此功能视频教程请点击链接:http://school.jisuapp.cn/courses/151-22.html
一、【到店】功能简介
“到店”:用户在线上完成商品选购和支付,到线下获取商品和服务,主要针对餐饮行业点餐服务开发的功能,适用于店内点餐与预约点餐场景, 主要帮助商家解决用户购买、支付、订单排队、订单管理等问题。 使用场景:餐饮行业到店点餐、预约到店、到店消费享折扣等多种场景,提高到店率,活跃线下门店氛围。
二、到店功能组件设置分类
①添加搜索
②添加按销量,价格排序
③添加宣传位,商品角标
④设置成排两排,开启仅剩5件提醒
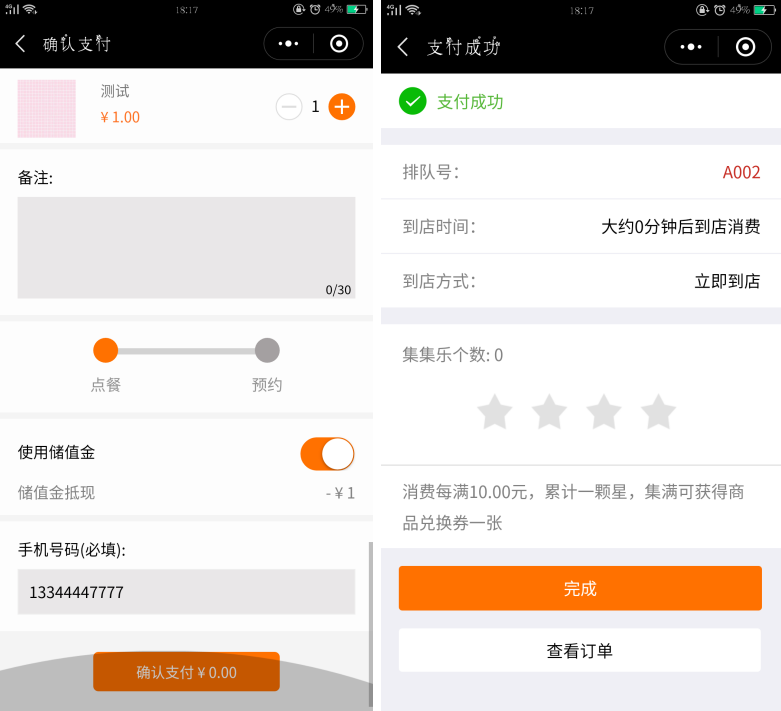
