观看此功能视频教程请点击:http://school.jisuapp.cn/courses/151-64.html
1

编辑器叫做前端,后台管理称为后台。
在旧版编辑器上,不管修改任何内容,都需要重新打包审核上线,而新版编辑器对于部分组件数据内容、
组件样式的修改不需要重新打包,可以实现自动更新。
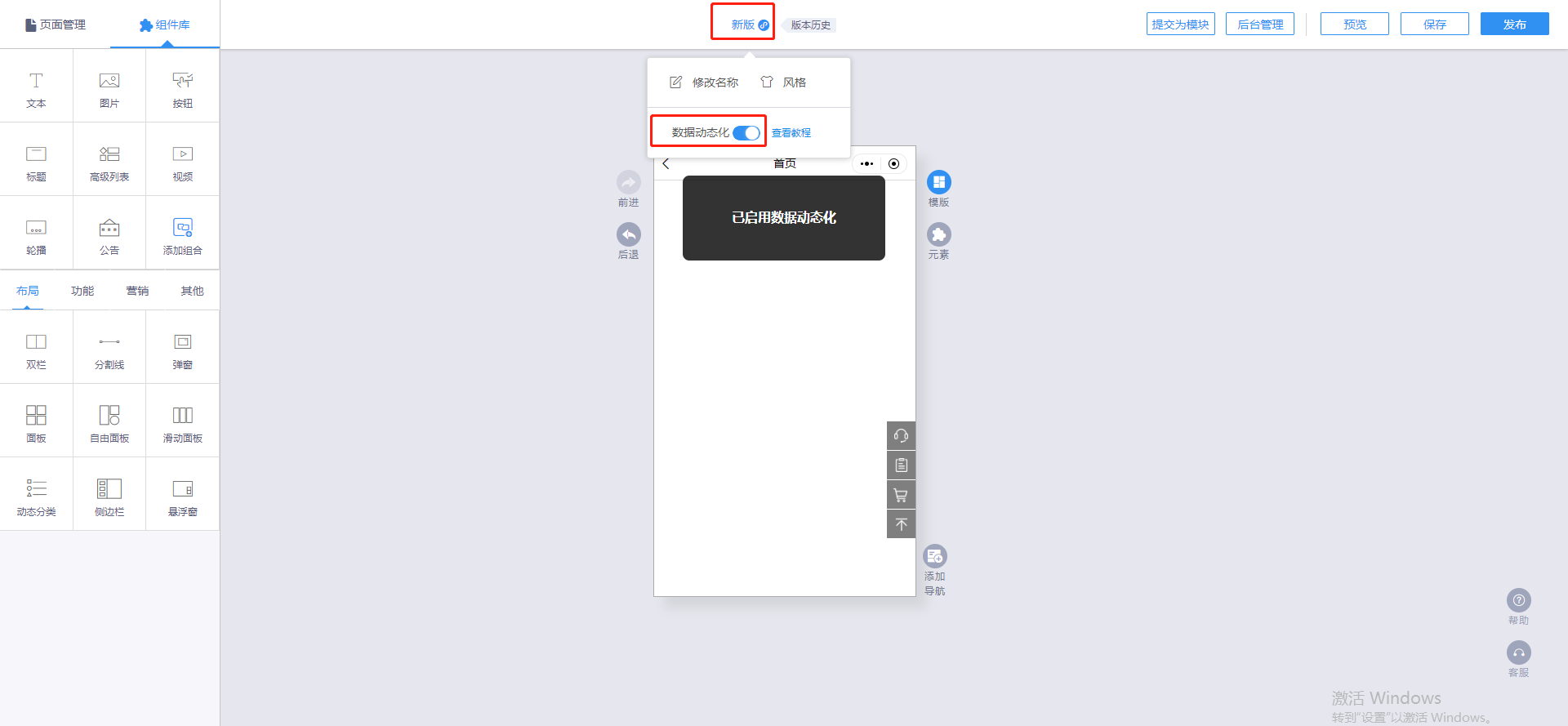
一、动态化开关

1.动态数据开关规则:开启动态数据,该应用打包的程序,展示的是“请求的最新数据“;
关闭动态数据,展示初始打包到小程序代码包里的数据。
