|
微信应用号该是彻底火了,火得一塌糊涂了,一个小程序成了一个大头条,该是互联网的新趋势了。疯狂的火了之后,一些小伙伴这样问自己,我真的需要小程序吗?小程序不仅仅以为的是产品的更迭,技术的改变,同时以为着一些列的人力物力财力等。据传,小程序除了强制https外,对腾讯自家产品高度开放各类福利。比如腾讯云。这是否意味着腾讯全生态的重要一环已经布局呢?后来的app都不需要下载和安装了?我们举几个相关的环境栗子。 小程序虽然可以直接让技术从0起步,但是还是一切突破性的问题还是需要专业的解决方案的,这些解决方案如果自己不行就只能外包或者只能交给腾讯相关来解决。 场景一:文件上传下载

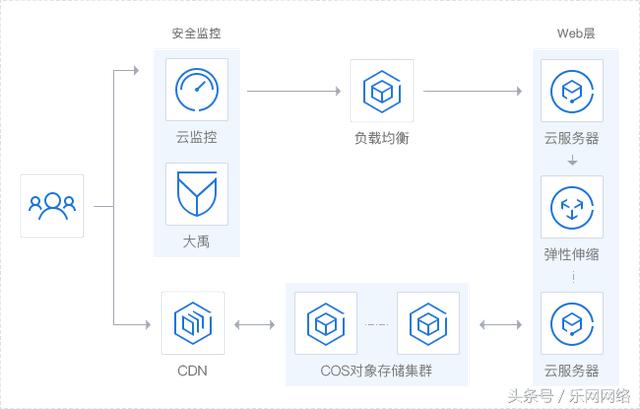
微信小程序框架提供了文件上传下载的接口,用于将本地资源上传到指定的服务器,或者将指定Url的资源下载到本地,但微信小程序框架只提供了客户端的解决方案,缺少服务端的对应实现,需要小程序开发者从零开始构建自己的上传下载存储服务器,但是使用腾讯云可利用自身云端海量极速稳定的基础服务提供了文件上传下载存储的配套云端解决方案,帮助开发者降低开发小程序的复杂度,使得开发者可以更加专注于业务的开发,更加高效。 场景二:WebSocket长连接应用

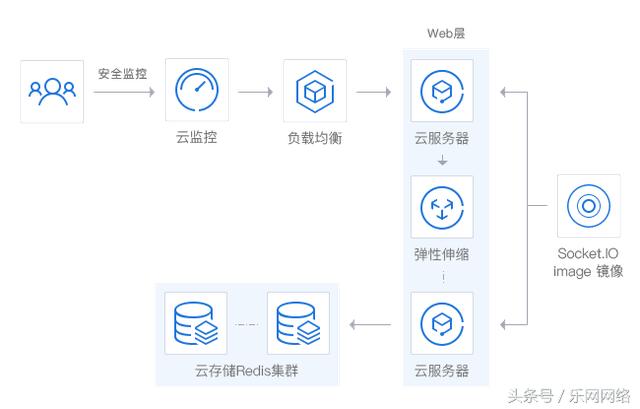
微信小程序框架提供了WebSocket请求建立,数据通信,连接关闭等一系列的客户端接口,用于与远程支持WebSocket协议的服务器通信,以便小程序能实现服务器主动push等更接近native的体验,但微信只提供了客户端的解决方案,缺少服务器端的对应实现,需要开发者自行构建支持WebSocket协议的长连接服务器。腾讯云使用自身云端稳定高性能的基础服务搭配Socket.IO镜像,提供WebSocket长链接的云端解决方案,降低开发者使用WebSocket长连接的成本,使得小程序可以更加高效快捷的使用WebSocket长连接通信。 场景三:会话管理应用

微信小程序框架提供了wxml/wxss/js api便于开发者,尤其是web开发者快速地创建自己的小程序,但微信小程序本质上与web开发模式存在区别,其中最为明显的区别之一是微信小程序采用程序包上传的方式提交,微信加载程序包到本地,使用时微信直接从本地启动小程序,运行模式与web模式大不相同,小程序使用框架提供的wx.request接口发送https请求不会携带cookie信息,传统webserver的会话管理能力(session)在微信小程序无法直接使用,在这点上微信小程序更像CS架构的开发模式,开发者需要自己实现会话管理功能。腾讯云作为专业的云服务提供商,使用自身云端稳定丰富的基础服务帮助开发者搭建具备会话管理功能的小程序,提供会话管理的云端技术方案及小程序端sdk,帮助开发者降低构建完整小程序的成本,使得开发者可以更加集中精力于业务逻辑的实现。 场景四:视频应用场景 微信小程序框架具备丰富的wxml/wxss/js api以及配套的文档帮助开发者快速地搭建时下热门的视频类应用,微信小程序框架主要提供了客户端的解决方案,但构建完整的视频类应用必须要有配套的云端支持,其中最为重要的是流媒体转码集群和流媒体播放服务集群。腾讯云作为专业的云服务提供商,汇聚腾讯云强大的视频处理能力,具备一站式的视频点播/直播能力,可以为视频类小程序提供专业可靠的云端视频解决方案,使得开发者可以节省实现基础视频服务能力的成本,只专注于业务需求的开发。 根据以上内容可知道,承载在腾讯云上的小程序对于技术方面的解决方法可能更容易,所以盲目追求小程序应当是不可取的,你需要一系列的对应措施。要充分考虑到小程序对于咱自己的网站,咱的app,咱的大程序有何种利弊才能最后做出选择。比如像小编一个码字的也许用不到小程序吧。不过如果你确实需要用到小程序,那就用吧,建议配套腾讯云江西,因为这样会减少很多不必要的麻烦。还是得具体问题具体分析。文章部分内容来源于腾讯云江西(qcloud.netle.com.cn)。 欢迎补充更多场景应用小程序所遇到的问题,如果您有什么想补充的,欢迎下方留言即可。
|  |手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 )
|手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 ) 