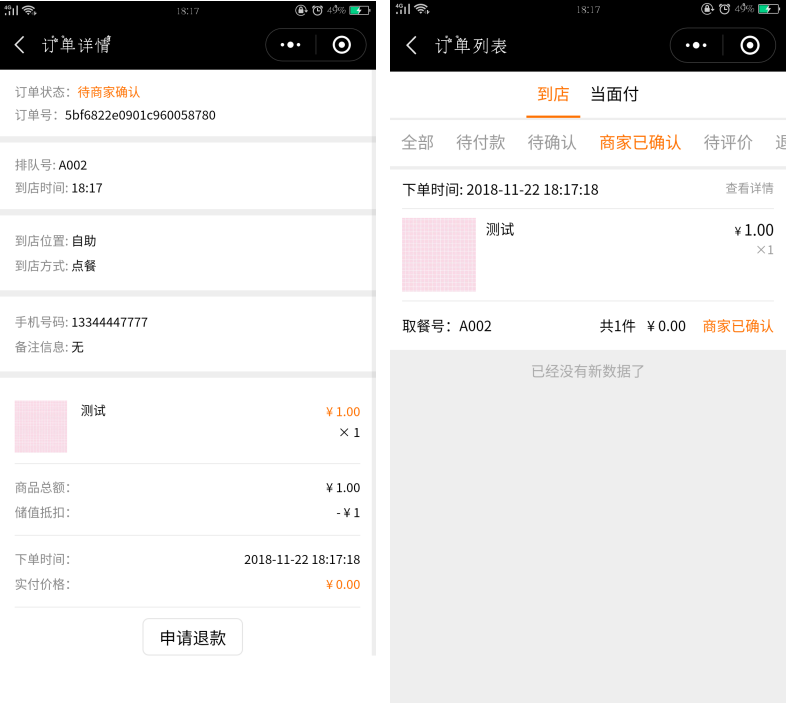
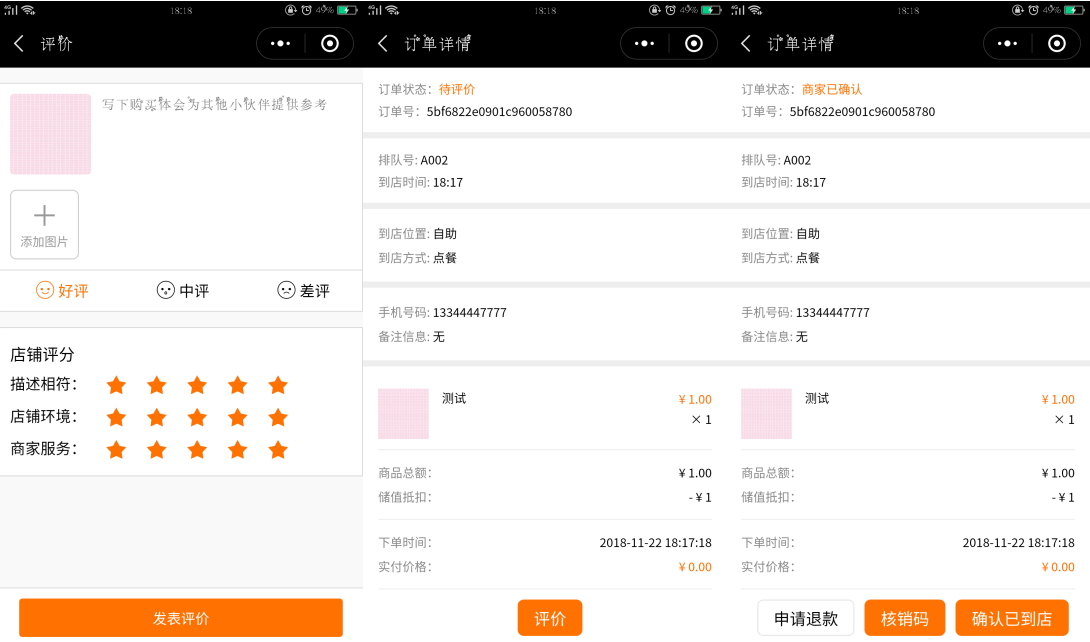
2.小程序到店组件支付之后效果



三、如何添加到店组件?
1.横版到店组件
①进入【编辑器】-【组件库】-【功能】-【到店】
②或者进入【编辑器】-【组件库】-【高级列表】-【列表类型选择到店】
2.竖版到店组件
①进入【编辑器】-【点击页面管理】-【添加功能】-【功能】-【选择到店竖版】
②添加组件后,若如在页面需要显示店铺信息,则勾选店铺并选择店铺样式
3.如何填写高级设置相关设置?