开启和关闭操作,对应当前编辑器下所有历史版本打包的小程序。
二、历史版本概念与动态化关联
3

1.历史版本生成规则:如果改变页面组件结构
(①添加组件、删除组件、移动组件顺序等;
②个人中心区块的添加、删除等操作;
③到店竖版添加分类等操作)。保存后,可生成新的历史版本。
如果只是修改数据,不会生成新的版本。也可以理解为不生成版本的操作,可以是“动态化”的操作。
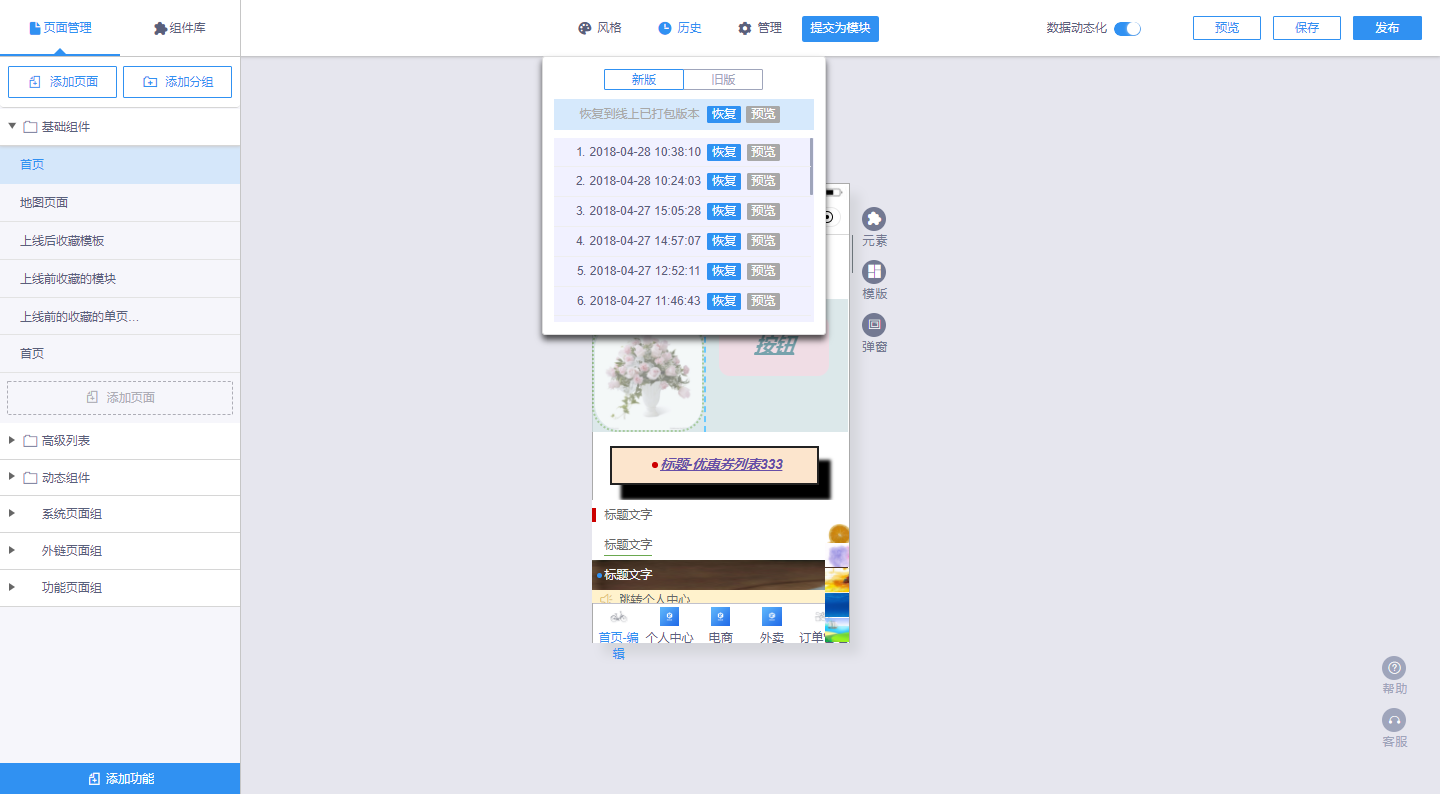
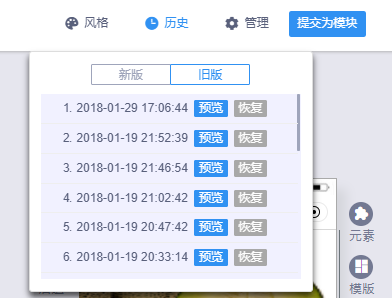
2.历史版本新旧版:
