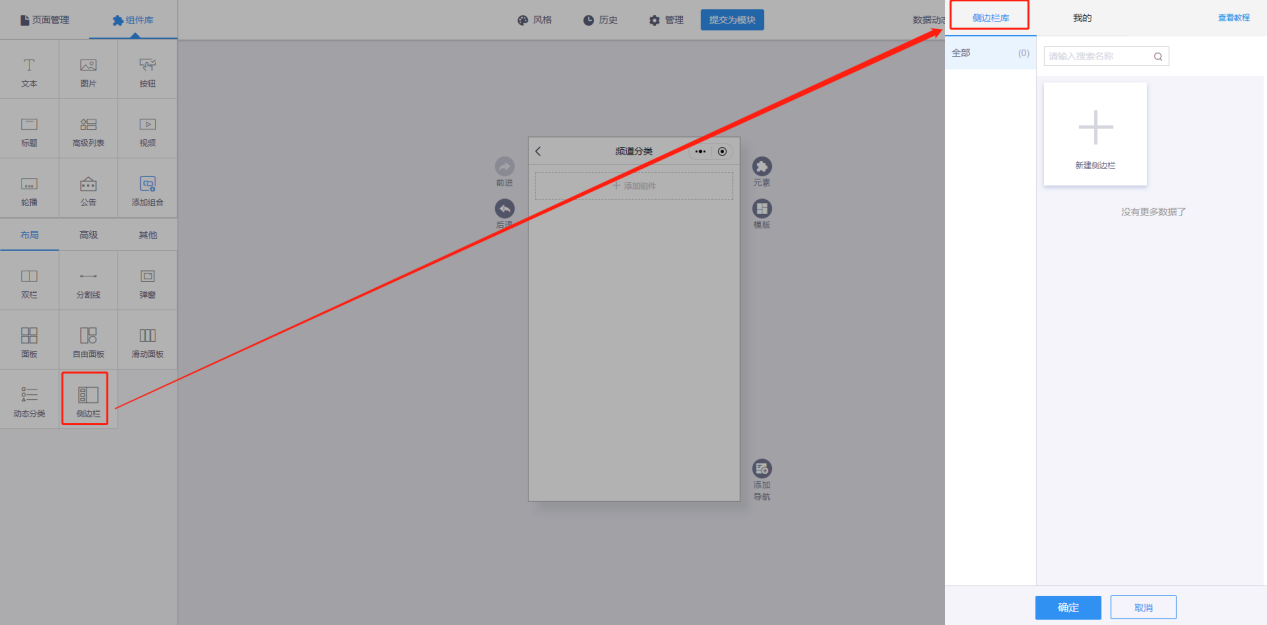
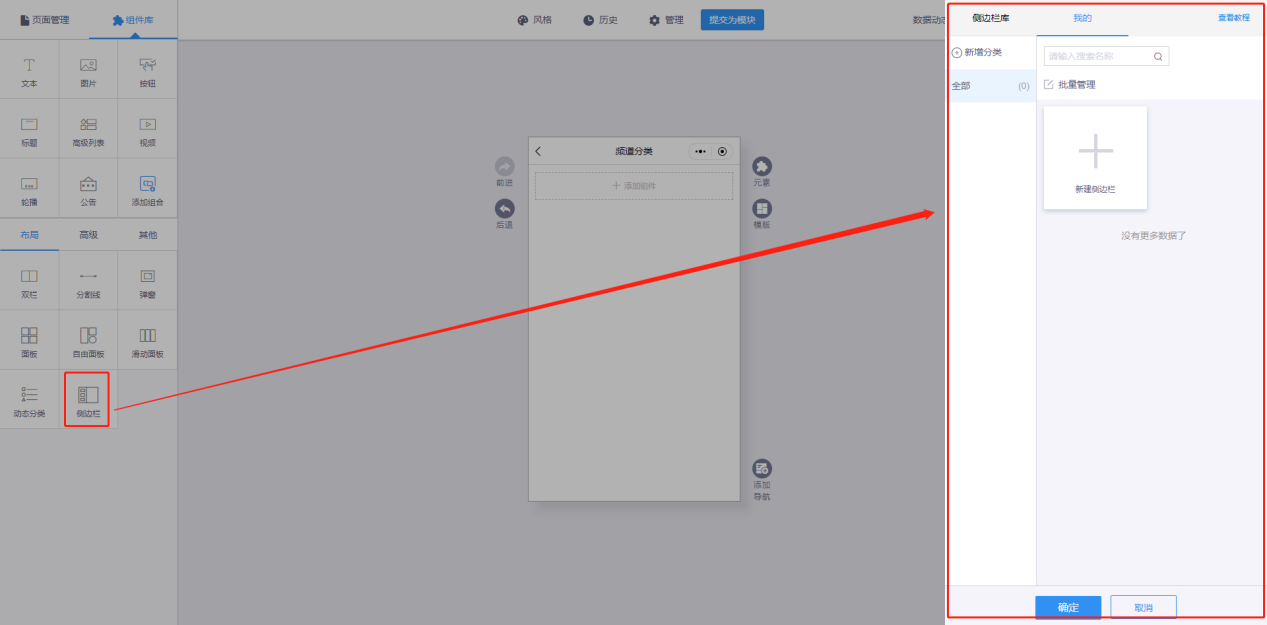
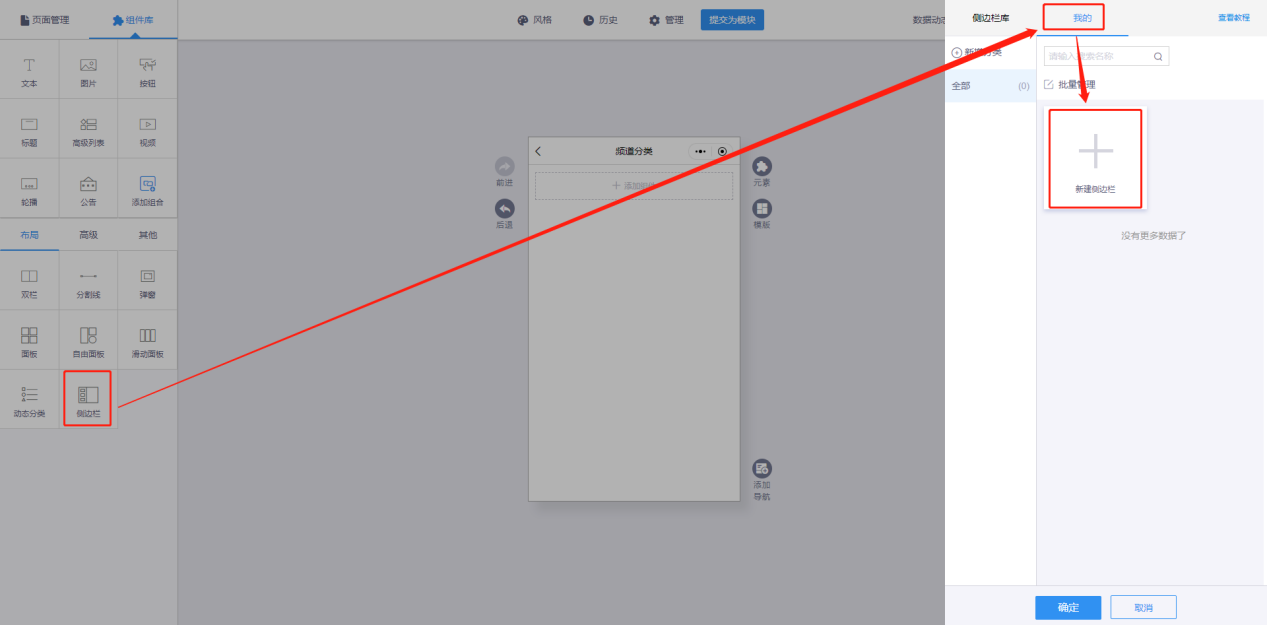
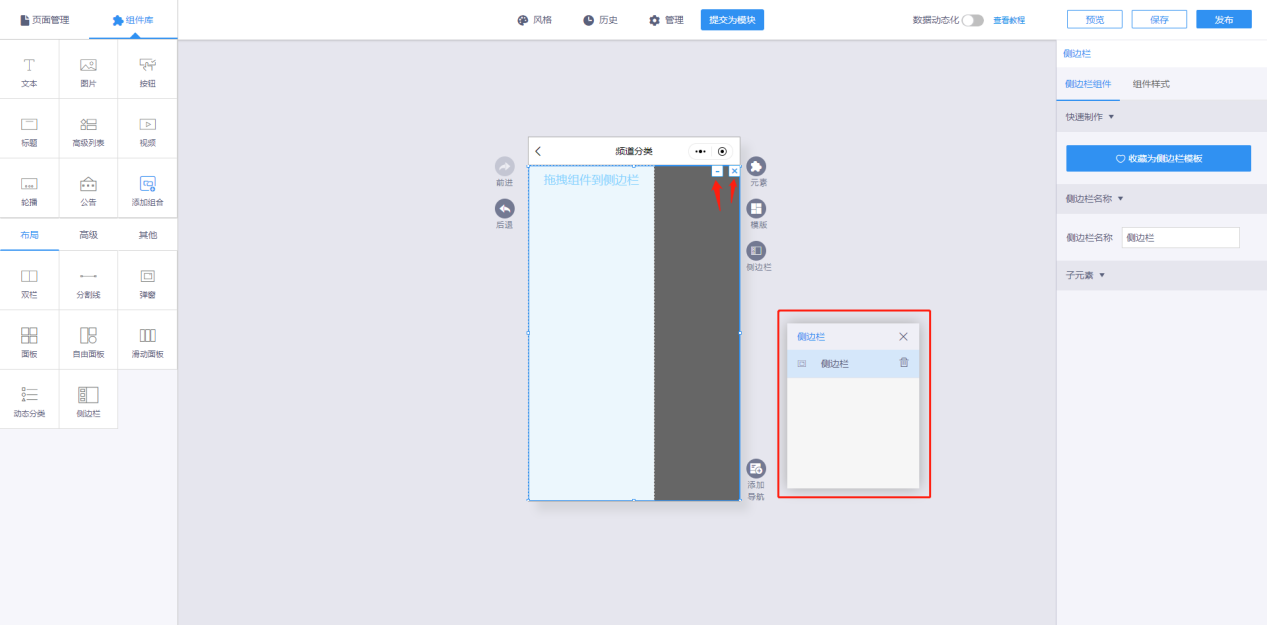
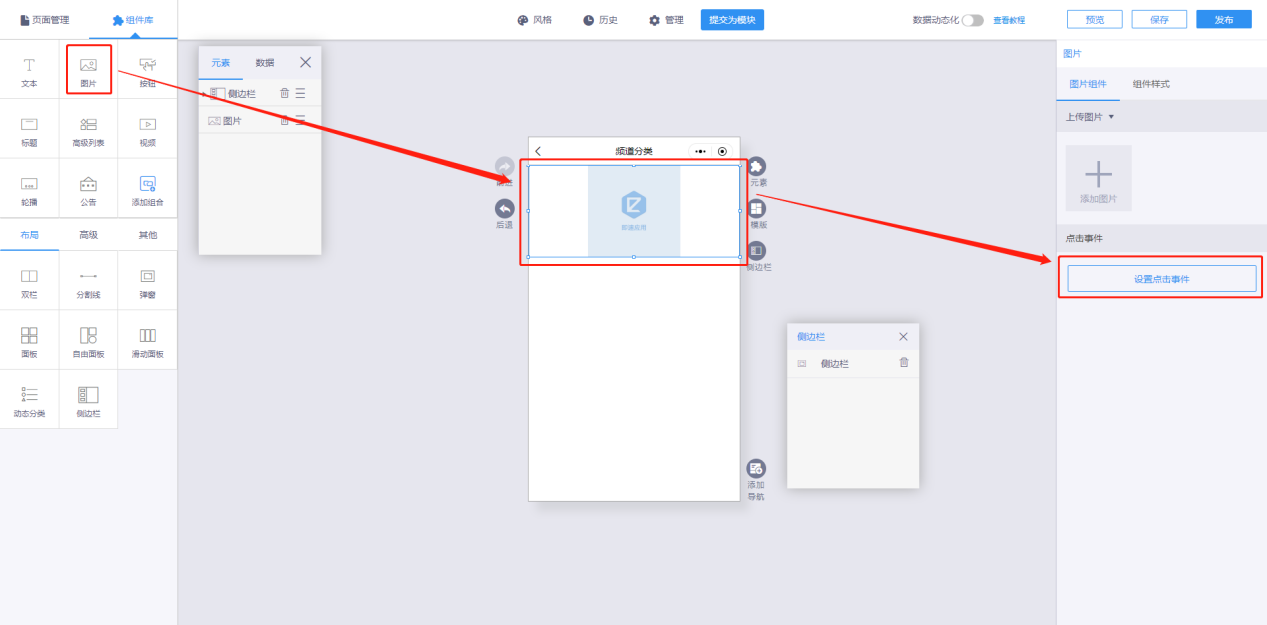
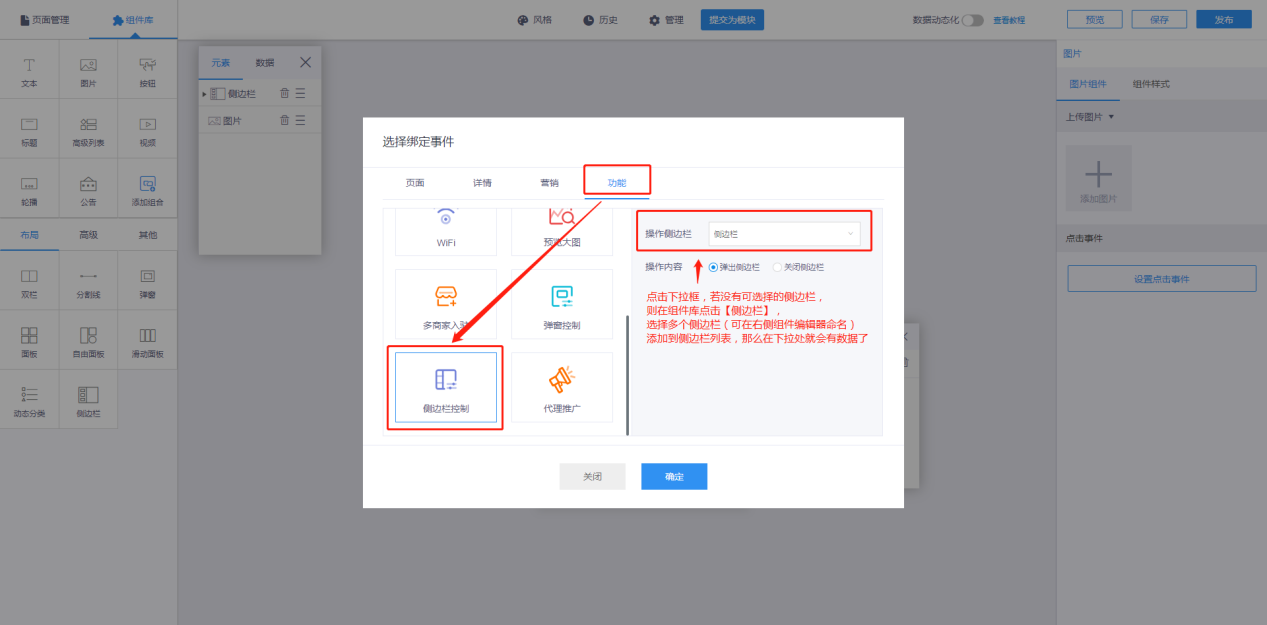