【开启虚拟价格】:首先需要在商品管理,新建/编辑商品时,将虚拟价格编辑器进去才会显示 【库存不足提示】:开启后,当库存≤5件时,将会提示,如下图所示:
【显示搜索框】:开启后,商家可以输入关键词进行搜索
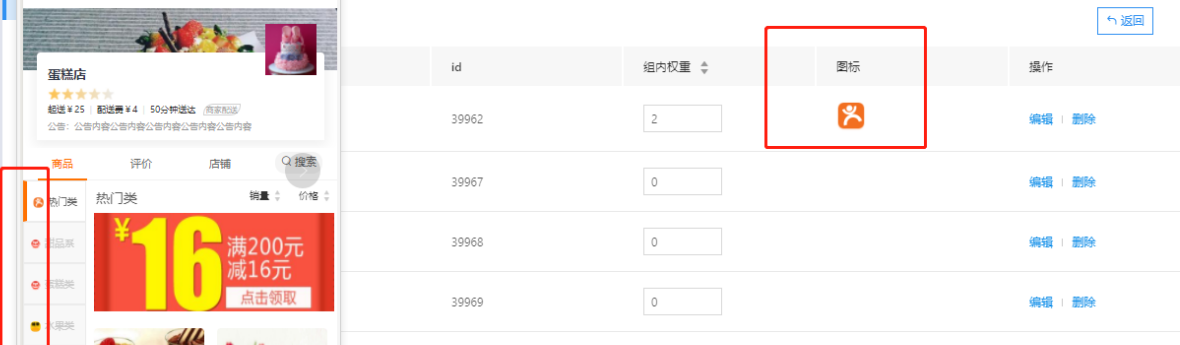
【显示公告】:开启后,在店铺首页将会显示公告 【显示分类图标】 说明一:若编辑器的数据绑定中是后台获取,则在后台分类管理中设置了分类图标后,编辑器开启了显示图标开关,在小程序端将会直接展示,可在样式设置中设置图标的大小以及位置 说明二:若编辑器的数据绑定中时绑定分类,则需要在编辑器上传图标,上传之后,就会在小程序端直接显示,可在样式设置中去设置图标的大小及位置
【商品新品角标设置】:新建商品的时候,开启角标开关,可以自定义角标
4.后台高级设置 进入【管理后台】-【基础设置】-【高级设置】可以对到店组件新增宣传位,主要用于放置一些宣传图/优惠券等信息,吸引用户点击
5.到店列表组件
①【组件设置】可根据需求选择展示效果,有单列、双列、横向滚动; ②【列表信息】 名称:可设置列表名称; 数据化部分显示:可选择开启或者关闭,关闭默认的是绑定全部的到店商品,开启的话可根据需求选择商品的分类进行绑定; 限定为积分商品:开启之后只显示积分商品; ③【附件功能】可根据需求进行添加搜索、排序、或者分类组件; ④【高级设置】 显示销量:想显示销量开启即可; 显示购物车按钮:根据需求可开启和关闭,开启的话可以选择按钮图标,也可上传自定义的图标; 显示立即购买按钮:开启之后会显示立即购买按钮; ⑤【列表详情设置】显示库存:想显示库存开启即可;
6.组件样式
①【组件设置】 间距:设置组件与其他组件之间的间距; 背景:设置组件的背景颜色或者背景图片; 行背景:设置组件的整行背景颜色或者背景图片; 透明:设置组件的透明程序; ②【图片设置】 尺寸:设置图片的宽度和高度; 每行:设置每行图片之间的高度与间隔大小; ③【文字设置】设置字体大小以及颜色; ④【列表高度】设置商品的数据条数有两种加载方式,设置点击加载,如设置10条数据条数,以下商品会自动加载,也可设置滚动加载 (注:使用高度自适应的滚动加载,组件必须放于页面的底部,才能有滚动加载的效果);
四、小程序到店功能设置教程
进入【管理后台】-【店铺管理】-【到店】 1.到店店铺设置
到店首先需要完善店铺信息,之后再添加到店商品;(录入商品数据时,必需要添加店铺位置,否则无法添加商品)。
2.到店分类管理
①进入【管理后台】-【店铺管理】-【到店】-【分类管理】-【新增分类】
②填写权重和分类名、分类图标(权重越大,将会排在分类的最前面)
③后台对分类设置了图标后,编辑器开启显示分类图标时,在小程序端将会显示出来

3.到店商品管理
进入【管理后台】-【店铺管理】-【到店】-【商品管理】-【添加商品】
4.到店位置管理
进入【管理后台】-【店铺管理】-【到店】-【位置管理】-【添加位置】 (后台添加好位置,如果需要地理位置,可选择打开位置,且上线之后位置才会生效)
5.到店积分商品
进入【管理后台】-【店铺管理】-【到店】-【积分商品】-【添加积分商品】
6.到店评价管理
进入【管理后台】-【店铺管理】-【到店】-【评价管理】,进行查看店铺近半年内的动态评分,店铺商品的评价,评论的内容
7.模板消息设置①进入【后台管理】-【系统设置】-【模板消息】-【模板库】
②选择到店类,选中需要设置消息通知的进行设置
③点击【设置】,进入到设置页,输入模板ID

|  |手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 )
|手机版|小黑屋|微信小程序开发|教程|文档|资源汇总_即速论坛
( 粤ICP备14097199号-1 ) 