①新版记录:在新版编辑器保存的数据,会在“新版”出现,且不可恢复到旧版编辑器打开。
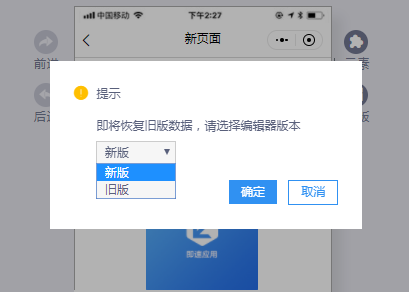
②旧版记录:在旧版编辑器保存的数据,会在“旧版”出现,新旧版编辑器都可以打开,
且进入新版后,依然可以通过“恢复”,选择打开数据的版本。
4

5

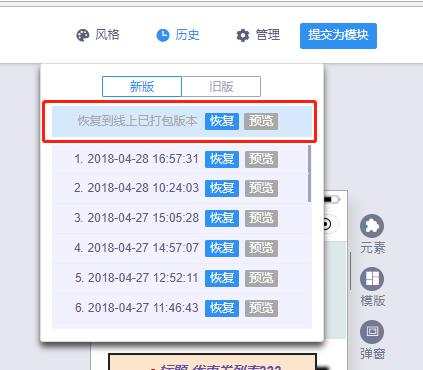
3.线上版本:如果当前程序有版本已经成功上线到“微信小程序内”,则会被保留下来,方便用户开启“动态化”。
6