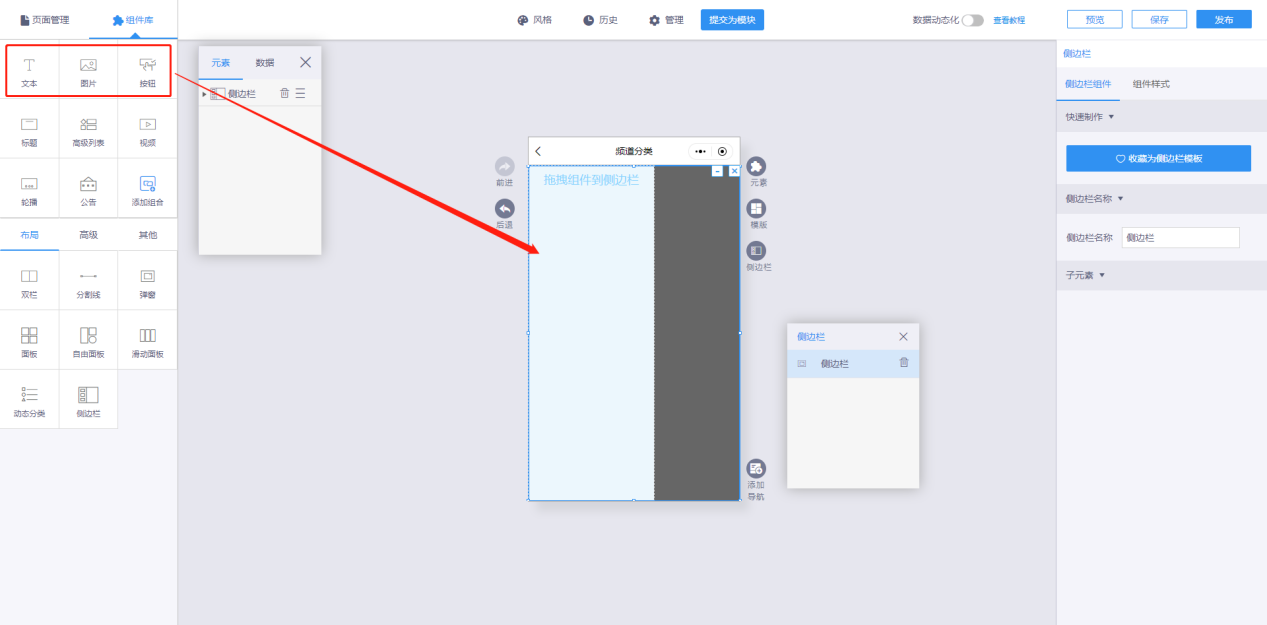
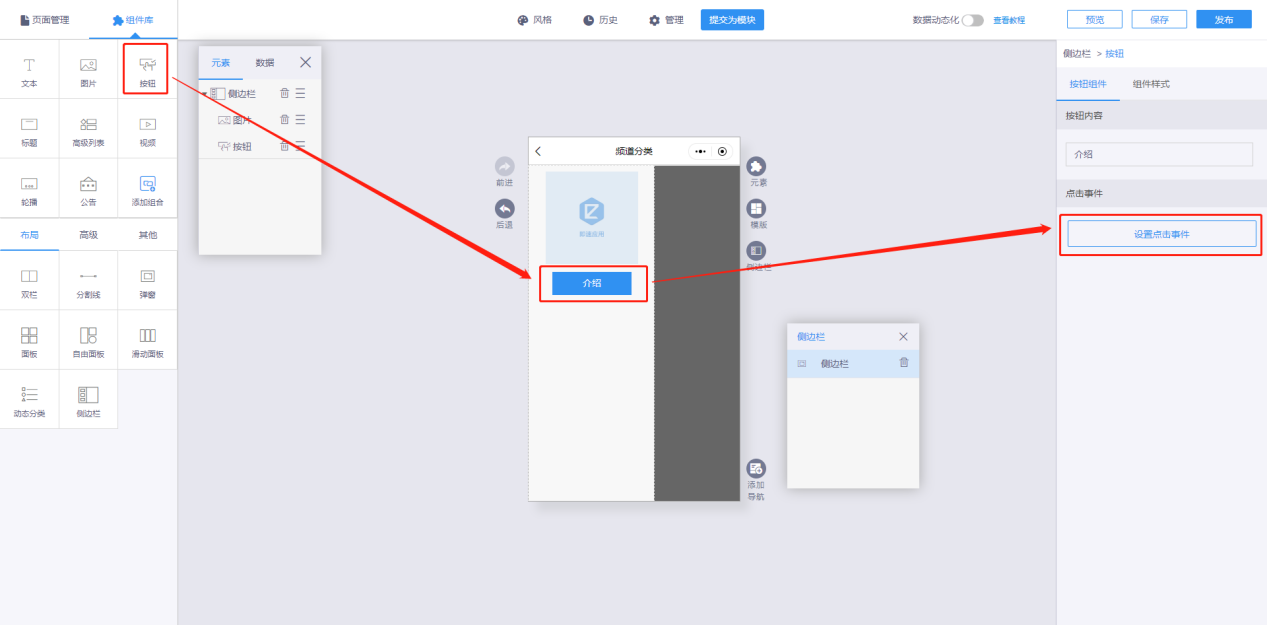
观看此功能视频教程请点击:http://school.jisuapp.cn/courses/151-19.html 定义:特殊的“自由面板布局”,为进行某个操作时弹出侧边栏,新建侧边栏并收藏为模板后称为侧边栏模板。简介:侧边栏属于一种方便功能操作的形式,通常用来整合部分资源或者放置一些快捷入口,对用户起到提醒或者导航的作用,提升用户的交互体验。 