4.如果要动态修改某一历史版本数据,请先点击“恢复”操作,进入该版本下,进行操作。
例如:修改线上版本数据,请先恢复至线上打包版本,再对可动态化的组件进行操作。
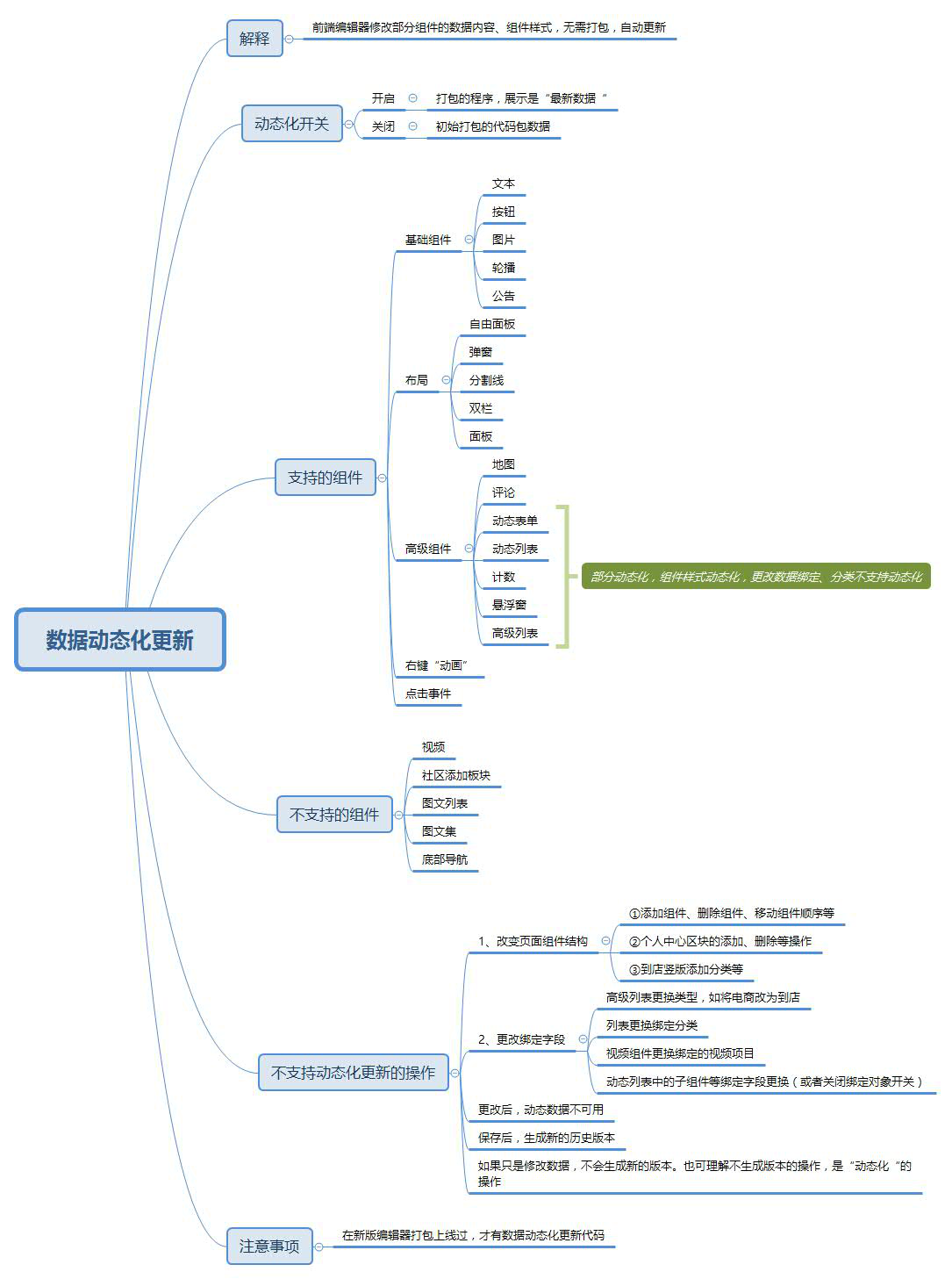
三、可动态化的内容
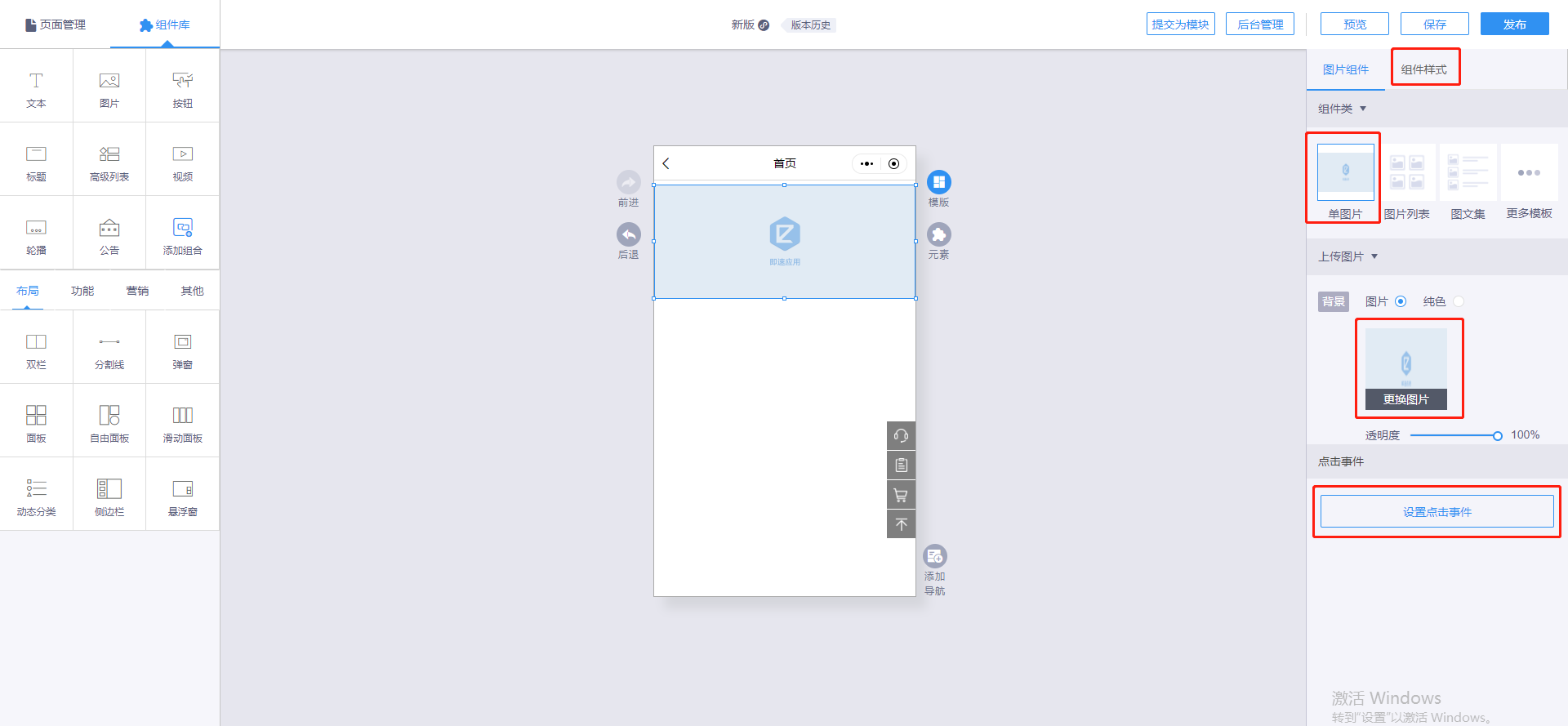
动态化:数据内容和组件样式都可以直接修改而不用打包。
例如图片:图片内容+点击事件+组件样式,都可以自由修改,且立即生效。

1.基础组件:文本组件、图片组件、按钮组件、轮播组件、公告组件、 数据可以动态化 公告组件:①公告文字,点击事件,样式,滚动方式可以动态化; ②添加公告项、删除公告项不能动态化 视频组件不可动态化
8

2.布局组件:双栏、面板、自由面板、分割线、弹窗 、数据可以动态化
动态分类样式不可动态化
9

3.高级组件:
①地图、评论、悬浮窗可以动态化
②动态列表绑定对象+子组件(按钮、文本、图片)字段修改可以动态化
③详情页绑定对象+子组件(按钮、文本、图片、视频、轮播)字段修改可以动态化
④动态表单绑定对象+子组件字段修改可以动态化
⑤计数、高级列表的组件样式可动态化
更改数据绑定、分类不可以动态化
10

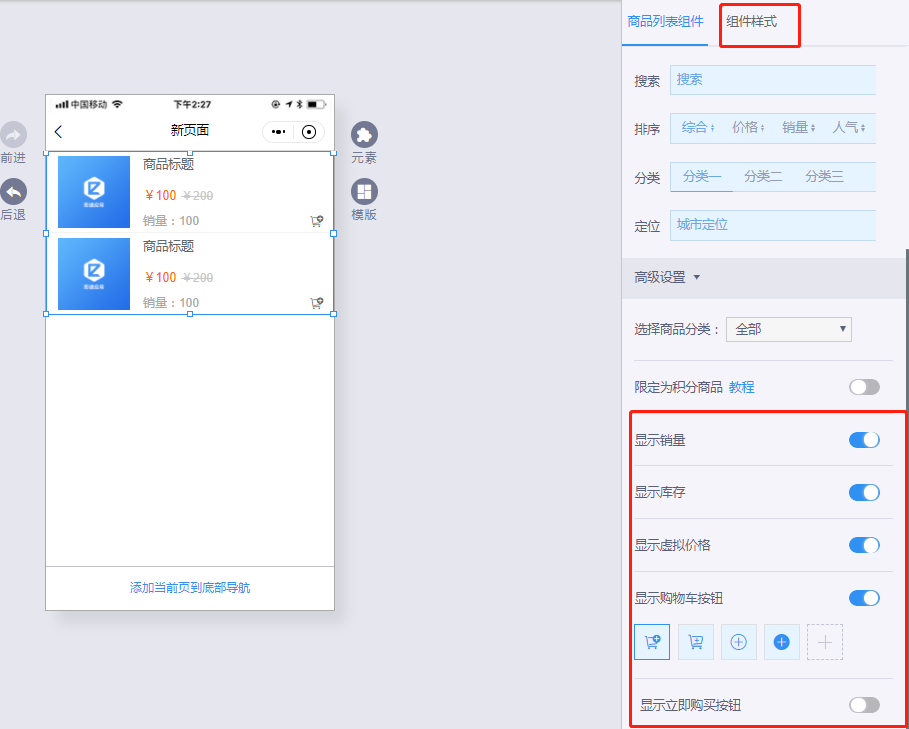
⑥高级列表动态化说明:
部分可动态化:组件样式+高级设置(除商品分类和积分商品设置)
11

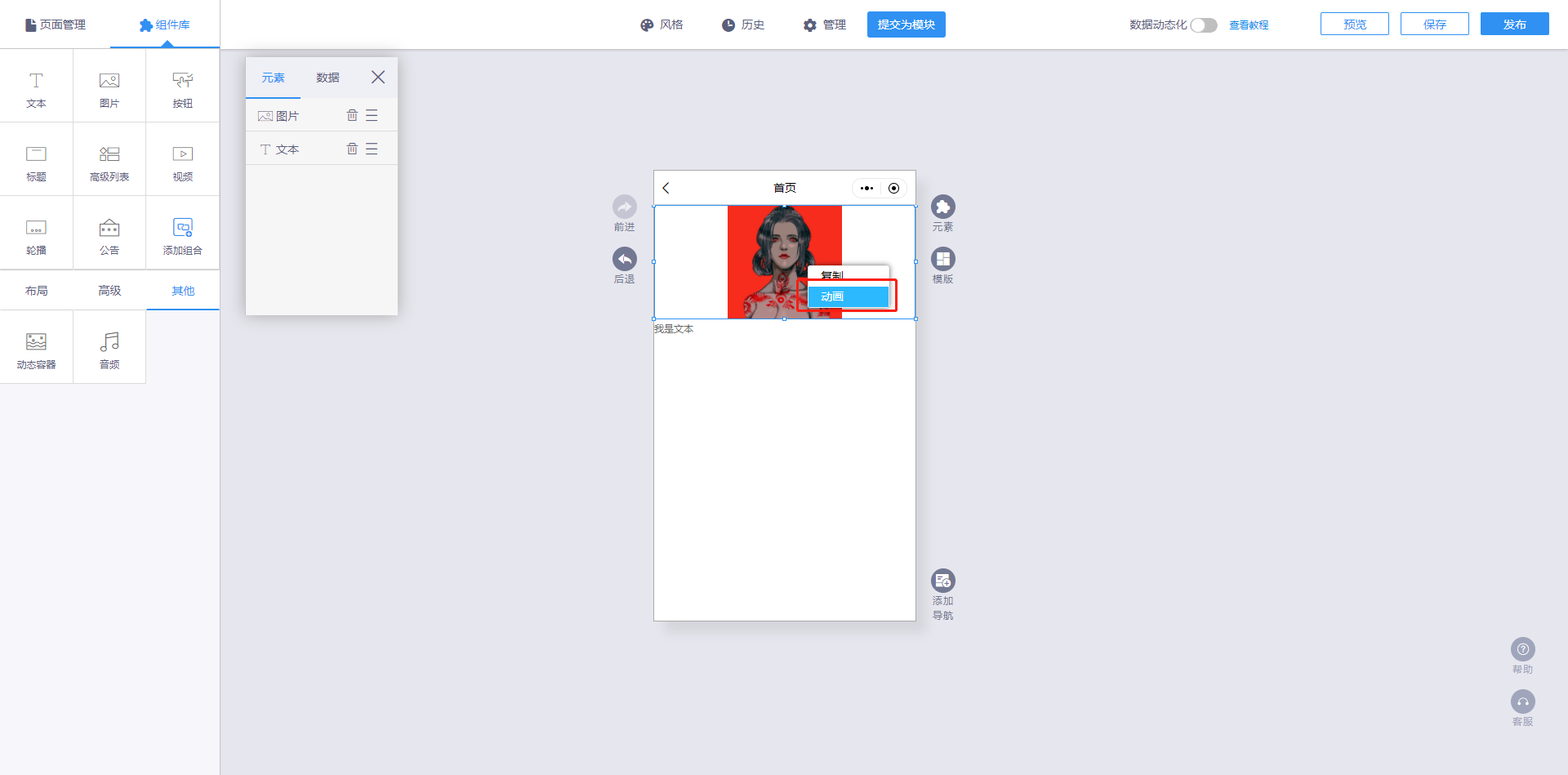
4. 右键“动画” 可动态化开启数据动态化后,点击“保存”,刷新页面后生效

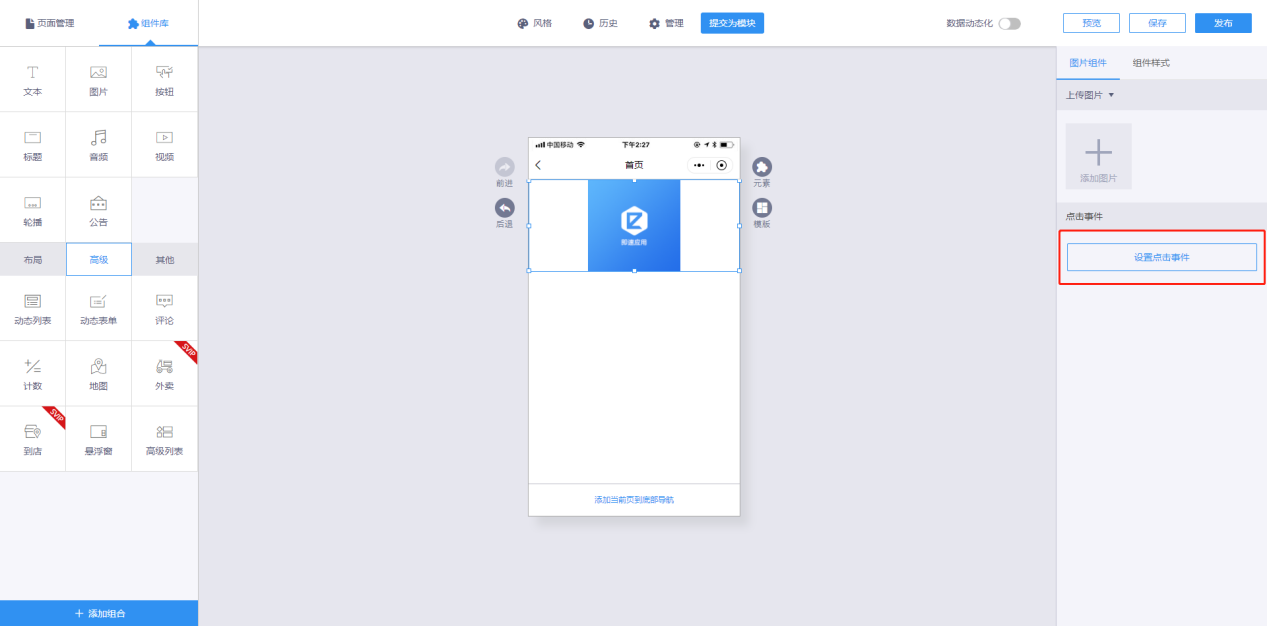
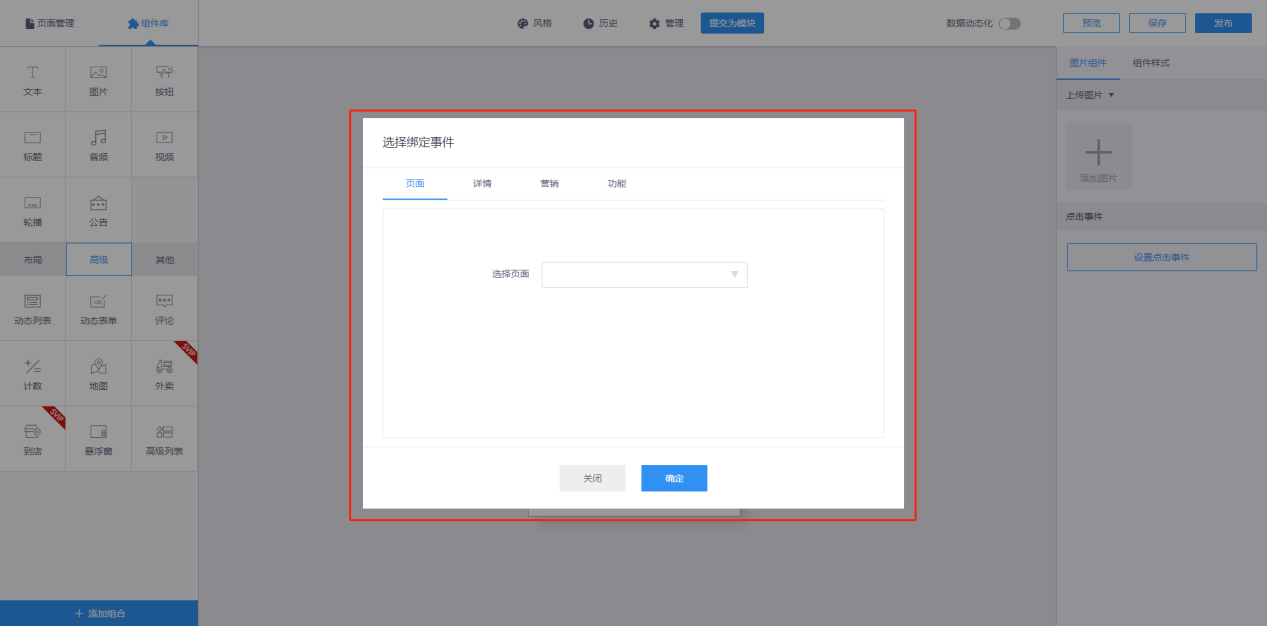
5. 点击事件
点击事件的页面、详情、营销、功能 可动态化
12

13

四、不支持动态化的组件
视频、底部导航、社区添加板块、图文列表、图文集完全不可动态化
五、不支持动态化更新的操作
1.改变页面组件结构后,动态数据就不可用了
(①添加组件、删除组件、移动组件顺序等;
②个人中心区块的添加、删除等操作;
③到店竖版添加分类等操作)
2.更改绑定字段后动态数据不能使用
(①如高级列表更换类型:将电商列表改为到店列表;
②列表更换绑定分类;
③视频组件更换绑定的视频项目;
④动态列表中的子组件等绑定字段更换或者关闭绑定对象开关)
以上内容更改保存后,将生成新的历史版本,整个小程序的动态数据将不可用
六、注意事项
1.旧版编辑器不支持数据动态化,所以只有在新版编辑器打包上线过,才有数据动态化更新代码
2.动态数据一旦不能用了之后就需要重新打包或者在历史记录中恢复到改变文件结构之前的版本才可继续使用动态数据
观看此功能视频教程请点击:http://school.jisuapp.cn/courses/151-64.html
|  |手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 )
|手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 ) 