一、使用侧边栏教程 1.在【新版编辑器】-【布局】-【侧边栏】组件,将可以打开侧边栏库  2.在【侧边栏库】选择需要的【侧边栏模板】,如果没有可选的,也可以在【我的】页面新建一个 (1)侧边栏库 选择一个侧边栏模板,确认选择后,将选择的侧边栏填充到编辑器 (2)我的 ①支持管理分类(增删改分类) 新增:点击【新增分类】,在分类底部将会出现一个输入分类的输入框,输入完毕后点击【保存】/按enter可保存。 编辑/删除:鼠标移动到分类后面,将会出现编辑/删除的按钮,根据需求去进行相关操作 ②支持批量管理 点击“批量管理”,选中需要批量操作的弹框,点击【删除】/【移动】操作 批量删除:选中弹框,点击【删除】,将会出现提示框,点击【确定】之后,弹框将会全部删除 批量移动:选中弹框,点击【移动】,选择对应的分类,点击【确定】之后,所选择的弹框将会转移到新的分类当中去 ③支持编辑、删除单个侧边栏 鼠标移动到单个弹框上,将对该弹框进行操作  二、创建、编辑侧边栏教程 1.【侧边栏】组件-【我的】页面点击【新建侧边栏】  ①组件设置说明 鼠标移动到侧边栏将会出现“-”、“X” “-”表示暂时隐藏侧边栏,便于对页面进行操作其他内容 “X”表示删除侧边栏列表中已选中的侧边栏 侧边栏列表:存放用户从侧边栏库/我的页面选择的侧边栏,方便用户通过切换查看效果并选择所需的侧边栏;在侧边栏列表中支持删除已选择的侧边栏  ②手动控制侧边栏入口 可对某个组件触发某种操作时出现侧边栏,组件可包括图片、文本、按钮,在这些组件右边的组件设置中点击【设置点击事件】(设置区域:点击事件->功能->侧边栏控制)选中需要的侧边栏,并且根据自身需求对侧边栏进行相关设置 弹出侧边栏:把选中的侧边栏弹出 关闭侧边栏:把选中的侧边栏关闭   2.编辑侧边栏样式 ①在侧边栏内可添加图片、文本、按钮等组件  ②添加组件后,可对侧边栏内组件添加【设置点击事件】  观看此功能视频教程请点击:http://school.jisuapp.cn/courses/151-19.html |  |手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 )
|手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 ) 